继上篇对java代码结合Jenkins和SonarQube进会持续检测,本文将对静态web端代码进行持续检测,至于jenkins的配置请见上篇博客。
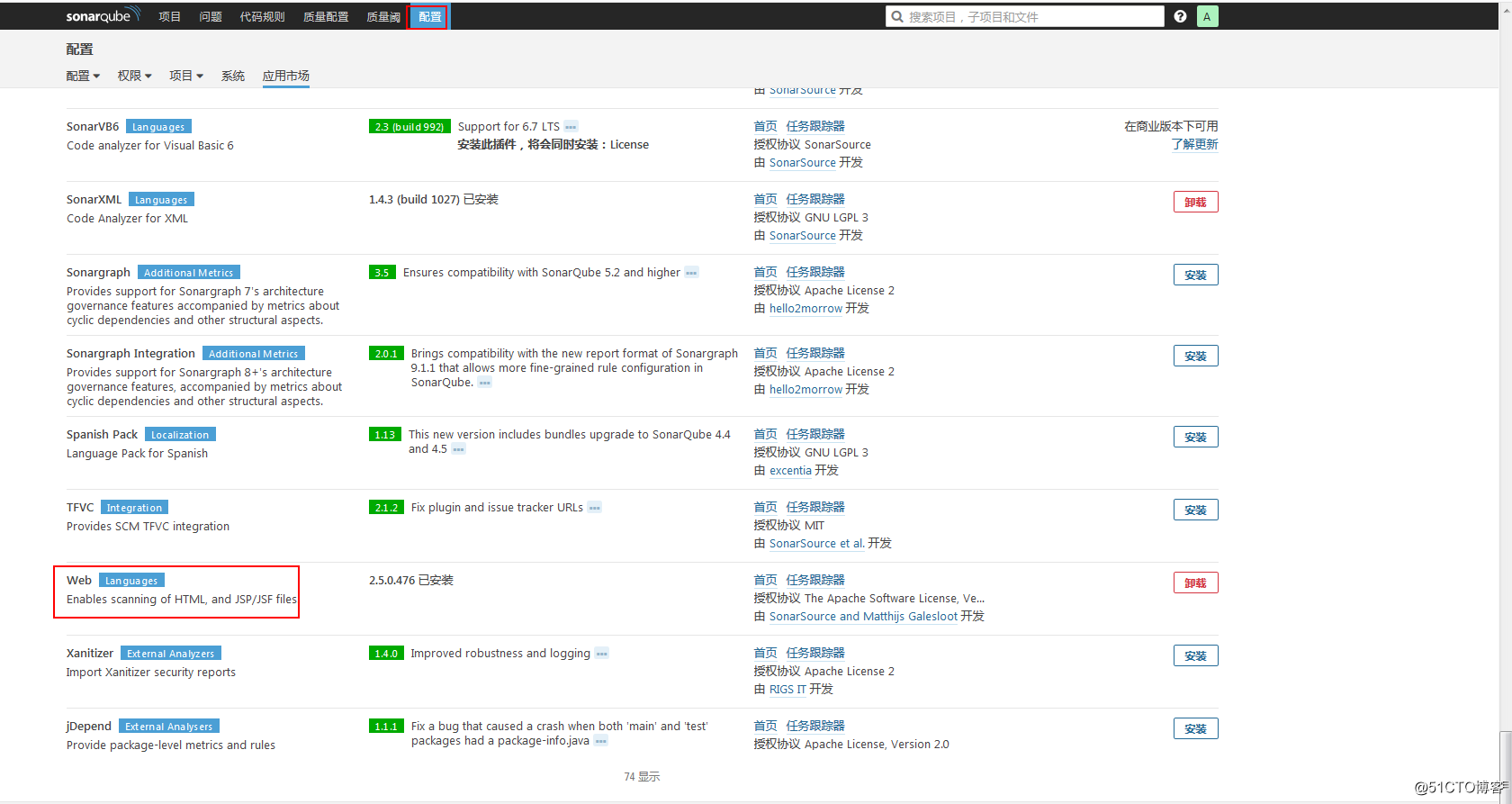
首先需要到SonarQube服务器上安装支持web的插件,如图:
安装好后,需要重启SonarQube
