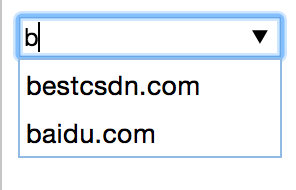
新的<datalist>元素让你可以在普通文本框中添加一个下拉提示列表。你可以选择输入,也可以自由输入(输入的同时,下方会自动显示出匹配的建议项)。
支持的浏览器:Chrome,Firefox,Opera,新版IE(从IE10开始)
不支持的浏览器:Safari,旧版本IE(包括IE9)
使用方式:<datalist>需要和<input>配合使用。<datalist>是完全不可见的,将其放在页面任意位置(通常在input后面)。然后将<input>元素的list属性设定为<datalist>的ID即可。
<input id="site" list="siteChoices"/>
<datalist id="siteChoices">
<option label="bestcsdn.com" value="bestcsdn.com"/>
<option label="baidu.com" value="baidu.com"/>
<option label="google.com" value="google.com"/>
<option label="haha.com" value="haha.com"/>
</datalist>






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








