前几篇我们主要讲了AS的配置的一些东西,今天我们就开始认识一下Android Studio的【构建系统】-Gradle。
Gradle是什么?Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。【百度百科】
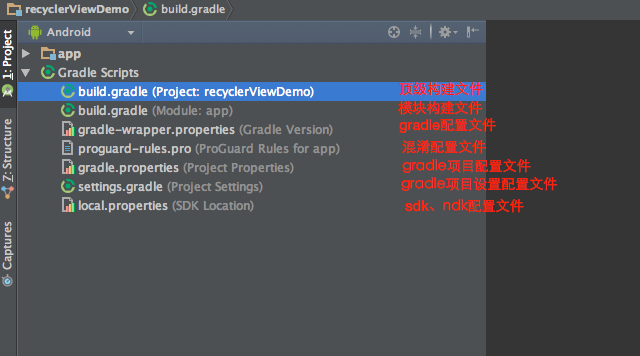
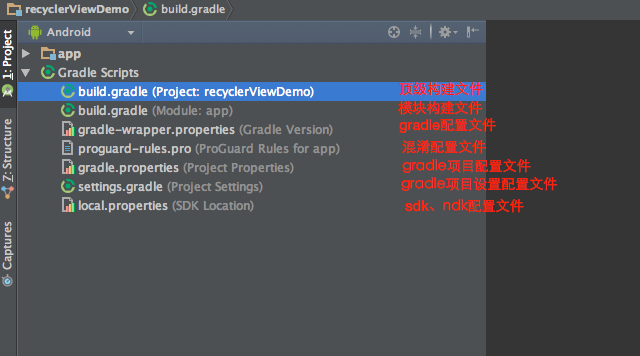
在AS中包含一个顶级构建文件和每个模块构建文件组成,如下图

我们这里就主要讲[顶级配置文件和模块配置文件以及sdk配置文件]
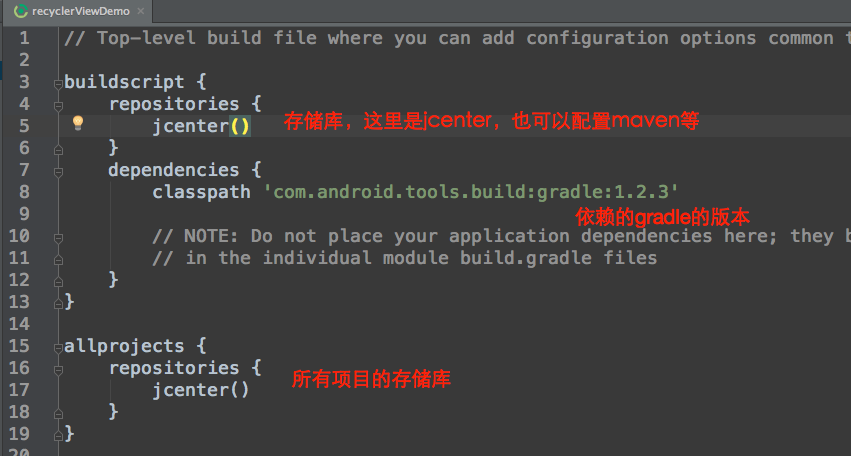
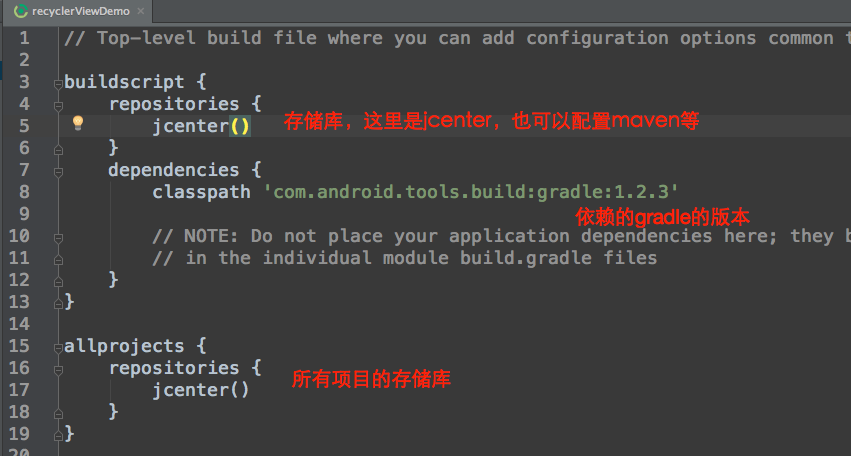
1.等级配置文件

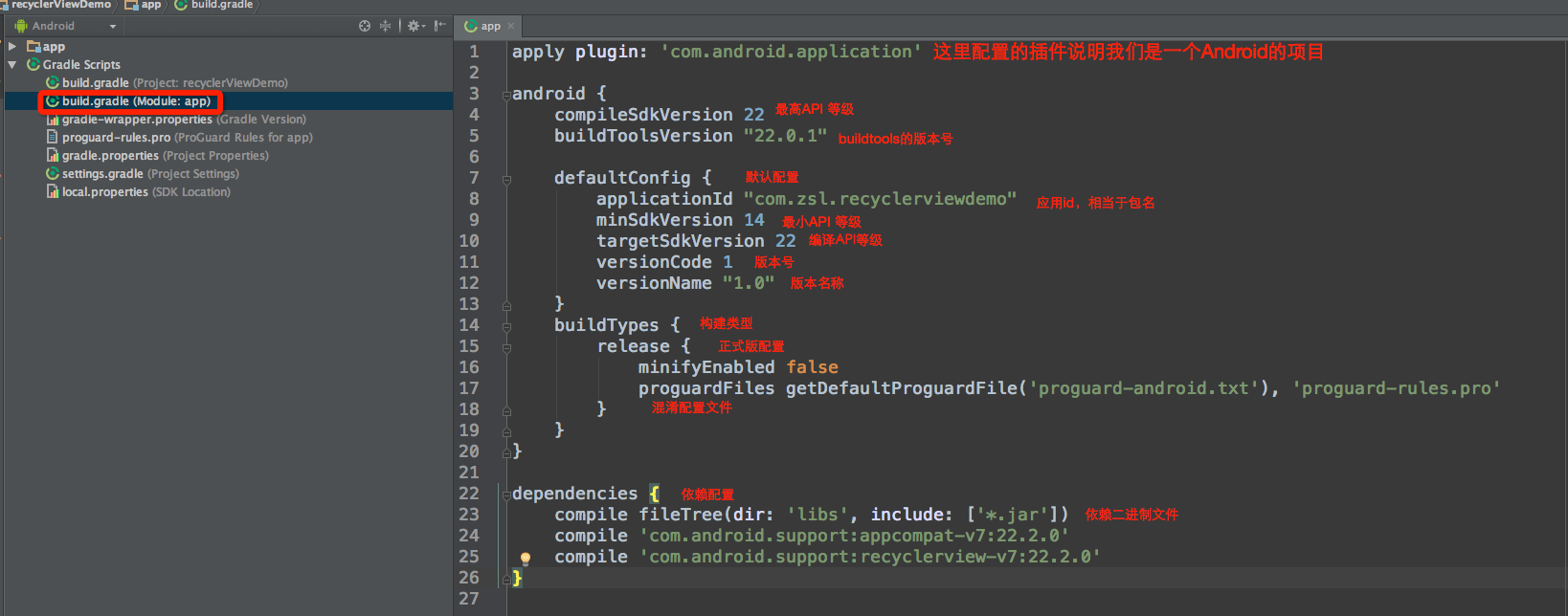
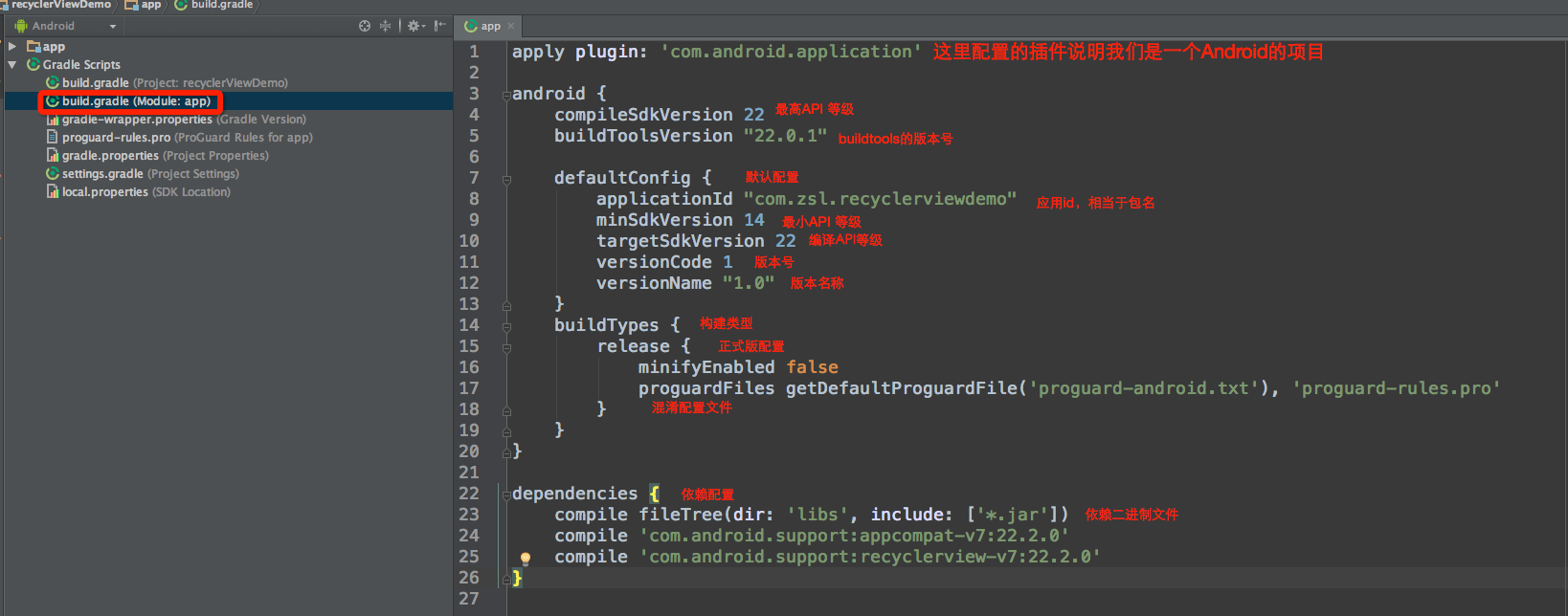
2.模块配置文件

说明:
minifyEnable false 是apk变小压缩apk的意思:详细的配置参考:【Android Studio –自动删除没有用的资源,给APK减减肥】