在 Jenkins项目构建过程中加入 SonarScanner 进行代码分析
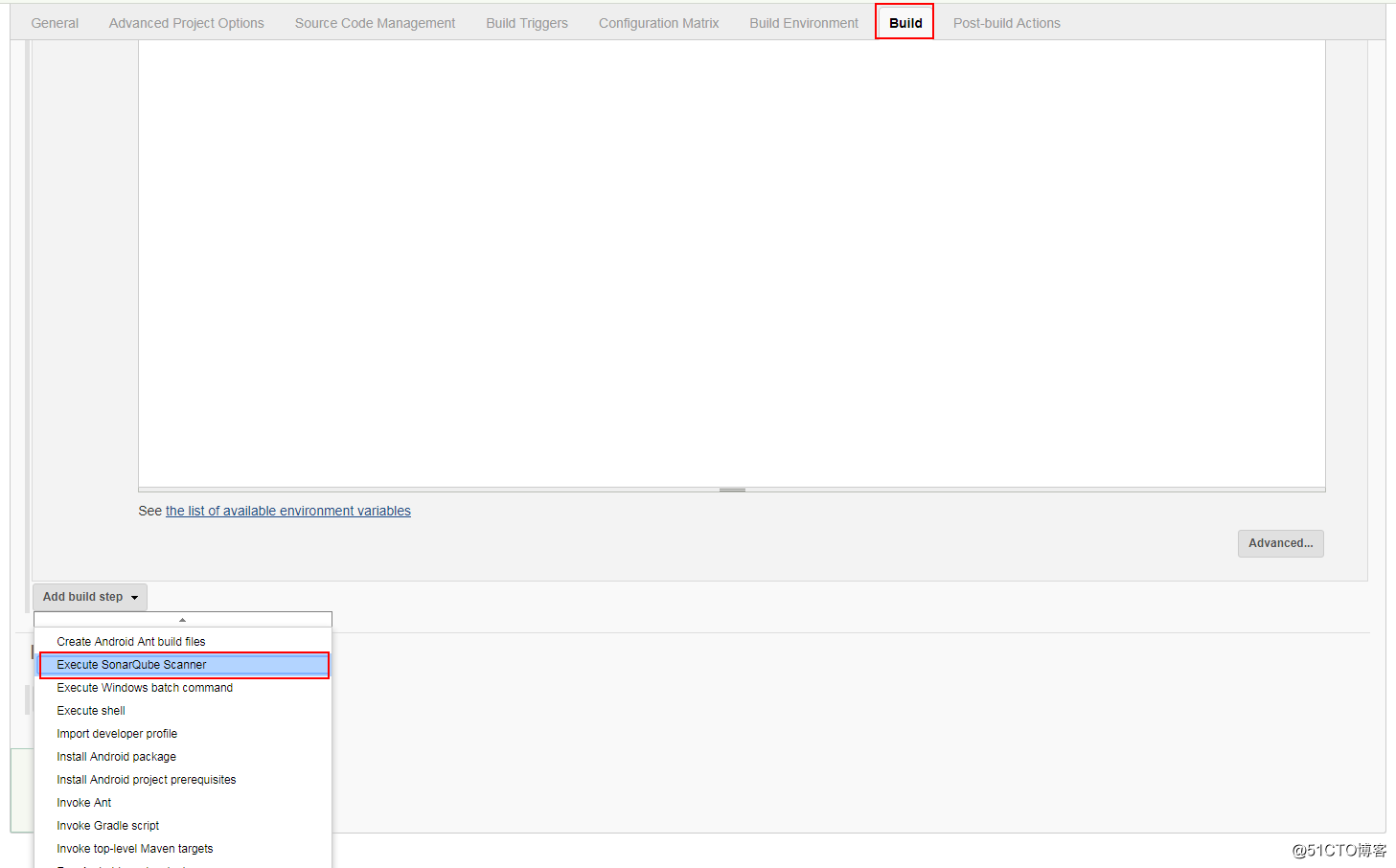
首先需要在新建的 Jenkins 项目的构建环境标签页中勾选"Prepare SonarQube Scanner evironment",增加 Execute SonarQube Scanner 构建步骤。如图:
