小白的工老是对之前服务过的公司的固定资产管理系统念念不忘,一直想自已做一个,之前的博客里有一个简单的前端,粗糙得我自己都看不下去,于是准备重新再做一个。
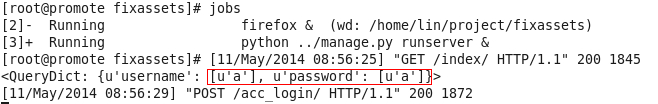
但是今天重新做的时候发现个问题,就是在后台看不到前台输入的用户名和密码了,虽然我想不到会引起什么问题,但总觉得如果不解决总会出点事情,于是好好研究了一下。以下是修改好的html代码:
<form class="form-horizontal pull-right" action="/acc_login/" method="post">
<div class="control-group">
<label class="control-label" for="inputusername">Username</label>
<div class="controls">
<input type="text" name="username" placeholder="Username">
</div>
</div>
<div class="control-group">
<label class="control-label" for="inputpassword">Password</label>
<div class="controls">
<input type="password" name="password" placeholder="Password">
</div>
</div>
<div class="control-group">
<div class="controls">
<label class="checkbox">
<input type="checkbox"> Remember me
</label>
<button type="submit" class="btn">Sign in</button>
{{log_err}}
</div>
</div>
</form>注意:
<input type="text" name="username" placeholder="Username">






















 202
202

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








