原文地址:http://blog.csdn.net/hp910315/article/details/50461677
优化UI的方法有两种,具体来说应该是UI审查的方法:
1、使用Hierarchy Viewer
2、使用lint
lint是一个静态的代码审查工具。
Hierarchy Viewer可以让你去调试和优化你的用户界面,它提供了一个可视的布局层级视图来查看界面的布局情况。
作用:
1、布局结构和性能
2、UI显示和调试
下面就开始来使用一下这个工具了
1、启动模拟器
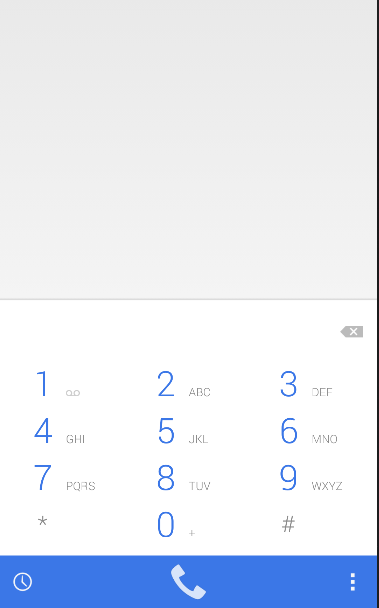
2、安装你要查的应用,然后启动这个你要查看的应用
3、运行hierarchy Viewer
启动命令行,进入<sdk>/tools/目录下,执行:
- 1
- 1
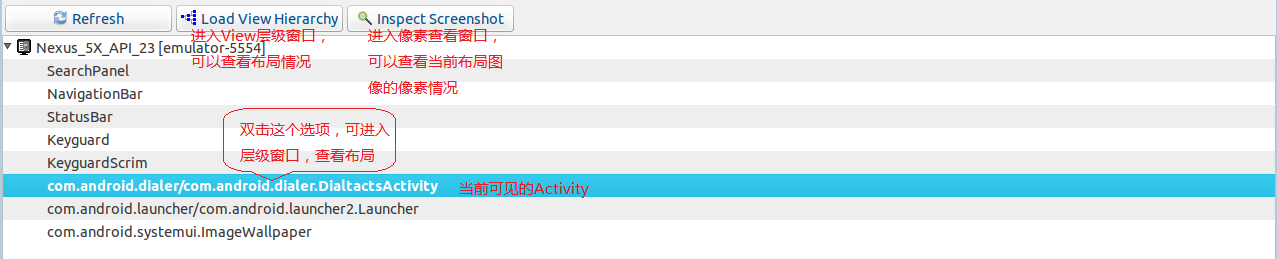
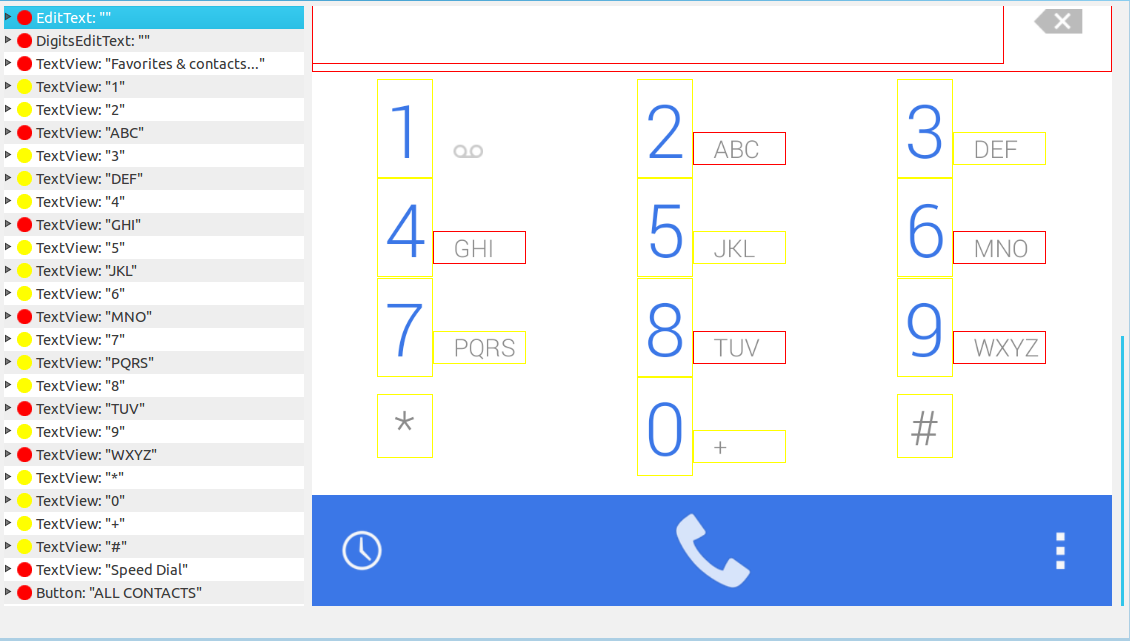
安装上面的操作,双击选中的Activity,就会进入View的层级窗口。