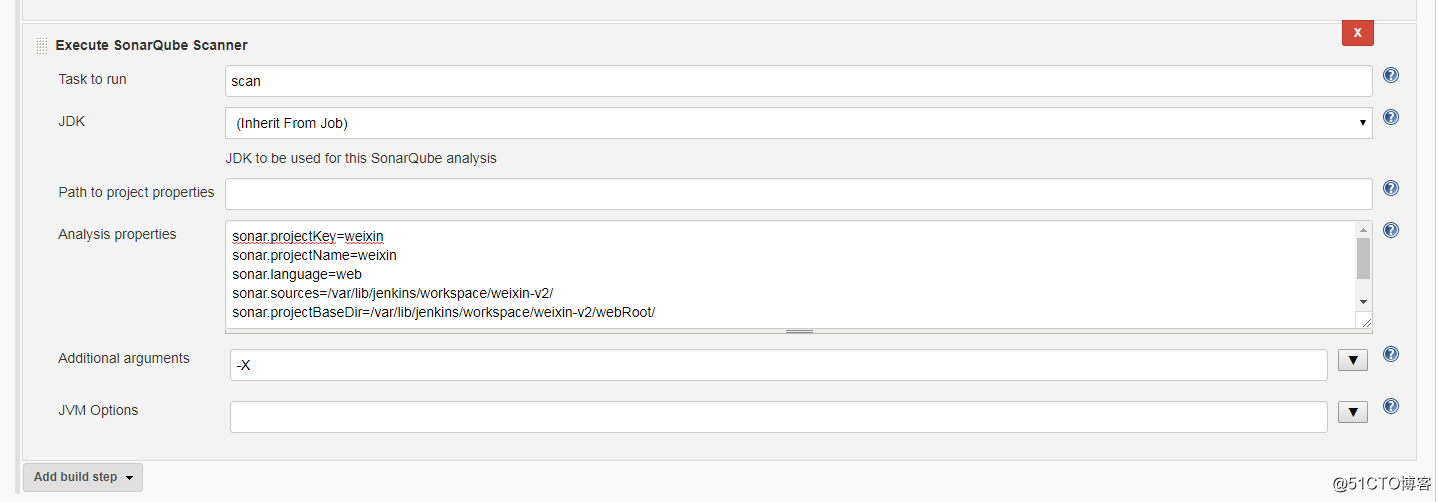
配置 Execute SonarQube Scanner 构建步骤
sonar.projectKey=weixin
sonar.projectName=weixin
sonar.language=web
sonar.sources=/var/lib/jenkins/workspace/weixin-v2/
