目录
下拉列表(spinner)
Spinner用于从一串列表中选择某项,功能类似于单选按钮的组合
有两种展示的方式:列表框形式、对话框形式
下拉列表(数组适配器、列表框形式)
1.提出要求

2.主布局资源文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="下拉模式的列表框"
android:textSize="17sp" />
<Spinner
android:id="@+id/sp_dropdown"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:spinnerMode="dropdown"/>
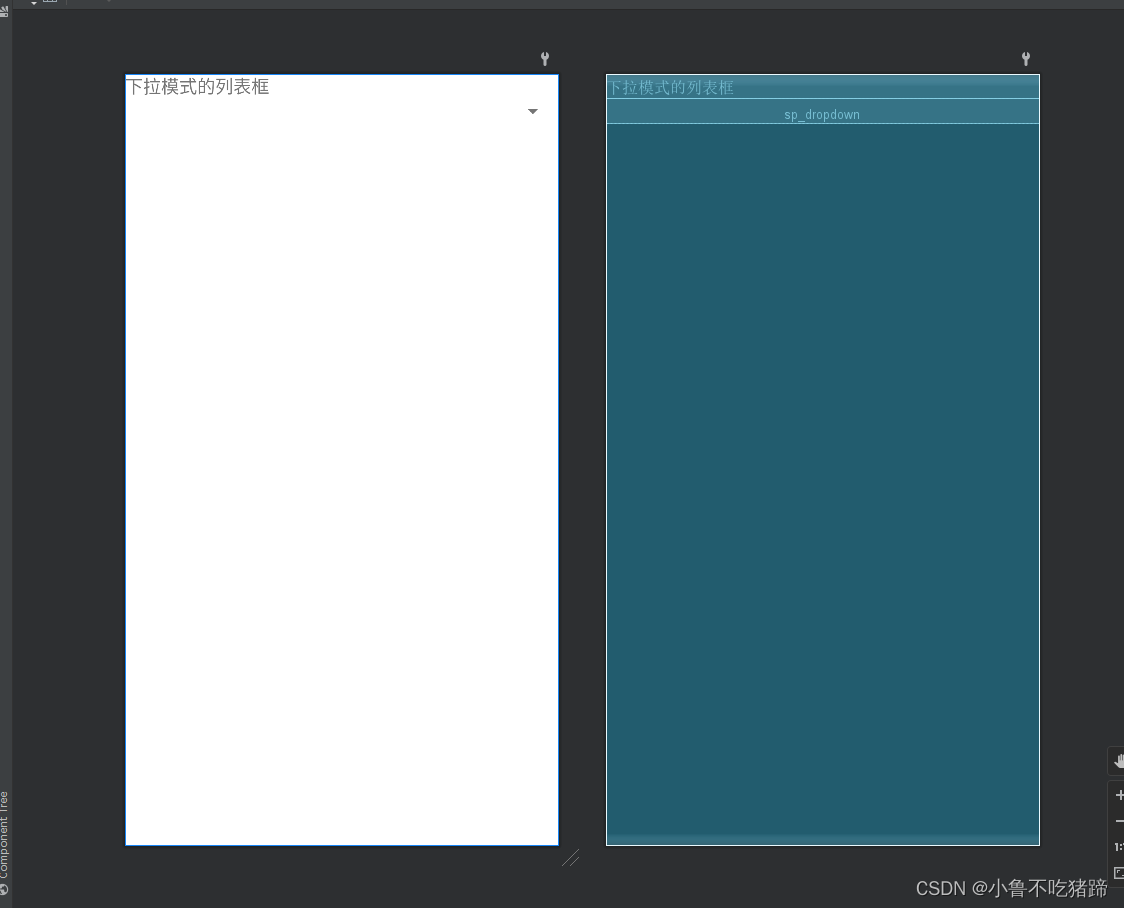
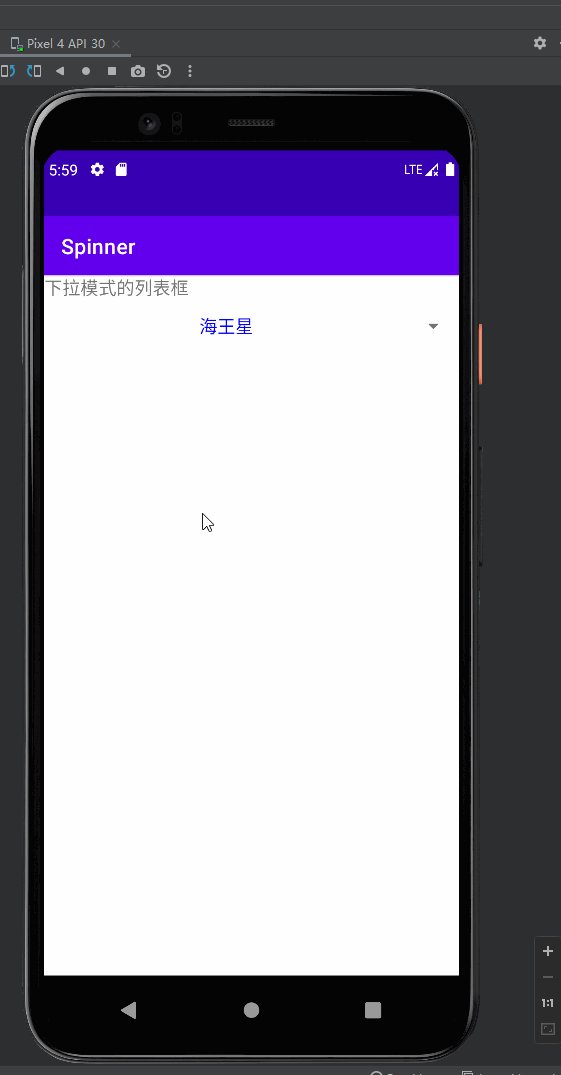
</LinearLayout>效果

