异常信息
java.lang.IllegalStateException: Cannot convert value of type [java.lang.String] to required type [org.springframework.web.multipart.commons.CommonsMultipartFile]: no matching editors or conversion strategy found
前提
相关文件上传配置均正确的情况
提交方式
前端easyui框架,Ajax提交
代码片段示例
jsp:
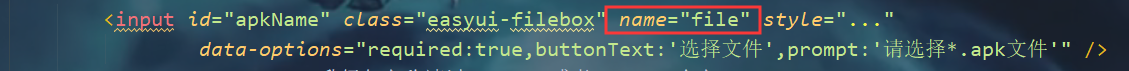
<input id="apkName" class="easyui-filebox" name="file" style="width: 235px;" data-options="required:true,buttonText:'选择文件',prompt:'请选择" />
js上传:
//此处的file取值元素ID[filebox_file_id_1]是easyui-filebox解析成dom结构下有个原始input[type='file']所对应的元素ID,我这边直接使用xxx.filebox(‘getValue’)方法会取到上传文件的字符串内容而不是文件
var file = $('#filebox_file_id_1')[0].files;
var formElement = document.querySelector("#xxx");//表单ID
var formData = new FormData(formElement);
formData.append('file', file);
if(file){
$.ajax({
url: ‘xxxx.do’,
type: 'POST',
cache: false, //上传文件不需要缓存
data: formData,
processData: false, // 告诉jQuery不要去处理发送的数据
contentType: false, // 告诉jQuery不要去设置Content-Type请求头
success: function (data) {
console.log("上传成功")
},
error: function (data) {
}
})
}else{
......
}
Controller后台接收:
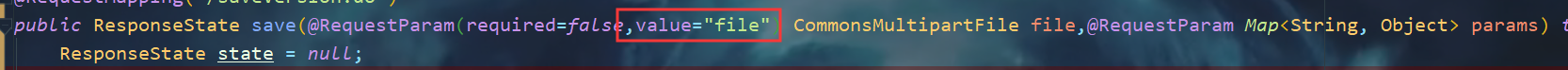
public ResponseState save(@RequestParam(required=false,value="file") CommonsMultipartFile file,@RequestParam Map<String, Object> params) throws IOException{
//此处省略业务代码
......
}
以上为正确示例,而最开始报错是因为jsp中的input标签对应的name与后台接收对应的参数名不一致:

这里的value值要与input的name值

这两个要一致,不一致的话后台接收就会报错。
至于是否绝对,不敢保证,至少当我两者改成一致时后台接收成功。






















 1071
1071











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