sonar.projectBaseDir=/var/lib/jenkins/workspace/weixin-v2/webRoot/
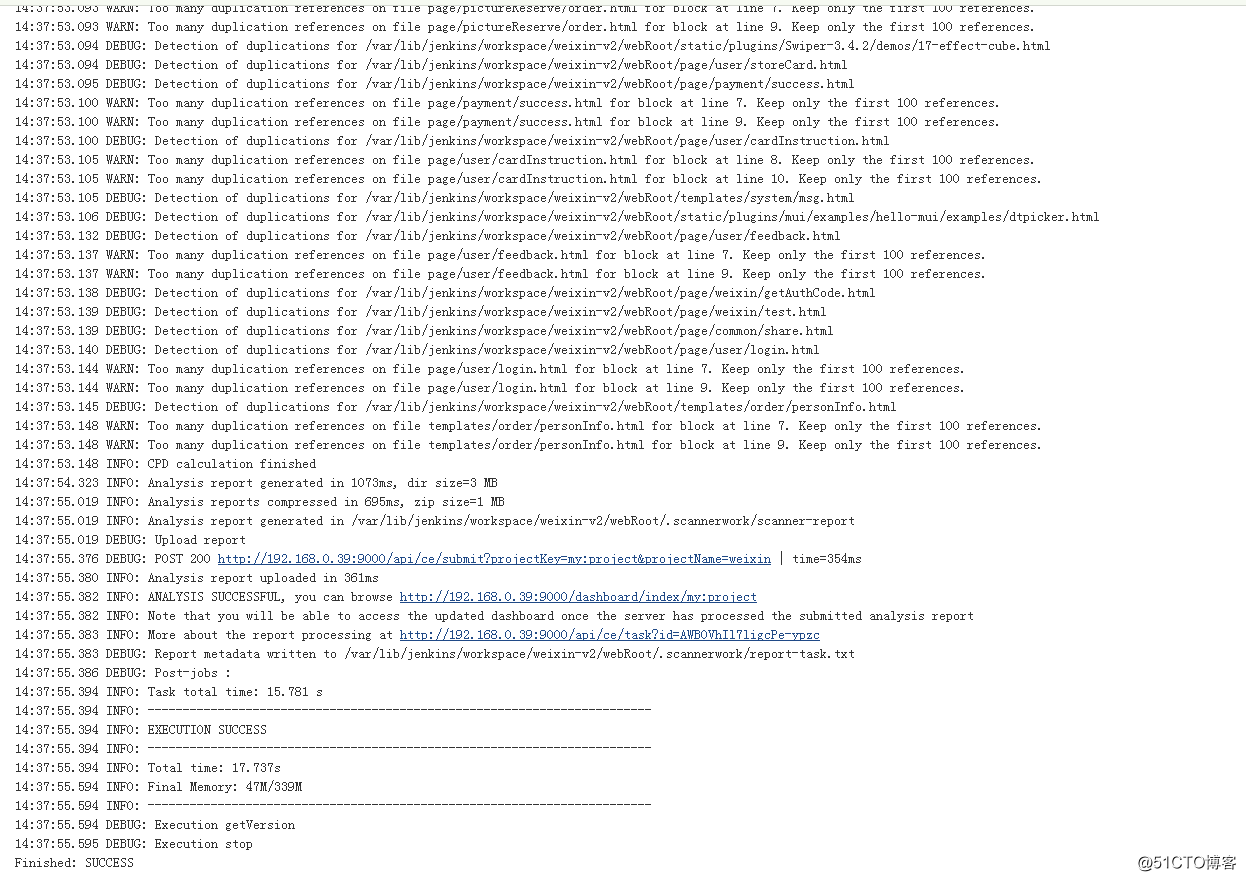
查看分析结果
在新建的 Jenkins 项目的构建的 Console Output 中可以得到 SonarQube 分析结果的链接,如图:
分析结果报告