3.主界面
声明变量

声明变量(静态数组,要展示的选项内容)

主界面完整代码
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity implements AdapterView.OnItemSelectedListener {
private Spinner sp_dropdown;
//定义下拉列表需要显示的文本数组
private final static String[] starArray = {"水星", "金星", "地球", "火星", "木星", "土星", "天王星", "海王星"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
sp_dropdown = findViewById(R.id.sp_dropdown);
//声明一个下拉列表的数组适配器// 第一个参数:上下文,第二个参数:条目布局,第三个参数:要显示的数据
ArrayAdapter<String> startAdapter = new ArrayAdapter<>(this, R.layout.item_select, starArray);
//将适配器给Spinner
sp_dropdown.setAdapter(startAdapter);
//设置下拉框默认显示第一项
sp_dropdown.setSelection(0);
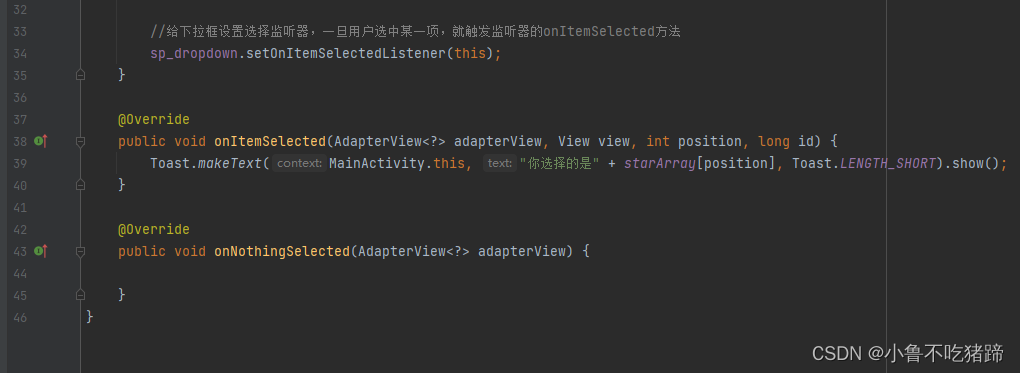
//给下拉框设置选择监听器,一旦用户选中某一项,就触发监听器的onItemSelected方法
sp_dropdown.setOnItemSelectedListener(this);
}
@Override
public void onItemSelected(AdapterView<?> adapterView, View view, int position, long id) {
Toast.makeText(MainActivity.this, "你选择的是" + starArray[position], Toast.LENGTH_SHORT).show();
}
@Override
public void onNothingSelected(AdapterView<?> adapterView) {
}
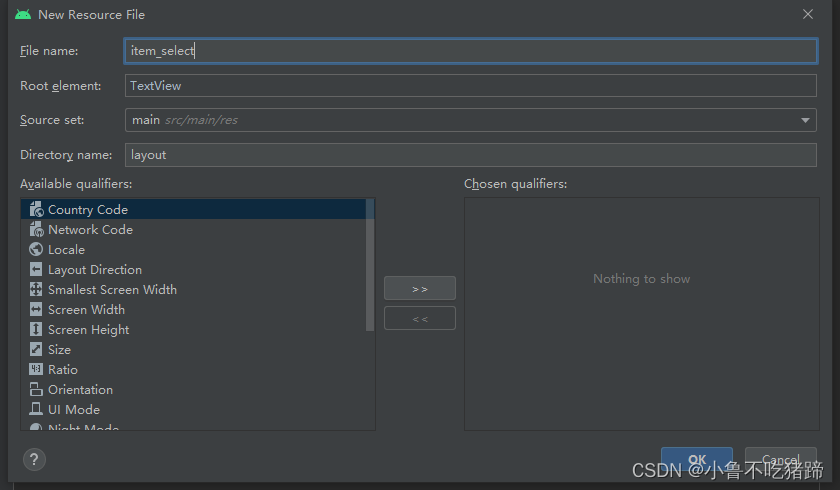
}新建条目布局(我这里根节点直接用的TestView)