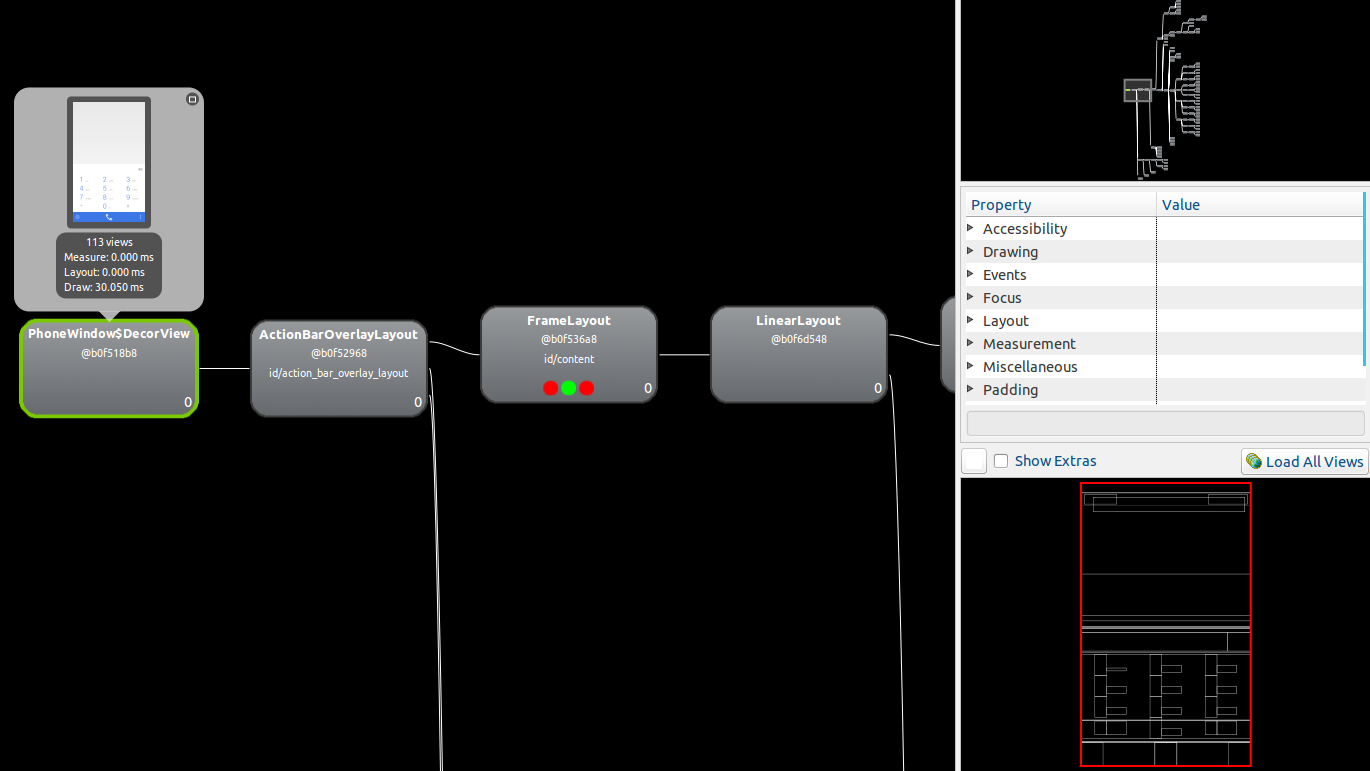
上面我们就可以看到整个界面了,它就是一个布局层级树,我们从这个面板里面可以清楚地看到这个布局的层级,它的每一个节点就代表一个view视图。
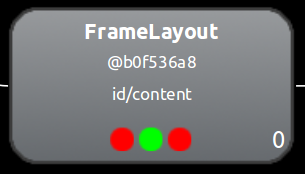
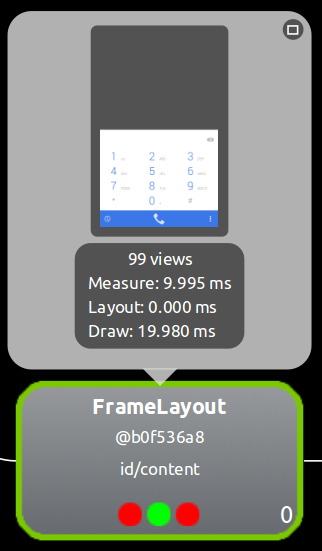
我们来具体看看其中的一个节点:
从这个节点我们可以看到一些信息,从上到下分为四个方面:
1、View class:View对象的class类型
2、View对象地址:指向这个View对象的指针
3、View对象的ID:android:id属性的值
4、性能指示器:它里面有三个点,这三个点从左到右依次代表measure,layout和draw的渲染速度,使用不同颜色来表示快慢程度,它有三种颜色:
绿色:它代表这个View的渲染速度相对于View树中的其它View要快50%。
黄色:它代表这个View的渲染速度相对于View树中的其它View要慢50%。
红色:它代表这个View在这个View树中它的渲染速度是最慢的。
