使用ViewPager实现Android的广告轮播效果,广告轮播是很多电商网站的必备,比如淘宝、京东的顶部广告轮播条,今天我们就是一步步利用ViewPager来实现广告轮播效果!
- 界面布局
- 资源文件编写
- 实现轮播
一、界面的布局
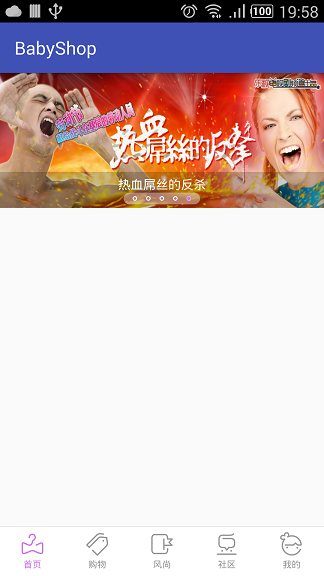
先来个效果图:
顶部就是我们的广告轮播效果,首先可以看到有图片,描述性文字,还有最后的小点,来指示当前的界面!因此布局上就需要包含上面的几个控件,其中图片的位置可以利用ViewPager来放,废话不多说直接上代码:fragment_shouye.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v4.view.ViewPager
android:id="@+id/id_viewpager"
android:layout_width="wrap_content"
android:layout_height="150dp"></android.support.v4.view.ViewPager>
<LinearLayout
android:id="@+id/id_dots_content"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/id_viewpager"
android:background="#33000000"
android:orientation="vertical"
android:padding="4dp">
<TextView
android:id="@+id/id_image_desc"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="这个是描述"
android:textColor="#ffffff" />
<LinearLayout
android:id="@+id/id_dots"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingTop="4dp"
android:paddingBottom="4dp"
android:background="@drawable/dotsgroupbg"
android:layout_gravity="center_horizontal"
android:orientation="horizontal"></LinearLayout>
</LinearLayout>
</RelativeLayout>
二、资源文件的编写
上面的代码中我们为下面的点的父View设置了对应的资源背景:dotsgroupbg.xml
实现的效果是一个白色半透明周边有弧度的矩形背景,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle">
<corners android:radius="8dp"/>
<solid android:color="#66ffffff" />
</shape>除了要实现上述的点的父View的背景,接下来我们用到的指示的小圆点由于比较简单,因此也直接使用资源文件来实现两个点:
首先是未被选择时的点point_normal.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<size
android:width="5dp"
android:height="5dp" />







 本文详细介绍了如何使用ViewPager在Android中实现广告轮播效果,包括界面布局、资源文件编写和控制代码的实现,提供了完整的步骤和代码示例。
本文详细介绍了如何使用ViewPager在Android中实现广告轮播效果,包括界面布局、资源文件编写和控制代码的实现,提供了完整的步骤和代码示例。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








