上一篇文章是转载的技匠的一篇博客。本人从中学到了很多关于正则表达式的知识。下面总结一下学到的一些东西。
在java中和javaScript中使用正则表达式进行数据验证的方式
1.java中的正则表达式和javaScript中的正则表达式有一点区别。eg:同样是验证邮箱格式的正则表达式
java中:
[\\w!#$%&'*+/=?^_`{|}~-]+(?:\\.[\\w!#$%&'*+/=?^_`{|}~-]+)*@(?:[\\w](?:[\\w-]*[\\w])?\\.)+[\\w](?:[\\w-]*[\\w])?javaScript中:
[\w!#$%&'*+/=?^_`{|}~-]+(?:\.[\w!#$%&'*+/=?^_`{|}~-]+)*@(?:[\w](?:[\w-]*[\w])?\.)+[\w](?:[\w-]*[\w])?通过上边的例子可以发现,实际上在java中是对正则表达式中的“\”进行了转义,所以就多了一个转义字符“\”。
2.在java和javaScript中如何使用正则表达式进行验证。eg:对邮箱的格式使用正则表达式进行验证:
java:
public static void main(String[] args) {
// 要进行验证的字符串
String str = "623477526@qq.com";
// 验证邮箱格式的正则表达式
String pattern = "[\\w!#$%&'*+/=?^_`{|}~-]+(?:\\.[\\w!#$%&'*+/=?^_`{|}~-]+)*@(?:[\\w](?:[\\w-]*[\\w])?\\.)+[\\w](?:[\\w-]*[\\w])?";
Pattern r = Pattern.compile(pattern);
Matcher m = r.matcher(str);
if(m.matches()){
System.out.println("邮箱格式不正确!");
}
}javaScript:
function checkEmail(){
//获取到的输入的email的值
var email = $("email").value;
//验证邮箱格式的正则表达式
var reg = /[\w!#$%&'*+/=?^_`{|}~-]+(?:\.[\w!#$%&'*+/=?^_`{|}~-]+)*@(?:[\w](?:[\w-]*[\w])?\.)+[\w](?:[\w-]*[\w])?/;
if(!reg.test(email)){
window.alert("邮箱格式不正确!");
}
}注意:在javaScript中验证的方式除了”reg.test(email)”,还可以使用“email.match(reg)”。如下:
function checkEmail(){
//获取到的输入的email的值
var email = $("email").value;
//验证邮箱格式的正则表达式
var reg = /[\w!#$%&'*+/=?^_`{|}~-]+(?:\.[\w!#$%&'*+/=?^_`{|}~-]+)*@(?:[\w](?:[\w-]*[\w])?\.)+[\w](?:[\w-]*[\w])?/;
var r = email.match(reg);
if(r==null){
window.alert("邮箱格式不正确!");
}
}实际案例:
javaScript:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
function check(){
checkPeopleId();
checkEmail();
checkLanguage();
checkPhonenumber();
checkDate();
checkTime();
checkIPv4();
checkIPv6();
checkFilePath();
checkPassword();
}
function $(id){
return document.getElementById(id);
}
//身份证号(18位)
function checkPeopleId(){
var peopleId = $("peopleId").value;
var reg = /^[1-9]\d{5}[1-9]\d{3}((0\d)|(1[0-2]))(([0|1|2]\d)|3[0-1])\d{3}([0-9]|X)$/;
if(!reg.test(peopleId)){
$("peopleIdInfo").value = "身份证号不正确!";
}else{
$("peopleIdInfo").value = "";
}
}
//中文
function checkLanguage(){
var language = $("language").value;
var reg = /^[\u4e00-\u9fa5]{0,}$/;
if(!reg.test(language)){
$("languageInfo").value = "只能输入中文!";
}else{
$("languageInfo").value = "";
}
}
//手机号
function checkPhonenumber(){
