1.前言
javascript的功能固然很强大,但是对移动平台的支持不是很好。所以微信官方就出了一个浏览器,内置在微信中,阉割了一下原生js的支持,并且封装好了sdk,提供的sdk功能还是比较强大,可以直接调用相机,相册,录音这些功能。但是要使用的话需要微信公众号的凭据,需要在微信服务器和开发者服务器进行双向绑定。
1-1.本例子demo下载
2.使用步骤
2-1.微信服务器绑定开发者服务器
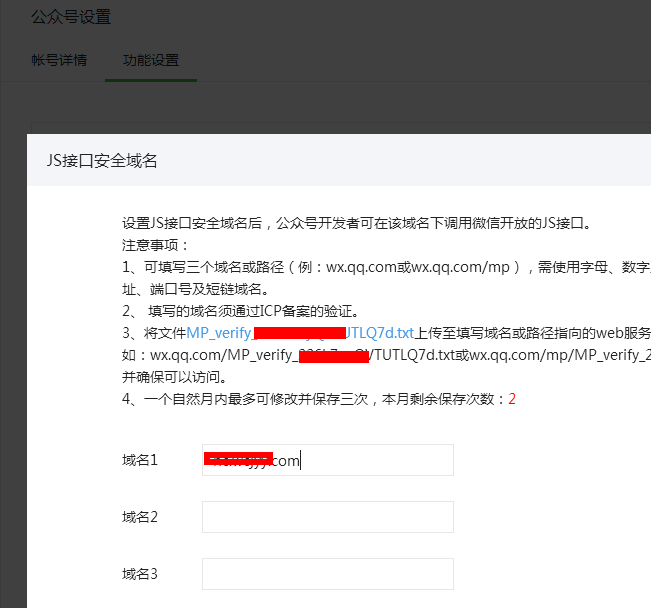
2-1-1.在公众号设置->功能设置,中配置域名信息
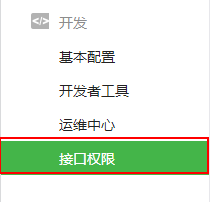
2-1-2.在接口权限,中配置权限
2-2. 在开发者服务器中绑定微信服务器
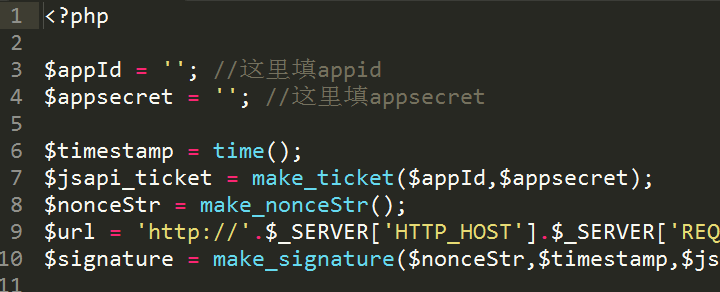
2-2-1.配置appid和appsecret
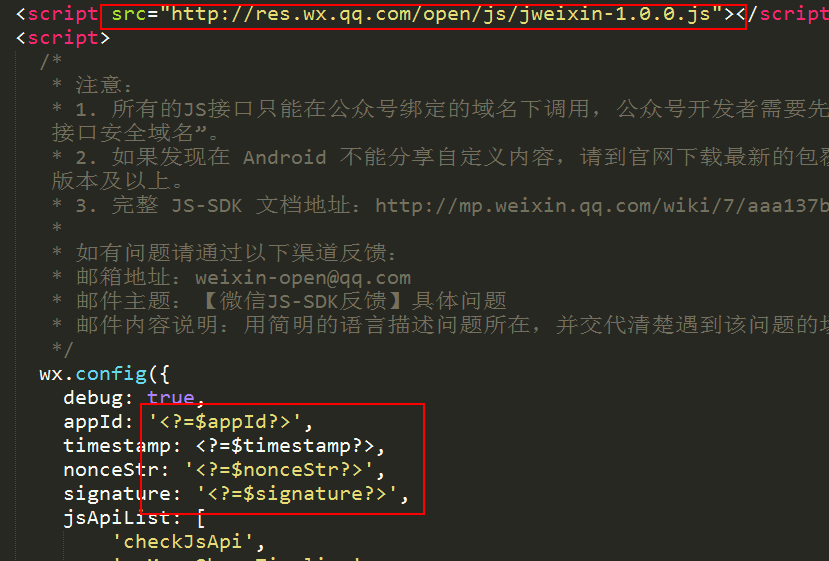
2-2-2.引入官方的js库,并把验证后的信息放在wx对象的配置中
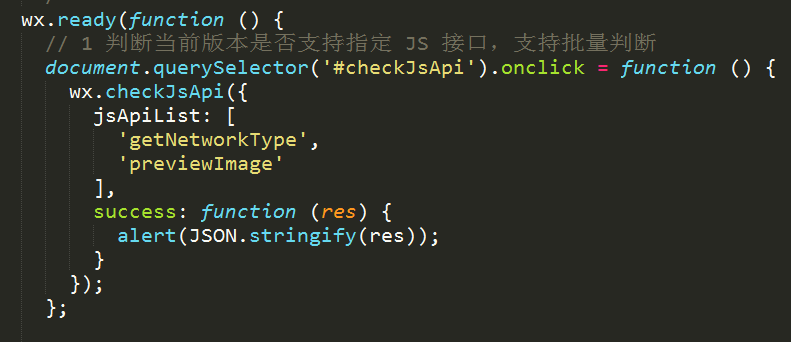