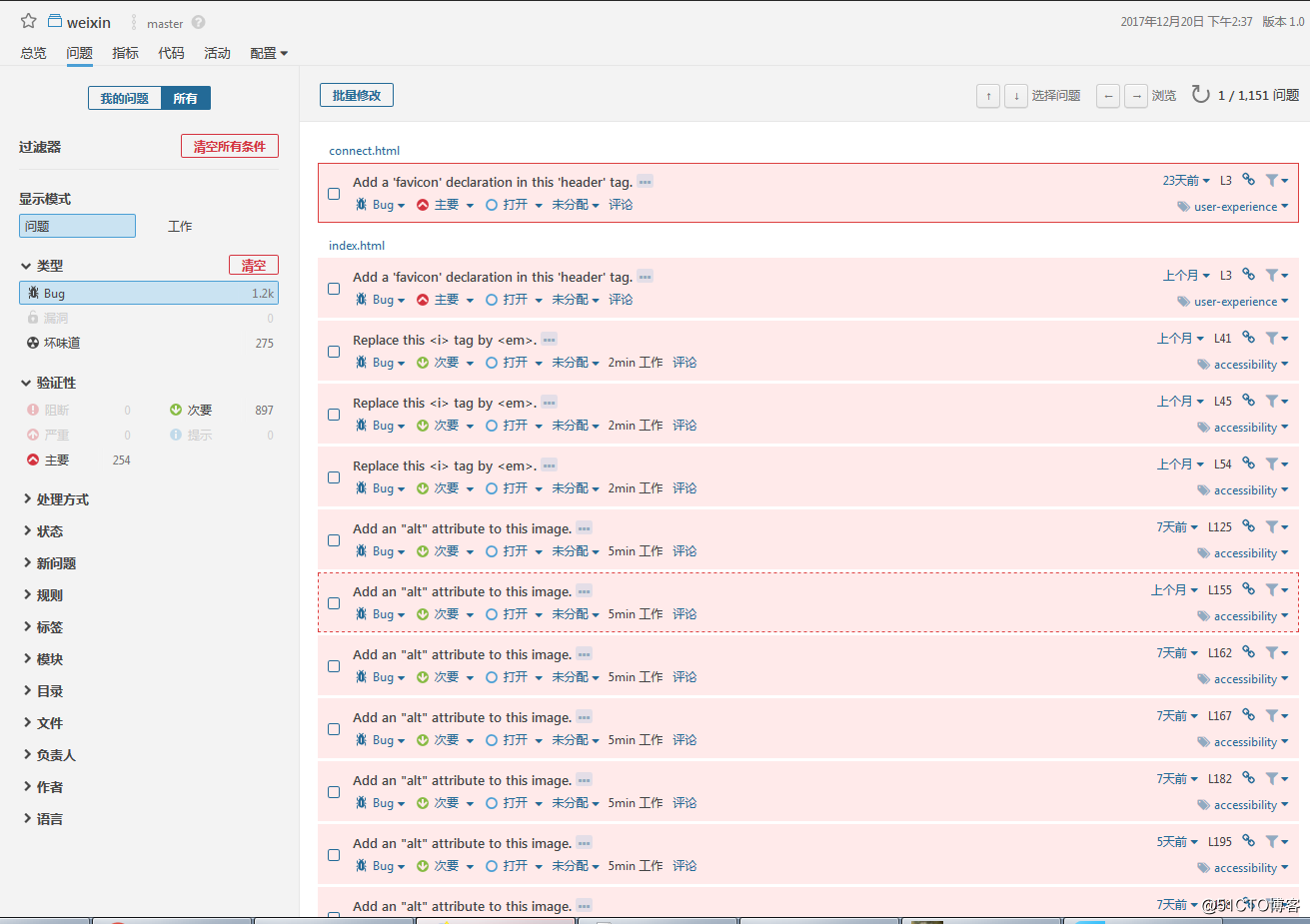
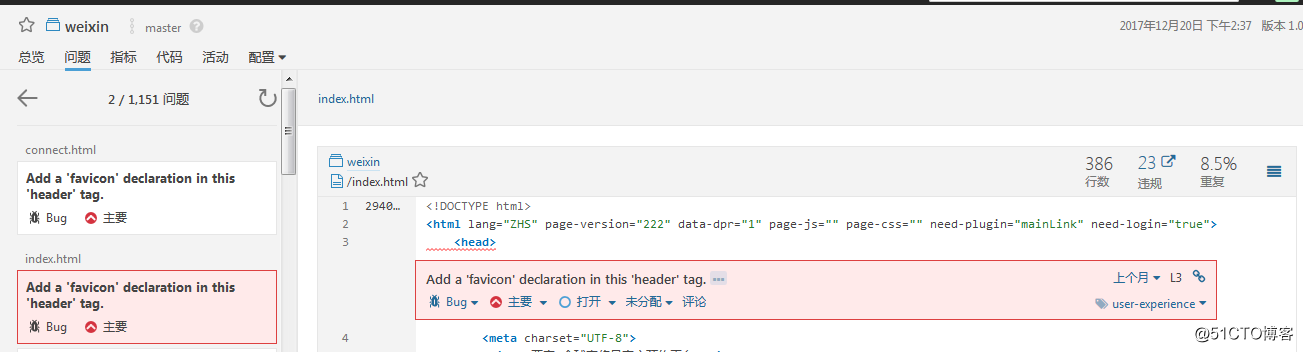
具体问题展示:
具体问题展示:






















 310
310











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