上图中模块以来解释如下,一般有这三种依赖关系,添加依赖关系的6方法看这里有详细的介绍:
【[Android Studio 权威教程]AS添加第三方库的6种方式(Jar,module,so等)】
<code class="language-java hljs has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;">dependencies {
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// Module(模块) 依赖</span>
compile project(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">":lib"</span>)
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 远程二进制依赖</span>
compile <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'com.android.support:appcompat-v7:19.0.1'</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 本地二进制依赖</span>
compile fileTree(dir: <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'libs'</span>, include: [<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'*.jar'</span>])
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li></ul>
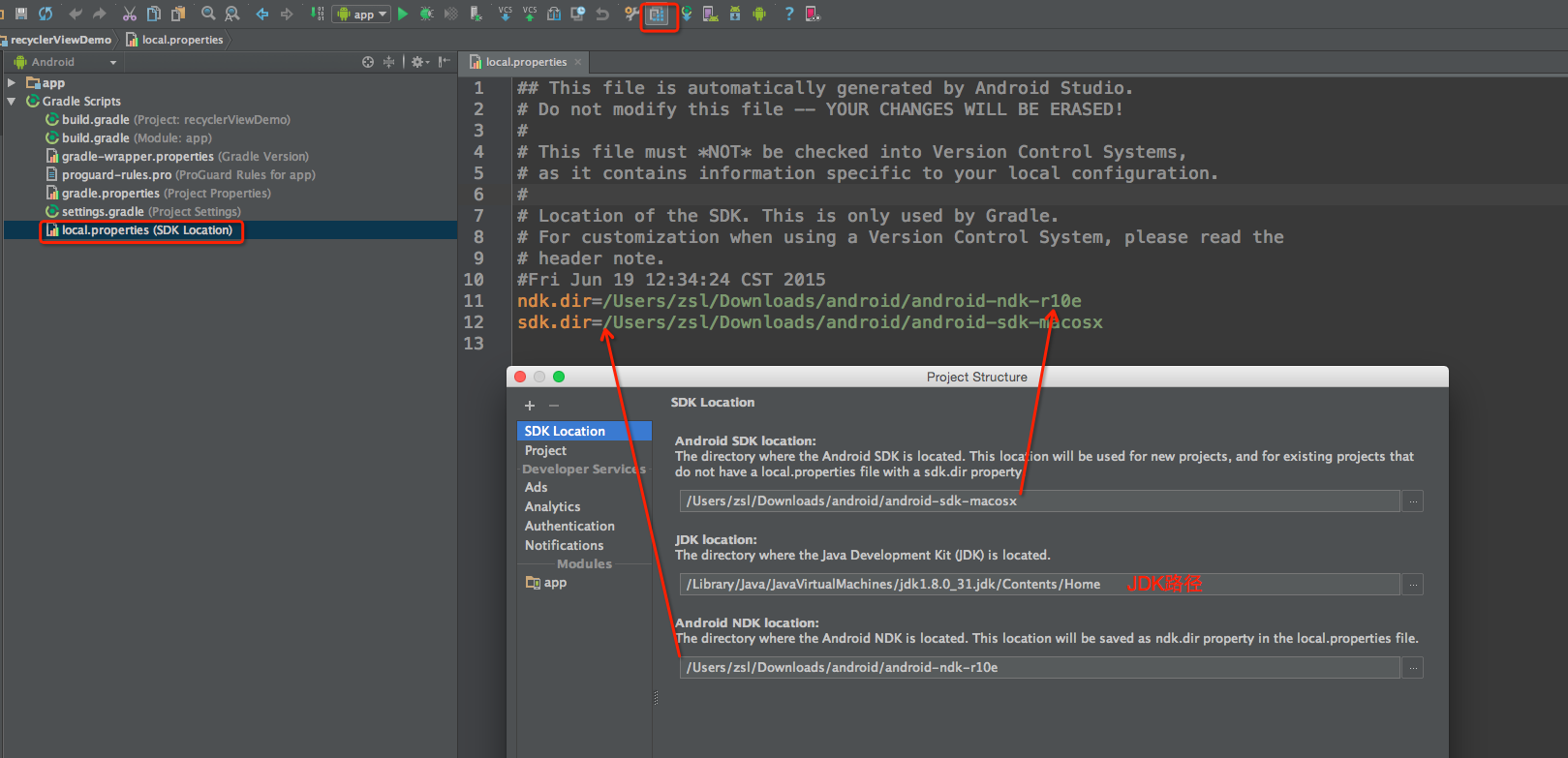
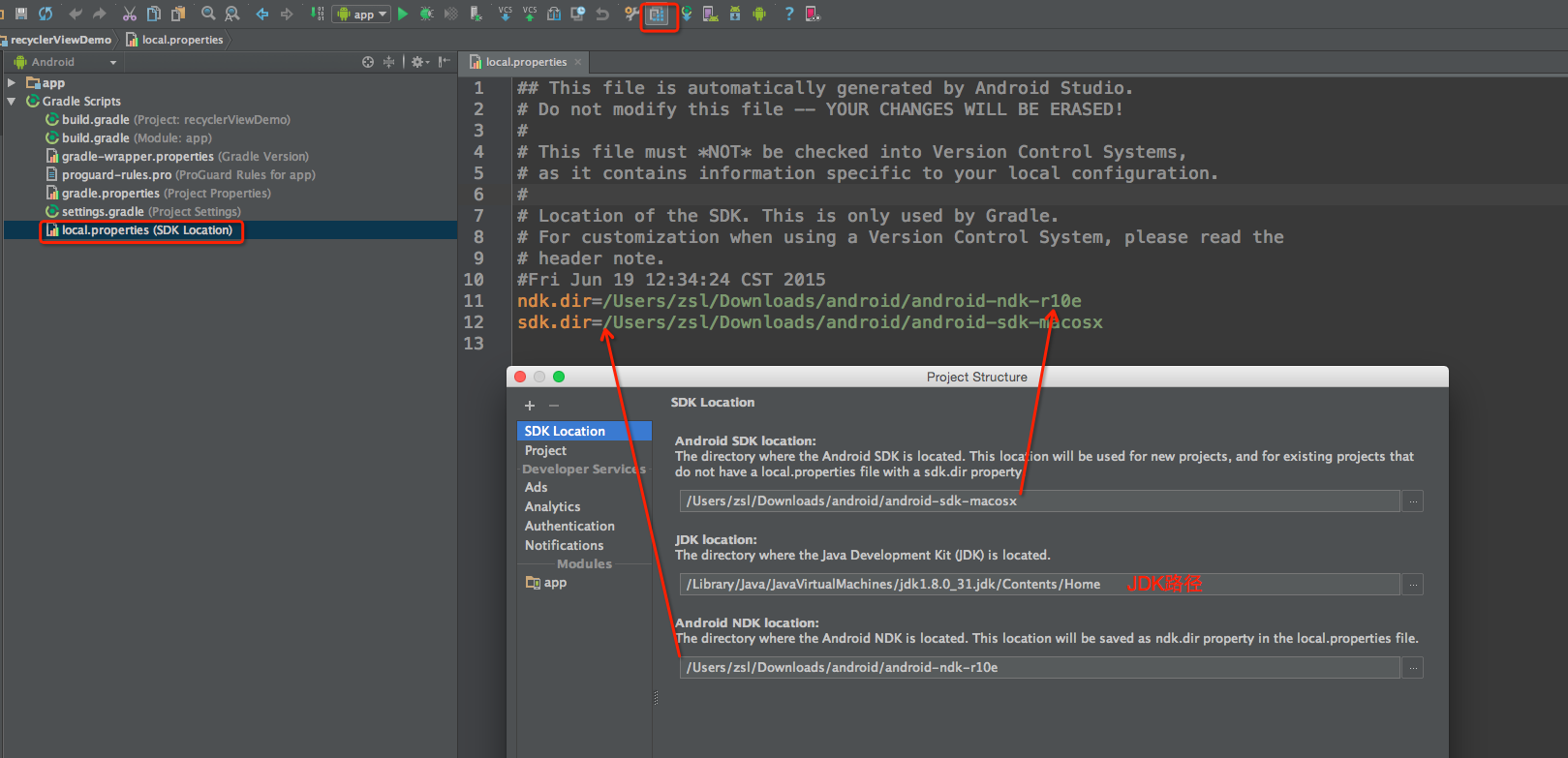
3.SDK、NDK配置文件
这里主要有配置了两个路径:第一个是sdk,第二个是ndk,我们可以在Project StrucTrue按钮中配置:

