在html5中,可以像访问本地文件那样轻松的对内置数据库进行直接访问。
html5中内置了两种数据库,一种为SQLLite,另一种为indexedDB。
在js中使用SQLLite数据库的步骤:
1.创建访问数据库的对象
var db = openDatabase("myDB","1.0","test db",1024*100);说明:
1. 该方法返回的是创建的数据库的对象,如果该数据库不存在才会创建这个数据库。
2. 第一个参数:数据库的名称
第二个参数:数据库的版本号
第三个参数:数据库的描述
第四个参数:数据库的大小
2.使用事务处理
db.transaction(function(tx){
tx.executeSql("");
})说明:
1.使用事务处理的原因:可以防止对数据库进行访问、执行有关操作时受到外界的干扰。在web上可能同时有很多人对网页进行访问,如果在访问数据库的过程中,正在操作的数据库被其他用户修改了,会引起很多意想不到的结果,因此使用事务来达到操作完成之前阻止其他用户对数据库的访问。
2.function(tx):是一个回调函数
3.tx.executeSql():该方法是用来执行sql语句的。
transaction.executeSql(sqlquery,[],dataHandler,errorHandler)
第一个参数:是数据库操作的sql语句
第二个参数:sql语句中所使用的参数的数组
第三个参数:成功执行sql语句后调用的回调函数,
function dataHandler(transaction,results)
第四个参数:执行sql语句时,如果出错调用的回调函数,
function errorHandler(transaction,errmsg)
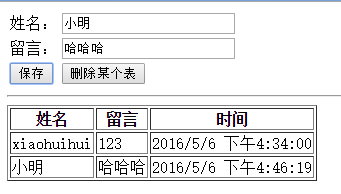
案例:网络留言板
html代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="html5TestJS.js"></script>
</head>
<body onload="init()">
<table>
<tr>
<td>姓名:</td>
<td><input type="text" id="name"></td>
</tr>
<tr>
<td>留言:</td>
<td><input type="text" id="memo"></td>
</tr>
<tr>
<td><input type="button" value="保存" onclick="saveData()"></td>
<td><input type="button" value="删除某个表" onclick="dropTable()"></td>
</tr>
</table>
<hr>
<table border="1" id="datatable"></table>
<p id="msg"></p>
</body>
</html>js文件:
/**
* Created by Administrator on 2016/5/6 0006.
*/
var datatable = null;
var db = openDatabase("MyData","","My Database",1024*100);
function init(){
datatable = document.getElementById("datatable");
showAllData();
}
//删除html中table下的所有的子节点
function removeAllData(){
for(var i=datatable.childNodes.length-1;i>=0;i--){
datatable.removeChild(datatable.childNodes[i]);
}
var tr = document.createElement("tr");
var th1 = document.createElement("th");
var th2 = document.createElement("th");
var th3 = document.createElement("th");
th1.innerHTML = "姓名";
th2.innerHTML = "留言";
th3.innerHTML = "时间";
tr.appendChild(th1);
tr.appendChild(th2);
tr.appendChild(th3);
datatable.appendChild(tr);
}
//显示数据信息内容
function showData(row){
var tr = document.createElement("tr");
var td1 = document.createElement("td");
var td2 = document.createElement("td");
var td3 = document.createElement("td");
td1.innerHTML = row.name;
td2.innerHTML = row.message;
var t = new Date();
t.setTime(row.time);
td3.innerHTML = t.toLocaleDateString()+" "+ t.toLocaleTimeString();
tr.appendChild(td1);
tr.appendChild(td2);
tr.appendChild(td3);
datatable.appendChild(tr);
}
//显示当前本地数据库中所有的数据信息
function showAllData(){
db.transaction(function(tx){
tx.executeSql("create table if not exists MsgData(name text,message text,time integer)",[]);
tx.executeSql("select * from MsgData",[],function(tx,rs){
removeAllData();
for(var i=0;i<rs.rows.length;i++){
showData(rs.rows.item(i));
}
});
})
}
//向本地数据库中添加数据
function addData(name,message,time){
db.transaction(function(tx){
tx.executeSql("insert into MsgData values (?,?,?)",[name,message,time],function(tx,rs){
window.alert("插入成功!");
},function(tx,error){
window.alert(error.source+"::"+error.message);
});
})
}
//保存table中提交的数据
function saveData(){
var name = document.getElementById("name").value;
var memo = document.getElementById("memo").value;
var time = new Date().getTime();
addData(name,memo,time);
showAllData();
}
//删除某一个表
function dropTable(){
var tableName = window.prompt("请输入要删除的表名称:","");
db.transaction(function(tx){
tx.executeSql("drop table "+tableName+"",[],function(tx,rs){
window.alert("表删除成功!");
},function(tx,error){
window.alert(error.source+"::"+error.message);
});
})
}效果演示:
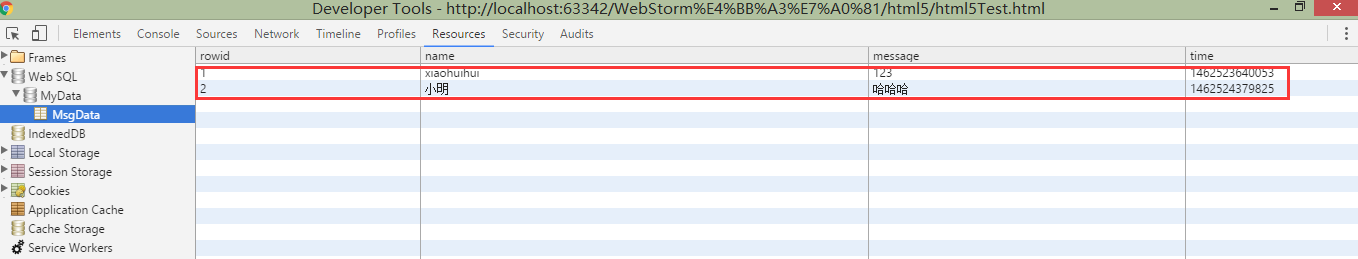
开发者这工具中的数据库表中的数据信息:
























 1722
1722

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