var phonenumber = $("phonenumber").value;
var reg = /^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$/;
if(!reg.test(phonenumber)){
$("phonenumberInfo").value = "手机号格式不正确!";
}else{
$("phonenumberInfo").value = "";
}
}
//E-mail
function checkEmail(){
var email = $("email").value;
var reg = /[\w!#$%&'*+/=?^_`{|}~-]+(?:\.[\w!#$%&'*+/=?^_`{|}~-]+)*@(?:[\w](?:[\w-]*[\w])?\.)+[\w](?:[\w-]*[\w])?/;
if(!reg.test(email)){
$("emailInfo").value = "邮箱地址格式不正确!";
}else{
$("emailInfo").value = "";
}
}
//日期(yyyy-mm-dd格式)
function checkDate(){
var date = $("date").value;
var reg = /^(?:(?!0000)[0-9]{4}-(?:(?:0[1-9]|1[0-2])-(?:0[1-9]|1[0-9]|2[0-8])|(?:0[13-9]|1[0-2])-(?:29|30)|(?:0[13578]|1[02])-31)|(?:[0-9]{2}(?:0[48]|[2468][048]|[13579][26])|(?:0[48]|[2468][048]|[13579][26])00)-02-29)$/;
var r = date.match(reg);
if(r==null){
$("dateInfo").value = "日期格式错误,应该为:yyyy-mm-dd"
}else{
$("dateInfo").value = "";
}
}
//时间
function checkTime(){
var time = $("time").value;
var reg = /([01]?\d|2[0-3]):[0-5]?\d:[0-5]?\d/;
var r = time.match(reg);
if(r==null){
$("timeInfo").value = "时间格式错误,应该为:时:分:秒"
}else{
$("timeInfo").value = "";
}
}
//IPv4
function checkIPv4(){
var ipv4 = $("ipv4").value;
var reg = /\b(?:(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.){3}(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\b/;
var r = ipv4.match(reg);
if(r==null){
$("ipv4Info").value = "IPv4地址输入格式错误!"
}else{
$("ipv4Info").value = "";
}
}
//IPv6
function checkIPv6(){
var ipv6 = $("ipv6").value;
var reg = /(([0-9a-fA-F]{1,4}:){7,7}[0-9a-fA-F]{1,4}|([0-9a-fA-F]{1,4}:){1,7}:|([0-9a-fA-F]{1,4}:){1,6}:[0-9a-fA-F]{1,4}|([0-9a-fA-F]{1,4}:){1,5}(:[0-9a-fA-F]{1,4}){1,2}|([0-9a-fA-F]{1,4}:){1,4}(:[0-9a-fA-F]{1,4}){1,3}|([0-9a-fA-F]{1,4}:){1,3}(:[0-9a-fA-F]{1,4}){1,4}|([0-9a-fA-F]{1,4}:){1,2}(:[0-9a-fA-F]{1,4}){1,5}|[0-9a-fA-F]{1,4}:((:[0-9a-fA-F]{1,4}){1,6})|:((:[0-9a-fA-F]{1,4}){1,7}|:)|fe80:(:[0-9a-fA-F]{0,4}){0,4}%[0-9a-zA-Z]{1,}|::(ffff(:0{1,4}){0,1}:){0,1}((25[0-5]|(2[0-4]|1{0,1}[0-9]){0,1}[0-9])\.){3,3}(25[0-5]|(2[0-4]|1{0,1}[0-9]){0,1}[0-9])|([0-9a-fA-F]{1,4}:){1,4}:((25[0-5]|(2[0-4]|1{0,1}[0-9]){0,1}[0-9])\\.){3,3}(25[0-5]|(2[0-4]|1{0,1}[0-9]){0,1}[0-9]))/;
var r = ipv6.match(reg);
if(r==null){
$("ipv6Info").value = "IPv6地址输入格式错误!"
