TabNavigator自定义Tab(1)
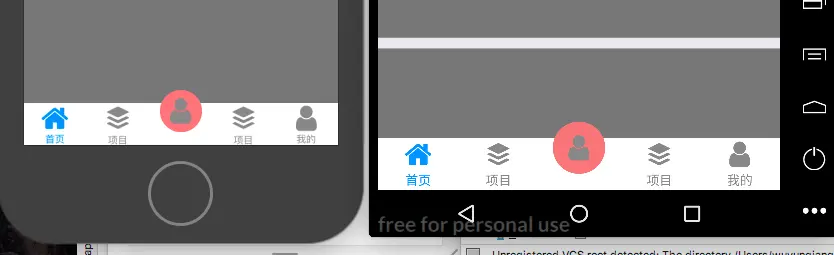
实现如下效果

其实这种效果很简单只要实现自定义tab然后将需要凸起的Tab单独拿出来设置成绝对布局就可以实现了。
关键代码:
render(){
const {navigation,jumpToIndex} = this.props;
const {routes,} = navigation.state;
const focused = 1 === navigation.state.index;
const color = focused ? this.props.activeTintColor : this.props.inactiveTintColor;








 本文介绍了如何在React Native中自定义TabNavigator,通过设置绝对布局实现特定Tab的凸起效果,提供关键代码示例,并提供了完整代码的GitHub链接。
本文介绍了如何在React Native中自定义TabNavigator,通过设置绝对布局实现特定Tab的凸起效果,提供关键代码示例,并提供了完整代码的GitHub链接。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3473
3473

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