2-2-3.配置好wx对象后,然后在wx.ready()方法内进行事件绑定
3.Q&A
3-1.微信服务器是如何绑定开发者服务器的?
微信服务器绑定开发服务器是通过域名的方式进行绑定,域名可以配置多个,在验证的时候微信服务器会生成一个MP_verify开头,内容随机的txt文件,开发者需要把这个文件放在域名所在的服务器上,微信服务器通过验证后才能绑定成功.
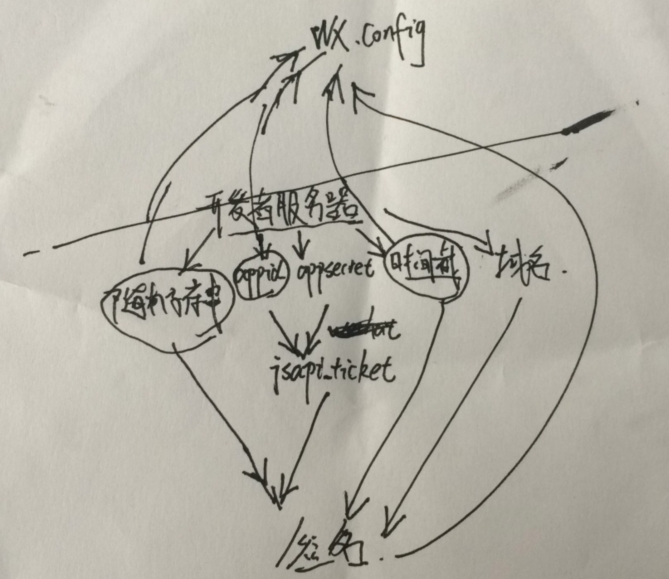
3-2.开发者服务器是如何绑定微信服务器的?
在开发者的服务器上,需要先通过程序生成签名,然后把签名放wx对象的配置中,通过验证才可以调用微信的jssdk,验证过程比较复杂,先是服务器端生成各种获取签名需要的数据,然后通过官方的接口生成签名,最后把生成的签名和生成签名需要的一部分数据加入从官方引入的js文件的配置中。由于程序需取一个随机字符串,所以每次生成的签名都不一致。




























 138
138

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