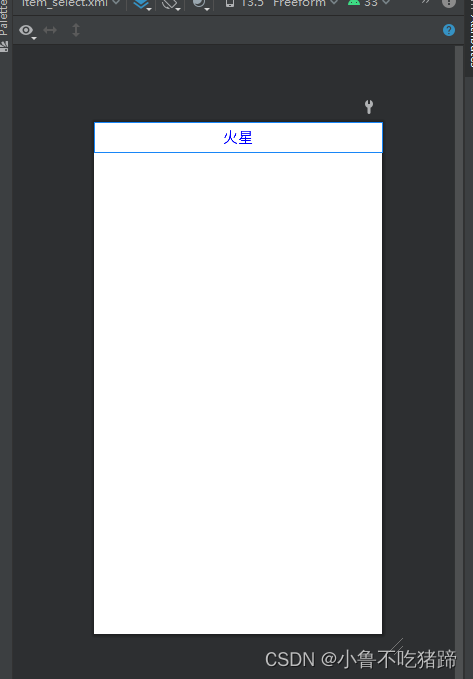
4.条目布局文件
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center"
android:textColor="#0000ff"
android:textSize="17sp"
tools:text="火星" />
添加适配器(Adapter)
适配器作用:负责从数据集合中取出对应的数据显示到条目布局上
数组适配器(ArrayAdapter):最简单的适配器,只展示一行文字
实现步骤:
(1)编写列表项的XML文件,内部布局只要一个TextView标签
(2)调用ArrayAdapter的构造方法,填入待展现的字符串数组,以及列表项的XML文件(R。layout.item_select)
(3)调用下拉控件的setAdapter方法,传入第二步得到的适配器实例
声明数组适配器

