Android 使用RadioGroup 实现底部导航菜单栏。
一、主界面布局的实现:
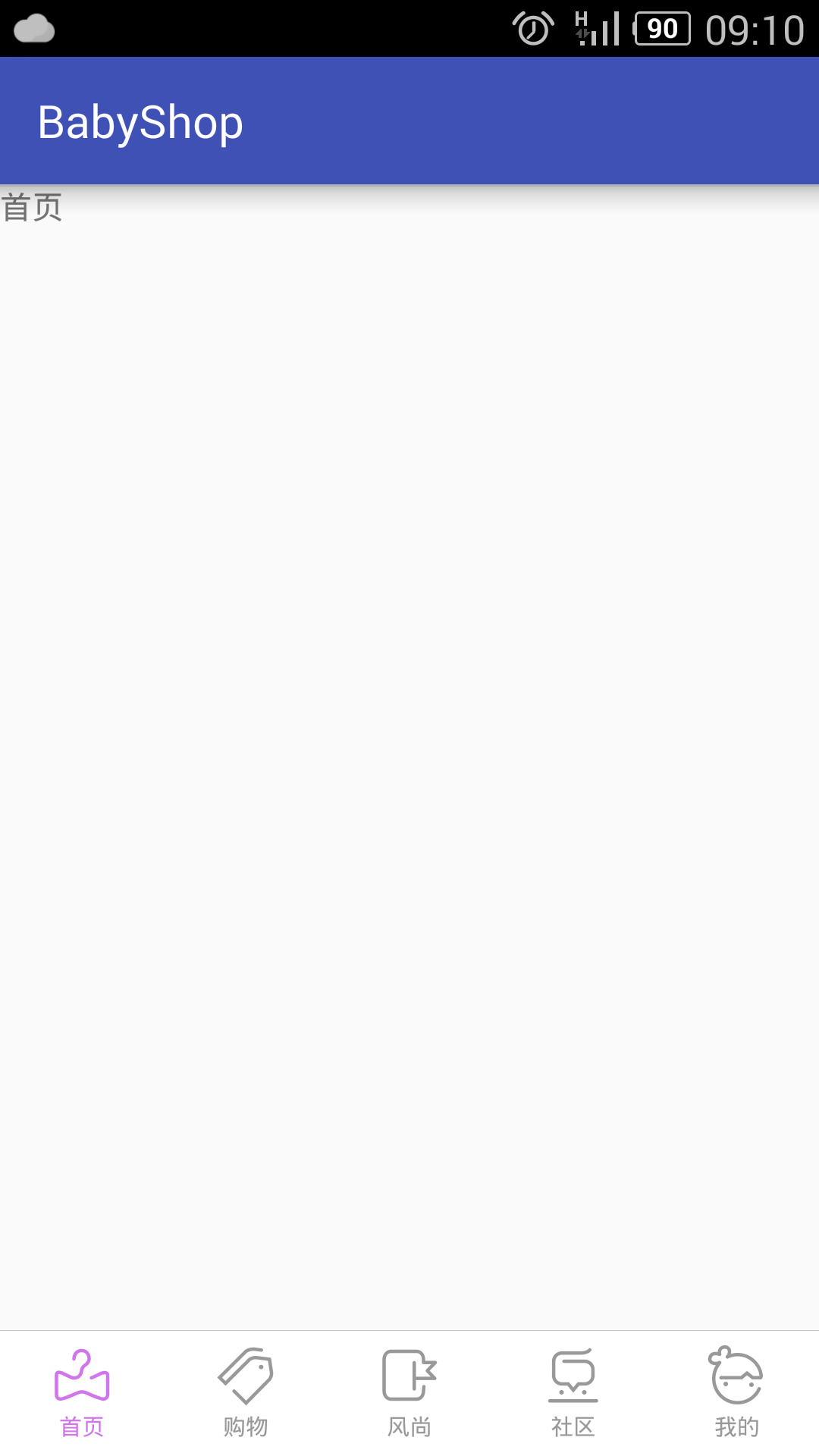
先来张效果图:

介绍一下总体界面包括的内容:底部五个导航按钮,主界面包括一个FrameLayout用来放五个Fragment。点击底部按钮会对应跳转到指定的界面。
实现布局:activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.garvey.activitys.MainActivity">
<FrameLayout
android:id="@+id/id_fragment_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@+id/id_diverline"></FrameLayout>
<View
android:id="@+id/id_diverline"
android:layout_above="@+id/id_bottom_tags"
android:layout_width="match_parent"
android:layout_height="0.1dp"
android:background="#C2C5CE"/>
<LinearLayout
android:id="@+id/id_bottom_tags"
android:layout_width="match_parent"
android:layout_height="55dp"
android:layout_alignParentBottom="true"
android:background="@drawable/bt_tag_bg"
android:orientation="horizontal">
<RadioGroup
android:id="@+id/id_navcontent"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:background="@color/transparent"
android:gravity="center"
android:orientation="horizontal">
<RadioButton
android:id="@+id/id_nav_btshouye"
android:layout_width="0dp"
android:checked="true"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:background="@color/transparent"
android:button="@null"
android:clickable="true"
android:drawablePadding="2dp"
android:drawableTop="@drawable/x_nav_menu_sy"
android:gravity="center"
android:onClick="switchView"
android:text="首页"
android:textColor="@drawable/x_nav_menu_color"
android:textSize="10sp" />
<RadioButton
android:id="@+id/id_nav_btgouwu"
android:layout_width="0dp"








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1172
1172

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








