表视图继承自UIScrollView, 所以他是可以滚动的,表视图的每一条数据都是显示在UITableViewCell对象中,其数据可以分区显示,每一个分区称为一个section,每一行称为row,编号都是从0开始。
UITableView的重要属性:
style样式俩种:plain 和 grouped
分割线样式: separatorStyle
分割线颜色: separatorColor
行高: rowHeight
UITableView的俩个代理 DataSource和Delegate
DataSource:其中有俩个必须实现的方法
1.//每个row显示的数据
-(
UITableViewCell
*)tableView:(
UITableView
*)tableView cellForRowAtIndexPath:(
NSIndexPath
*)indexPath
2.//每一个section有多少个row
- (
NSInteger
)tableView:(
UITableView
*)tableView numberOfRowsInSection:(
NSInteger
)section;
Delegate:若干可有可无的方法
UITableView的重用机制
可想而知,如果我们有很庞大的数据的时候,我们需要创建很多UITabelVIewCell,这时就要一次性占用很大的内存,但是我们的手机每次显示的数据只有几行而已,创建了很庞大的cell就很浪费,因此我们引用了重用机制,即我们每次都只创建一个屏幕能显示的row数量的多一个的cell即可以,比如如果我们屏幕上显示了10行数据,我们只需要创建11个cell就可以循环使用,每次上一个cell被屏幕覆盖的时候,用多余的另外一个cell补足下面将要出现的cell。然后在这个cell上新插入数据,将刚才被覆盖的cell放到一个重用池中,来节省系统开支。具体的代码实现请看下面代码:(该段代码为必备技能)
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
// 每行要显示的Cell
// 第一个参数:cell的样式
// 第二个参数:cell的重用标识
// UITableViewCell *cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:@"rerererer"];
给cell的label赋值
// cell.textLabel.text = @"cell ";
// cell.detailTextLabel.text = @"lixiao";
//-----上部分为有多少数据创建多少cell 下部分为重用机制
// 利用tableView内部的重用池(NSSet)产生cell
//
创建一个重用标识字符串
NSString *str = @"cellReuse";
// 1. 从重用池中取一个cell
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:str];
// 2.判断取出的cell是否是空(nil)
if (nil == cell) {
// 注意autorelease
cell = [[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:str] autorelease];
NSLog(@"create cell"); //测试是否用到了重用机制
}
// 获取当前的位置indexPath 对应的元素
NSString *value = [self.array objectAtIndex:indexPath.row];
// 另外一种形式
// cell.textLabel.text = [self.array objectAtIndex:indexPath.row];
// 3.给cell的label赋值
cell.textLabel.text = value;
// 设定cell的辅助视图
[cell setAccessoryType:UITableViewCellAccessoryDisclosureIndicator];
cell.imageView.image = [UIImage imageNamed:@"狗狗80*80.png"];
// [cell setSelectionStyle:UITableViewCellSelectionStyleNone];
// 4.将获得的cell返回
return cell;
}
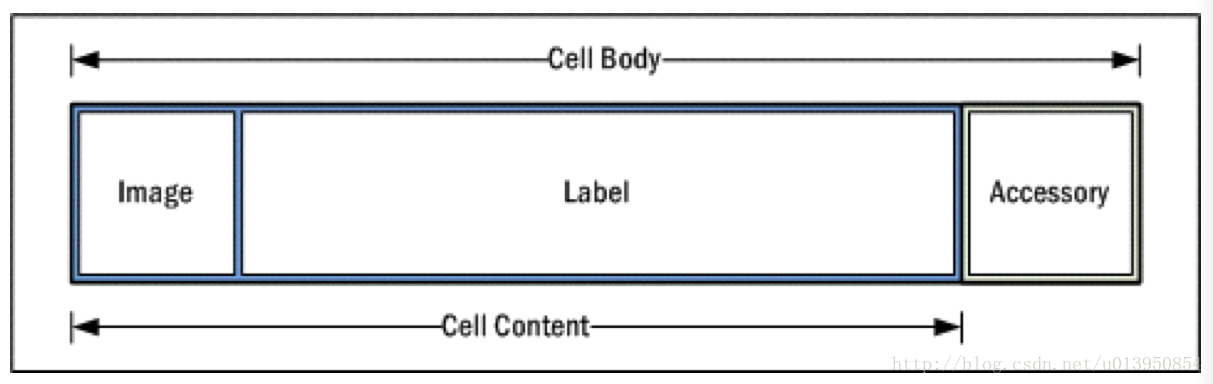
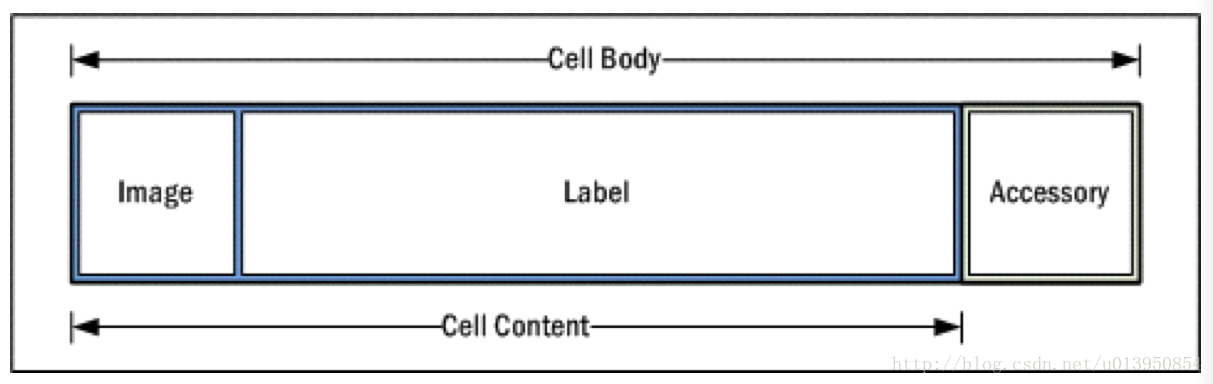
样式图:


设置图片:imageView
设置文本:textLabel
指定选中效果:selectionStyle
指定辅助效果样式:accessoryType
选中背景图:selectedBackgroundView
今天介绍了UITabelView的基本的一些用法,以及一些常用的属性及必须实现的方法。希望对新手有帮助,其实我也是新手,希望大家一起学习一起进步。






















 1775
1775

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