}else{
$("ipv6Info").value = "";
}
}
//密码强度
function checkPassword(){
var password = $("password").value;
var reg = /^(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{8,10}$/;
var r = password.match(reg);
if(r==null){
$("passwordInfo").value = "密码的强度不够!密码的强度必须是包含大小写字母和数字的组合,不能使用特殊字符,长度在8-10之间。"
}else{
$("passwordInfo").value = "";
}
}
//文件路径及扩展名(下面的例子中为.txt文件)
function checkFilePath(){
var filepath = $("filepath").value;
var reg = /^([a-zA-Z]\:|\\)\\([^\\]+\\)*[^\/:*?"<>|]+\.txt(l)?$/;
var r = filepath.match(reg);
if(r==null){
$("filepathInfo").value = "验证windows下文件路径和扩展名不合法!";
}else{
$("filepathInfo").value = "";
}
}
</script>
</head>
<body>
<center>
<h1>正则表达式检查数据格式</h1>
<table border="0">
<tr>
<td>身份证号:</td>
<td><input type="text" id="peopleId"></td>
<td><input style="border-width: 0;color: red" type="text" id="peopleIdInfo"></td>
</tr>
<tr>
<td>邮箱:</td>
<td><input type="text" id="email"></td>
<td><input style="border-width: 0;color: red" type="text" id="emailInfo"></td>
</tr>
<tr>
<td>输入中文:</td>
<td><input type="text" id="language"></td>
<td><input style="border-width: 0;color: red" type="text" id="languageInfo"></td>
</tr>
<tr>
<td>输入手机号:</td>
<td><input type="text" id="phonenumber"></td>
<td><input style="border-width: 0;color: red" type="text" id="phonenumberInfo"></td>
</tr>
<tr>
<td>日期(年-月-日):</td>
<td><input type="text" id="date"></td>
<td><input style="border-width: 0;color: red" type="text" id="dateInfo"></td>
</tr>
<tr>
<td>时间(时:分:秒):</td>
<td><input type="text" id="time"></td>
<td><input style="border-width: 0;color: red" type="text" id="timeInfo"></td>
</tr>
<tr>
<td>IPv4地址:</td>
<td><input type="text" id="ipv4"></td>
<td><input style="border-width: 0;color: red" type="text" id="ipv4Info"></td>
</tr>
<tr>
<td>IPv6地址:</td>
<td><input type="text" id="ipv6"></td>
<td><input style="border-width: 0;color: red" type="text" id="ipv6Info"></td>
</tr>
<tr>
<td>密码(检验密码强度):</td>
<td><input type="text" id="password"></td>
<td><input style="border-width: 0;color: red" type="text" id="passwordInfo"></td>
</tr>
<tr>
<td>文件路径及扩展名:</td>
<td><input type="text" id="filepath"></td>
<td><input style="border-width: 0;color: red" type="text" id="filepathInfo"></td>
</tr>
<tr>
<td><input type="button" value="验证数据格式" onclick="check()"></td>
</tr>
</table>
</center>
</body>
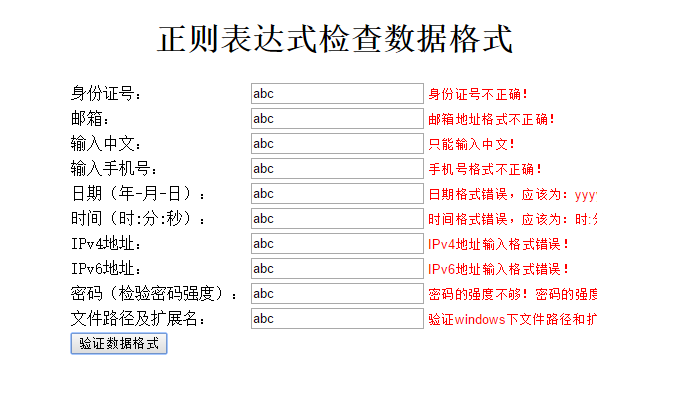
</html>效果演示:























 1587
1587

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








