最近在用qt+opencv搞视觉开发,故开此博客,一方面是记下自己的学习之路,督促自己学习,另一方面也希望有更多的高手指点.
首先说明一下版本,QT的库我使用的是4.8.5,其实4系列差别不大,opencv的库我使用的是2.4.8。
下面就这个简单的例子简要的说一下
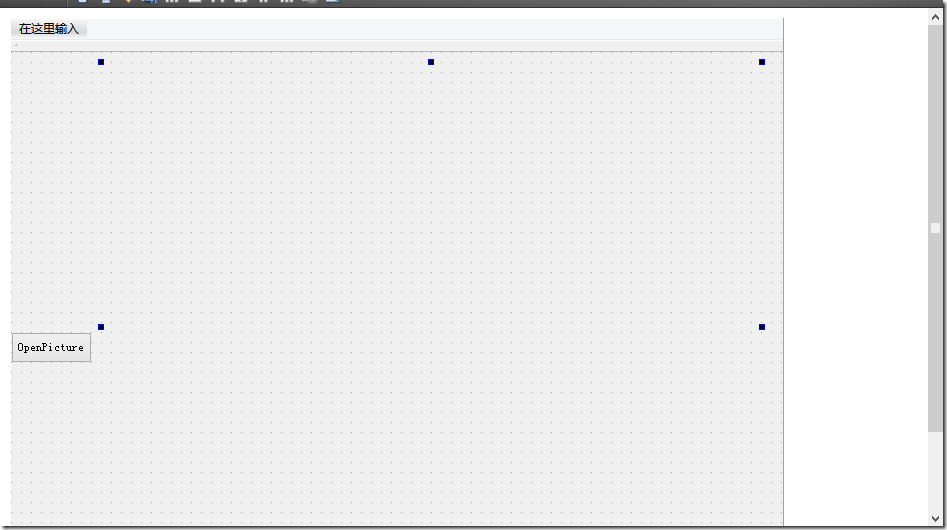
1.首先在Qt界面中建立如下界面
该界面中包含一个PushButton和一个Label标签,把PushButton的对象名称改为OpenPicture,Label标签的改为ShowPicture。
2.转到OpenPicture的槽void MainWindow::on_OpenPicture_clicked()
将这段代码添加到
QPixmap image; //定义一张图片
image.load("Example1.jpg");//加载ui->ShowPicture->clear();//清空ui->ShowPicture->setPixmap(image);//加载到Label标签ui->ShowPicture->show();//显示这个槽中,意思就是说当触发到pushbutton的时候就执行该段代码,该段代码的意思即为显示一张图片
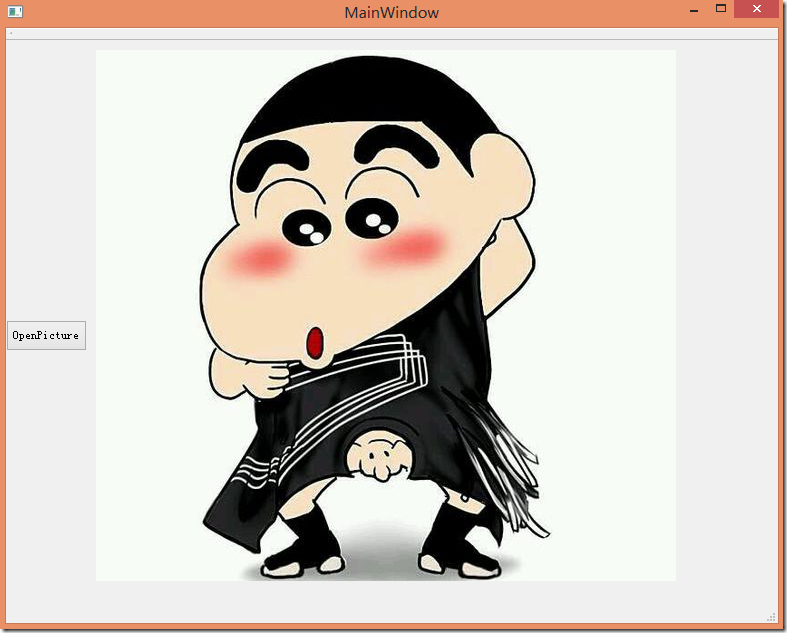
3.显示效果如下
总结:这个例子相对非常简单,仅供练手,后期我将结合GUI和opencv来学习opencv。
更新:代码地址也在CSDN http://download.csdn.net/detail/u014020344/9306461
























 892
892











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








