js循环拼接字符串案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js循环拼接字符串</title>
<script type="text/javascript" src="http://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.0/jquery.min.js"></script>
<style>
.divCss{
width: 800px;
height: 150px;
border: 1px solid #ccc;
background-color: #ffffff;
}
</style>
</head>
<body>
<div class="divCss" id="content">我们唯一能确定的是不确定的人生,愿我们保持初心不变,积极面对人生。</div>
<br>
<button onclick="method1()">js循环拼接字符串方法一</button>
<button onclick="method2()">js循环拼接字符串方法二</button>
<script>
function method1(){
var str="";
var content = $("#content").text();
for(var i=0;i<content.length;i++){
//以指定字符拼接字符串
str += content[i] + "|";
}
//去掉最后一个逗号(如果不需要去掉,就不用写)
if (str.length > 0) {
str = str.substr(0, str.length - 1);
}
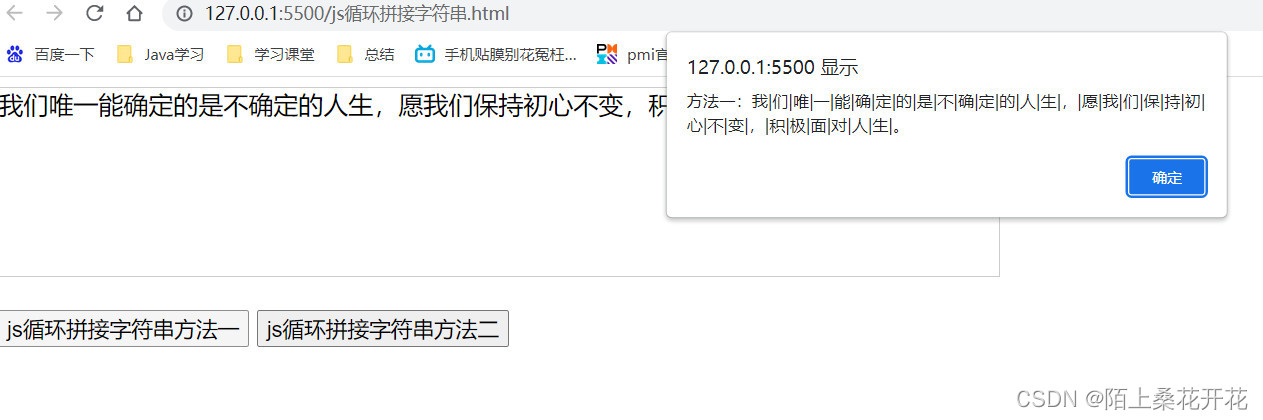
alert("方法一:"+str);
}
function method2(){
var str="";
var content = $("#content").text();
for(var i=0;i<content.length;i++){
if(str==""){
str=content[i];
}else{
//以指定字符拼接字符串
str += "|"+content[i];
}
}
alert("方法二:"+str);
}
</script>
</body>
</html>效果:

























 3595
3595











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








