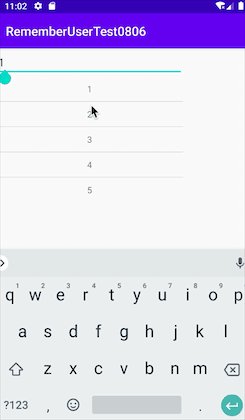
接到个需求,登录界面需要做一个显示历史登录账号的功能,即用户名输入框即可以手动输入,也可以通过展示的下拉框从而选择以往登录的账号,呃,有点拗口?效果大概就是这样的
如图所示,我们点击文本输入框时,就可以显示一个底部列表,这块我们也可以根据项目实际需求把列表放在一个dialog弹窗里,此时既可以手动输入也可以点击列表,点击列表后,列表会自动消失,当下次输入时,它又会显示出来。
下面说下实现步骤:
1.首先在xml文件里,放一个EditText和listview。
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<EditText
android:id="@+id/main_usernameEt"
android:layout_width="300dp"
android:layout_height="wrap_content" />
<ListView
android:id="@+id/main_listview"
android:layout_width="300dp"
android:layout_height="wrap_content"/>
</LinearLayout>2.接下来设置listview列表,常规操作不再赘述,这里将其默认设为隐藏
列表item的视图文件,这里我们就简单放个TextView。
item_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/item_nameTv"
android:layout_width="match_parent"
android:gravity="center"
android:padding="10dp"
android:layout_height="wrap_content"/>
</LinearLayout>列表的adapter,里面写上接口回调方法,以便实现点击事件
MainAdapter.java
package com.fantasychong.rememberusertest0806;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
import java.util.List;
/**
* @author created by fantasychong
* @date 2020/8/6
*/
public class MainAdapter extends BaseAdapter {
private final Context context;
private final onItemViewClickListener listener;
private List<String> list;
public MainAdapter(Context context, List<String> list, onItemViewClickListener listener) {
this.context= context;
this.list= list;
this.listener= listener;
}
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int position) {
return list.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
ViewHolder holder= null;
if (convertView== null){
holder= new ViewHolder();
convertView= LayoutInflater.from(context).inflate(R.layout.item_main, null);
holder.nameTv= convertView.findViewById(R.id.item_nameTv);
convertView.setTag(holder);
}else {
holder= (ViewHolder) convertView.getTag();
}
holder.nameTv.setText(list.get(position));
holder.nameTv.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (listener!= null){
listener.onItemViewClick(list.get(position));
}
}
});
return convertView;
}
class ViewHolder{
TextView nameTv;
}
public interface onItemViewClickListener{
void onItemViewClick(String name);
}
public void setNewList(List<String> list){
this.list= list;
notifyDataSetChanged();
}
}
3.回到视图文件MainActivity中。
给列表造点测试数据
final List<String> list = new ArrayList<>();
list.add("1");
list.add("2");
list.add("3");
list.add("4");
list.add("5");
adapter = new MainAdapter(this, list, new MainAdapter.onItemViewClickListener() {
@Override
public void onItemViewClick(String name) {
usernameEt.setText(name);
usernameEt.setSelection(name.length());
listview.setVisibility(View.GONE);
}
});
listview.setAdapter(adapter);
listview.setVisibility(View.GONE);4.因为是要点击输入框时下拉列表就要显示,这里我们要用触摸监听onTouchListener来设置点击事件
usernameEt.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
listview.setVisibility(View.VISIBLE);
return false;
}
});
5.接下来我们通过EditText的内容更改监听来设置listview的显示隐藏,当内容为空时就隐藏,反之显示
usernameEt.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable s) {
listview.setVisibility(TextUtils.isEmpty(s.toString()) ? View.GONE : View.VISIBLE);
}
});至此全部完成,demo附上!






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








