前言
最近学习jquery的$.post(),$.get(),$("#div1").load(),$.ajax()方法,发现确实很方便,但是对函数返回值确不理解,后面自己做了几个实验,总结后把结论整理后和大家一起分享.
后台代码
第一种情况,回调函数只有一个传入参数
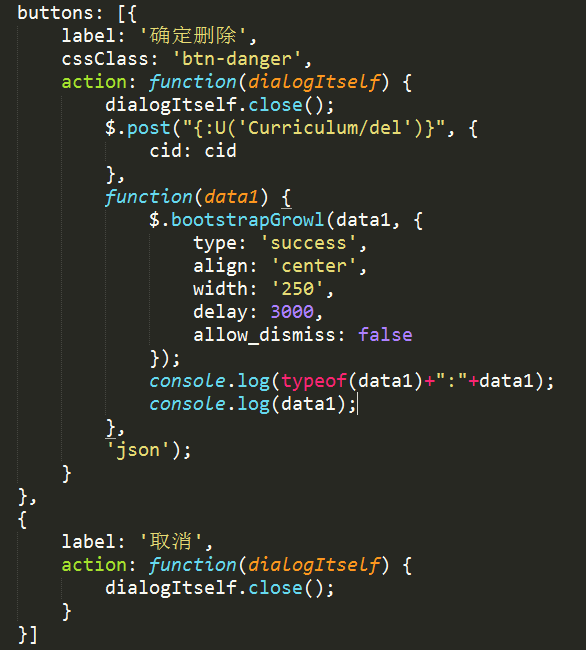
前端代码
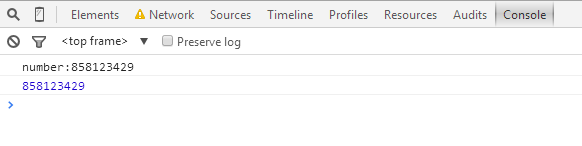
输出的调试结果
第二种情况,回调函数有两个传入参数
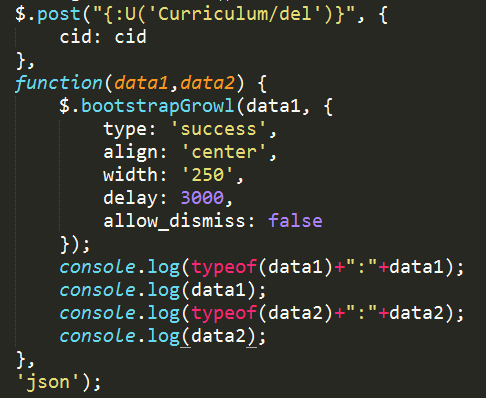
前端代码
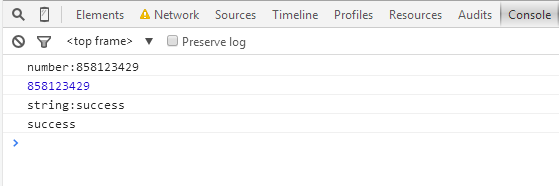
输出的调试结果
第三种情况,回调函数有三个传入参数
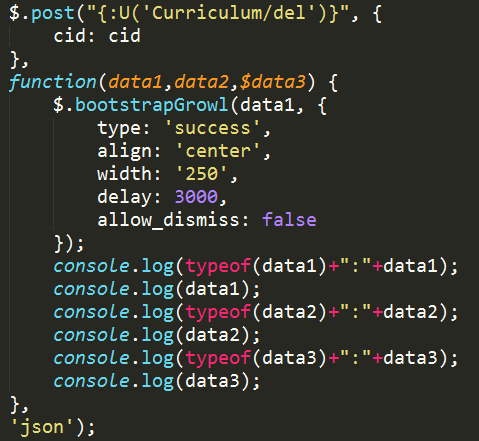
前端代码
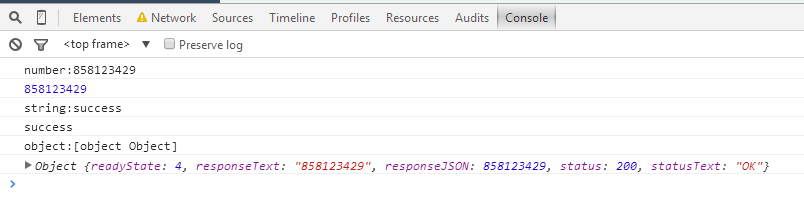
调试输出结果
结论
在使用jquery给我们提供的$.get()和$.post()方法的时候,有个回调函数一般会经常用到,这个回调函数是浏览器发送给服务器请求后执行的,根据回调函数传递的参数不一样,可以实现不同的功能,
1.如果只是传递一个参数,那么表示只请求服务器响应的文本信息,这样可以根据需求在服务器设置一个json格式的文本信息,客户端就可以直接获取到服务端的数据。
2.如果传递两个参数,则在第一个基础上,增加了一个状态参数,第一个参数就是。
3.如果传入的是三个参数,则新增的第三个参数就是完整的ajax相应的状态信息。
4.传递的参数最多为三个。





























 460
460

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