对于Gradle的基本认识久到这里,什么多渠道打包,ndk配置之类的我们到后期给大家讲,到这大家开发什么的就没有什么问题了,下篇文章我们讲一下AS签名打包Apk,以及jks的签名文件的生成。
有兴趣的童鞋可以关注我的Blog,我的专栏会持续更新Android Studio 教程,以及2015 I/O大会上的NDK的配置和编译,我也全部会分享给大家。
并且我收到了CSND 的讲师邀请,后期我会把这些Android Studio的使用教程录制成视频发布在CSDN学院。
<code class="language-java hljs has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><span class="hljs-javadoc" style="color: rgb(136, 0, 0); box-sizing: border-box;">/**
* --------------
* 欢迎转载 | 转载请注明
* --------------
* 如果对你有帮助,请点击|顶|
* --------------
* 请保持谦逊 | 你会走的更远
* --------------
*<span class="hljs-javadoctag" style="color: rgb(102, 0, 102); box-sizing: border-box;"> @author</span> zsl
*<span class="hljs-javadoctag" style="color: rgb(102, 0, 102); box-sizing: border-box;"> @github</span> https://github.com/yy1300326388
*<span class="hljs-javadoctag" style="color: rgb(102, 0, 102); box-sizing: border-box;"> @blog</span> http://blog.csdn.net/yy1300326388
*/</span>
</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li></ul>


























 6959
6959

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