效果

设置监听,一单选中弹出吐司

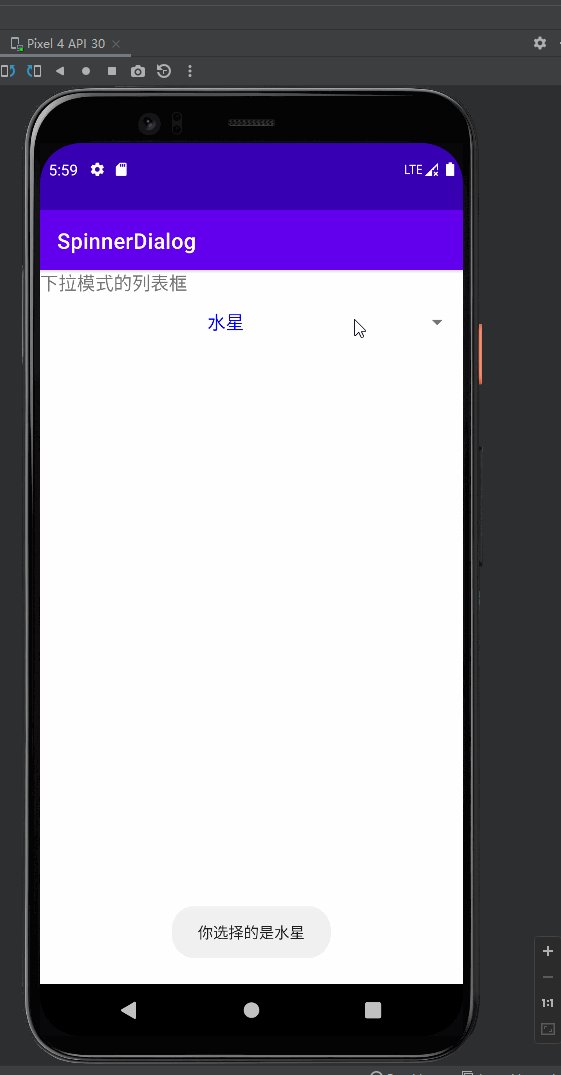
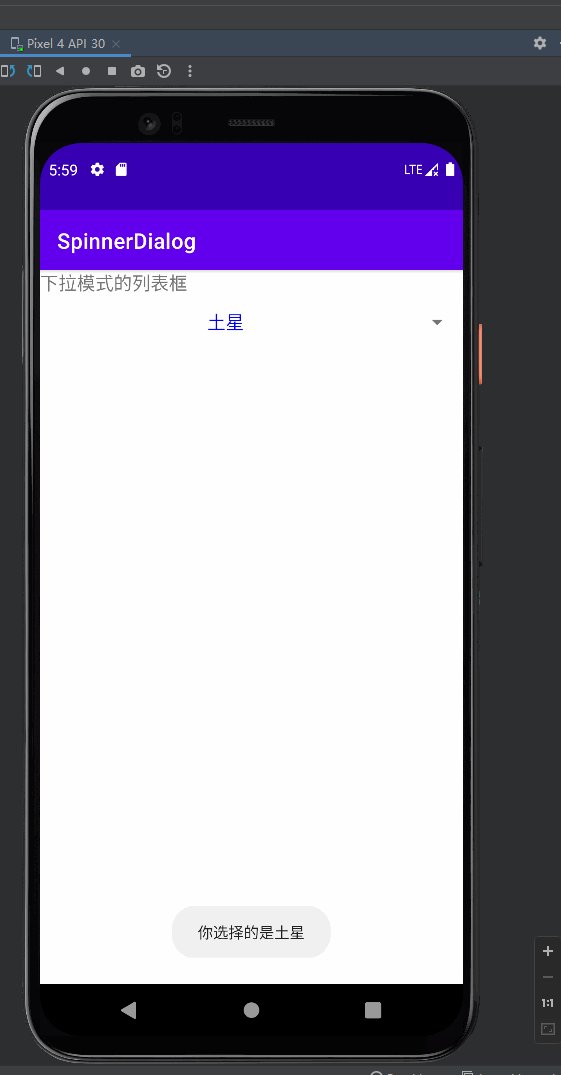
效果

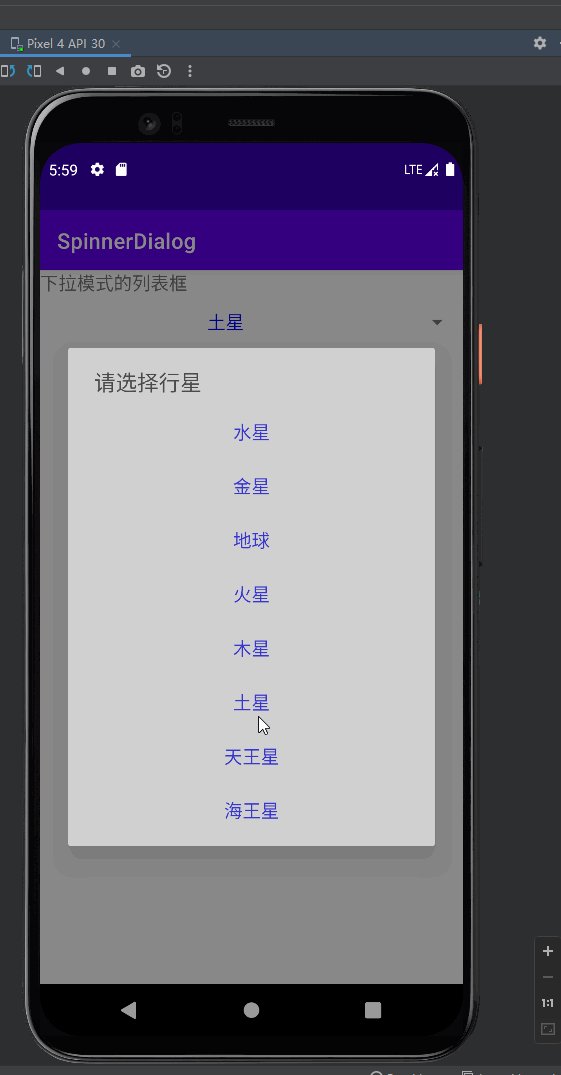
下拉列表(数组适配器、对话框形式)
1.提出要求









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 905
905











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