另外,在右下角有个数字,它是View索引,表示这个视图在父视图下面的索引,父视图下面的孩子的索引是从0开始的,如果这个视图是父视图唯一的孩子,那么它的索引就是0。
当我们选择一个节点,我们还会看到一些额外的信息。
可以看到在这个节点的上面有一些额外的显示信息,从上到下依次为:
image:这个View的真实图像显示。
View数量:这个节点中View的数量,包括它本身和它的孩子view,例如如果这个值为4,那么它代表这个view有3个孩子。
渲染时间:真实的measure,layout,draw的渲染时间。
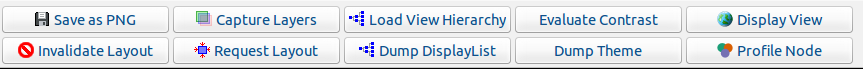
接着我们来看看这个层级窗口的菜单:
下面来解释一下它们的作用:
1、Save as PNG:把这个布局的层级图另存为一个png图片
2、Capture Layers:将这个布局另存为photoshop的psd图片,这样我们就可以看到整个布局由多少层组成,每层有哪些元素。
3、Load View Hierarchy:重新载入这个view层级图
4、Evaluate Contrast:可以查看布局的具体情况
5、Display View:在单独的一个窗口中,显示所选择的view。
6、Invalidate Layout:重绘当前窗口
7、Request Layout:请求这个view进行layout
8、Dump DisplayList:请求view输出它的显示列表到logcat中
9、Dump Theme:下载这个view主题的资源
10、Profile Node:得到measure,layout,draw的性能指示器。
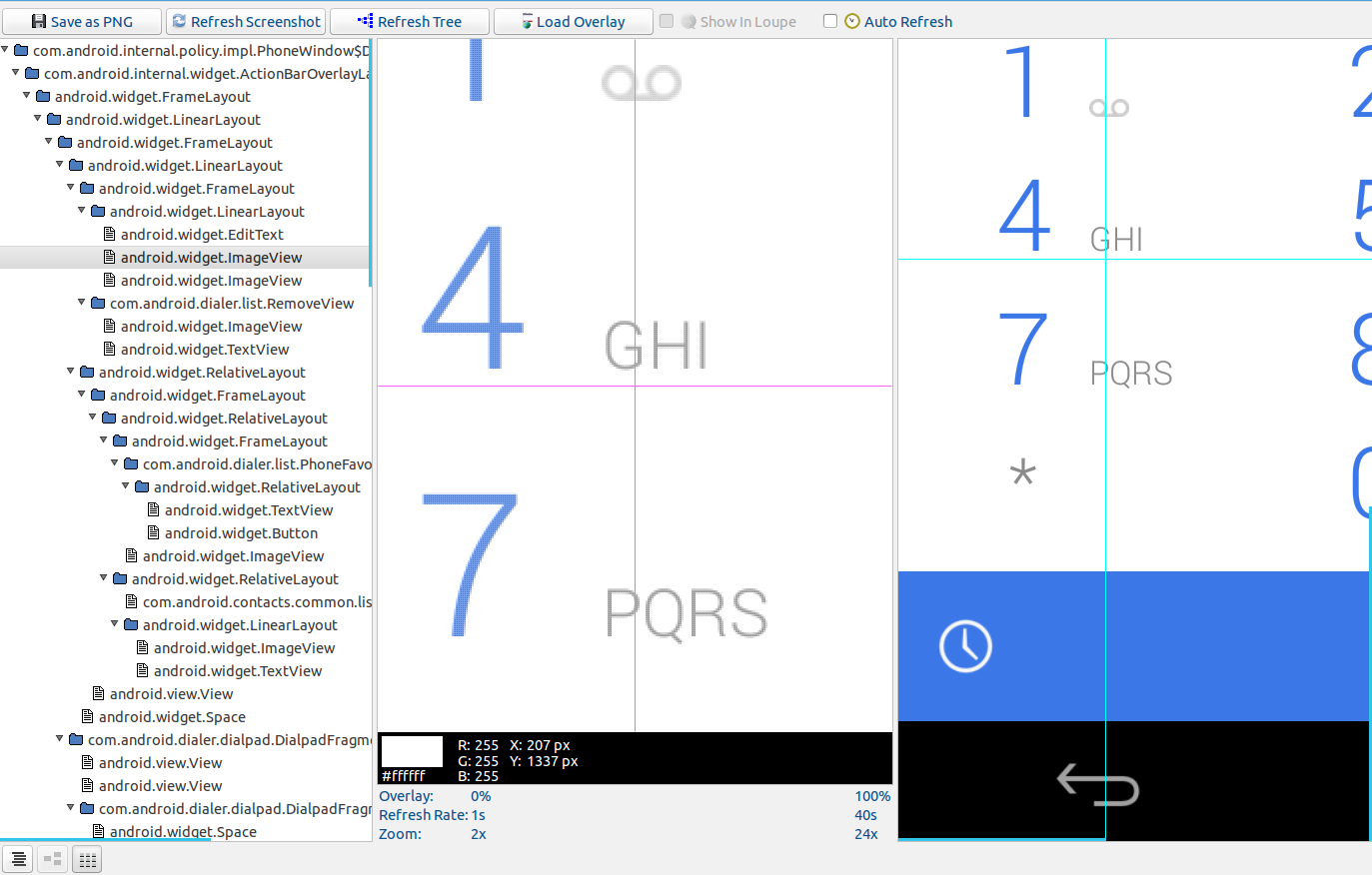
如果我们希望查看布局的像素详细情形,在下面这个选择中,我们选择一个Activity之后,可以选择Inspect screenshot来进行查看。
进入后的视图如下:
参考文章:
Optimizing Your UI






























 1788
1788

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








