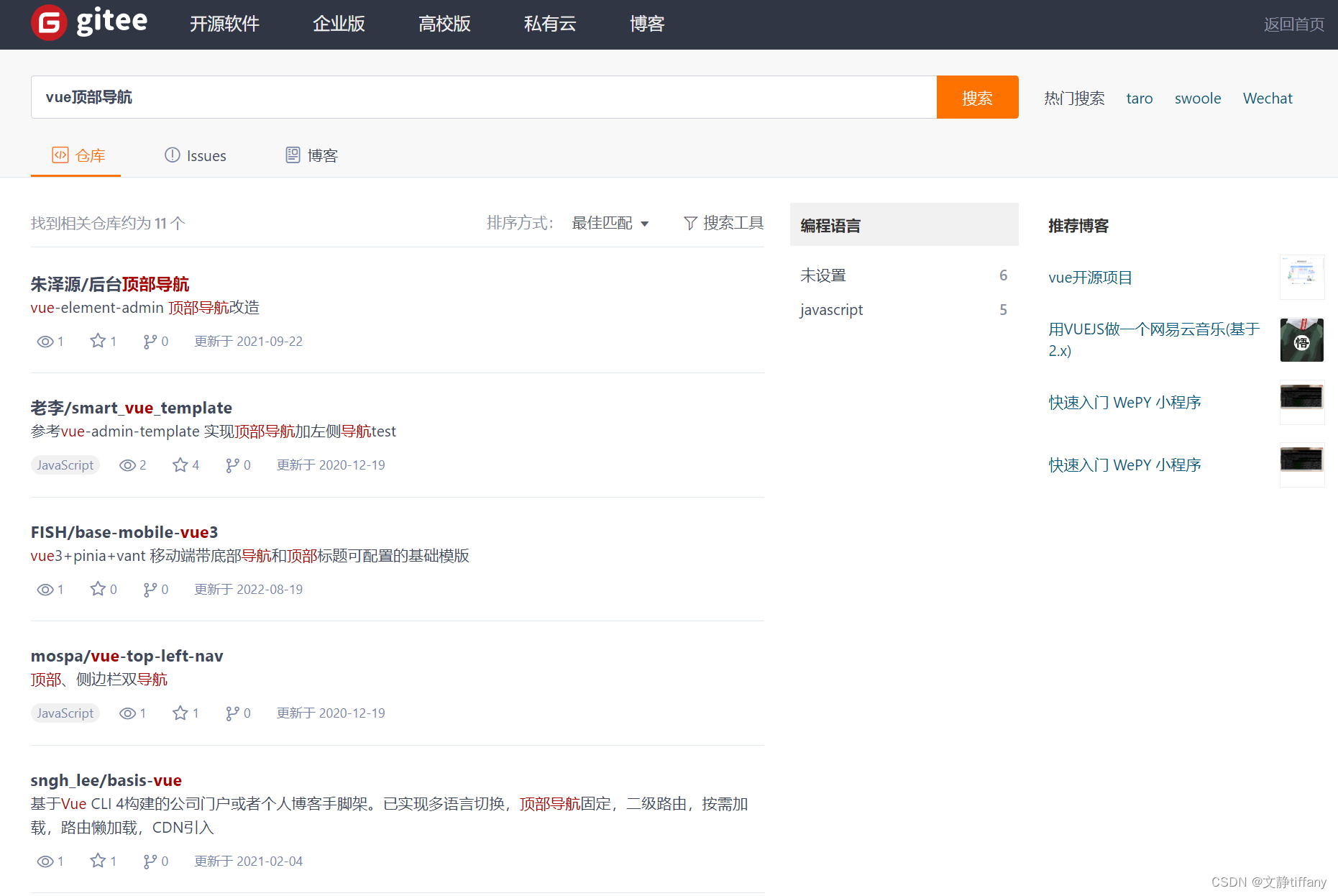
gitt手机验证码登录搜索
vue顶部导航

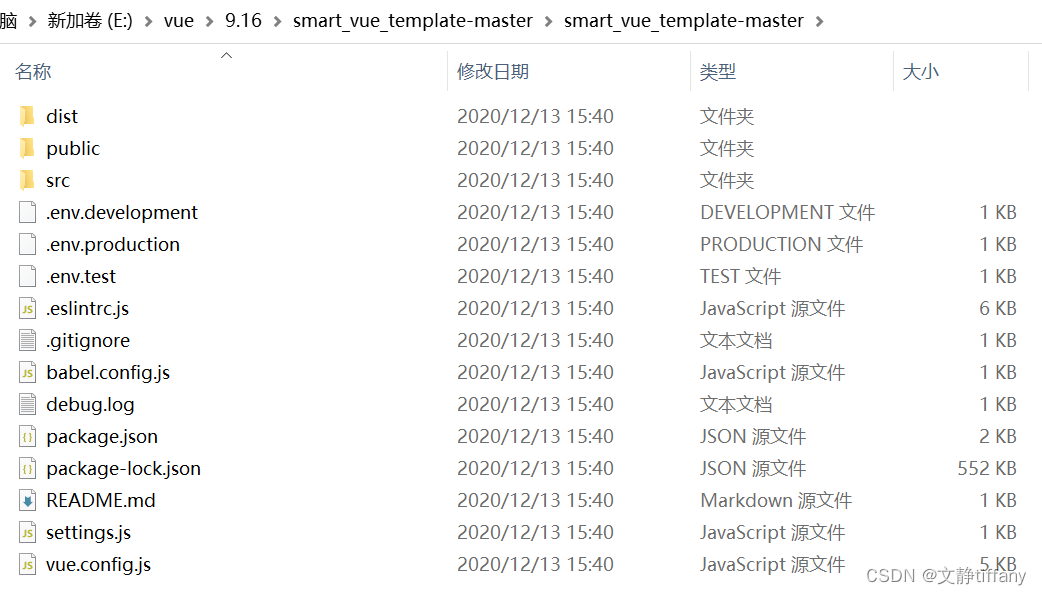
下载项目文件
smart_vue_template-master

安装VS Code 汉化
NodeJS的安装,vscode的终端输入node -v 出现node的版本号说明node安装成功。
将文件夹拖入若不行,就“文件”–>“打开文件夹”
安装依赖
1:安装淘宝npm镜像
由于npm是国外的,使用起来比较慢,我们这里使用淘宝的cnpm镜像来安装vue.
淘宝的cnpm命令管理工具可以代替默认的npm管理工具。
输入命令:npm install -g cnpm --registry=https://registry.npm.taobao.org
2:安装全局vue-cli脚手架
淘宝镜像安装成功之后,我们就可以全局vue-cli脚手架,输入命令:npm install --global vue-cli 回车;验证是否安装成功,在命令输入vue,出来vue的信息,及说明安装成功;
输入命令:npm install --global vue-cli
注意:cnpm install --global vue-cli中的cnpm若没有下载的情况,此命令报错,cnpm在使用过程中有可能报错,使用n








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 9471
9471











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








