用django写了一个网站,在信息技术课上学生学习python用的,现在把整个过程写成教程展现出来。先看几个截图:
 python编程练习
python编程练习
 代码编译界面
代码编译界面
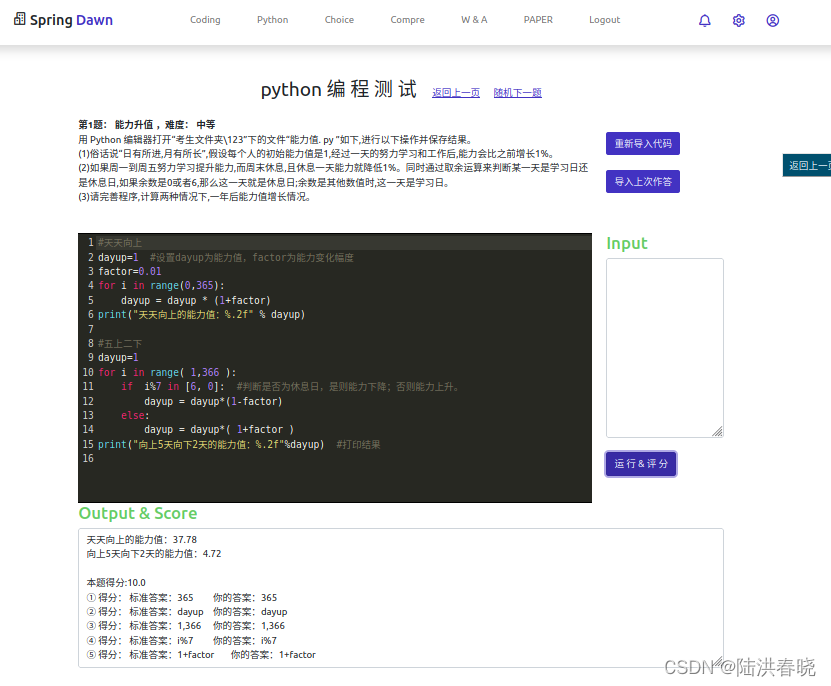
 知识测试界面
知识测试界面
这个网站是ubuntu21.10,anaconda3下用VScode来完成的,编程判题采用了QingdaoU/JudgeServerAPI,网站试题来自卓帆、百日冲刺和科教版高中信息技术教材上的一些内容,在此表示感谢!
一、配置网站开发环境
为了本教程,全新配置了开发环境,整个网站复刻了一遍。
1、在 /home/下创建lichee文件夹,归属用户名wuxc
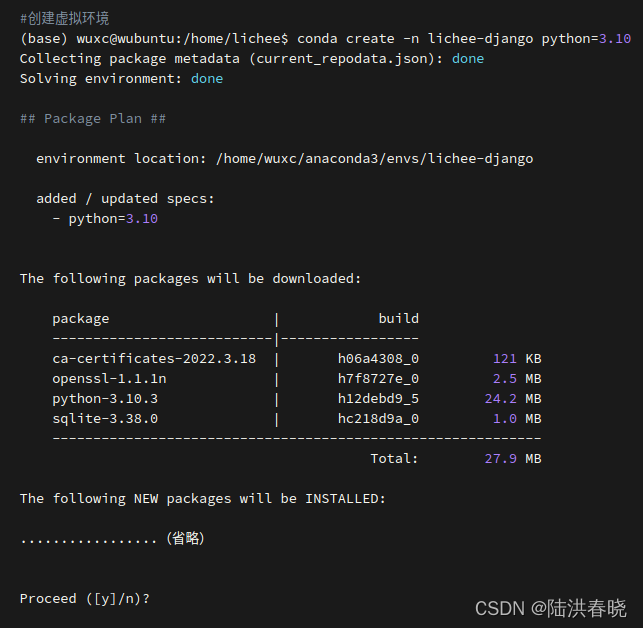
2、用conda 创建python虚拟环境,名为lichee-django,指定python版本
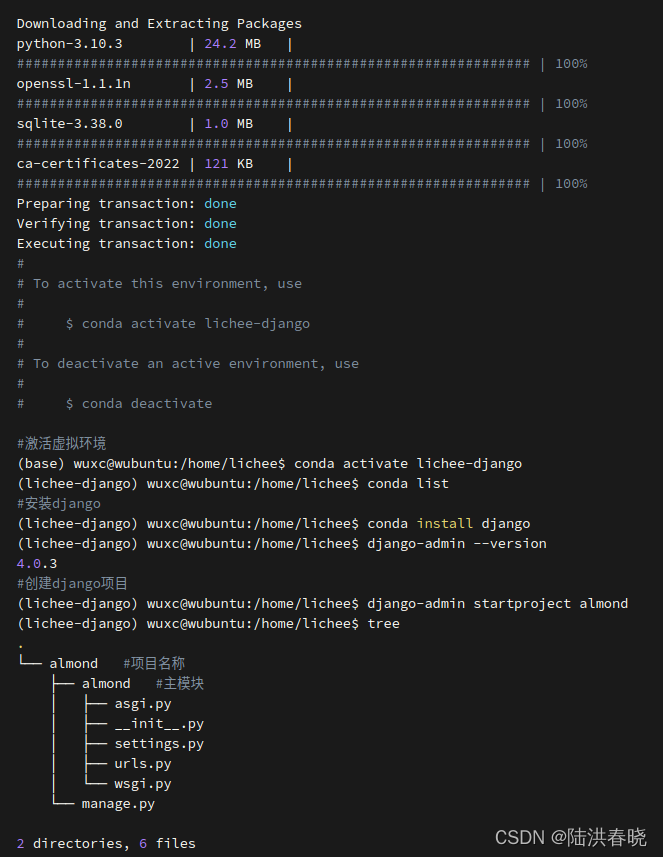
3、激活虚拟环境lichee-django,pip或conda安装django
4、使用pip list或conda list可以查看已经安装的python库
5、在/home/lichee下用django-admin创建django网站项目,项目名称名和文件夹名都是almond
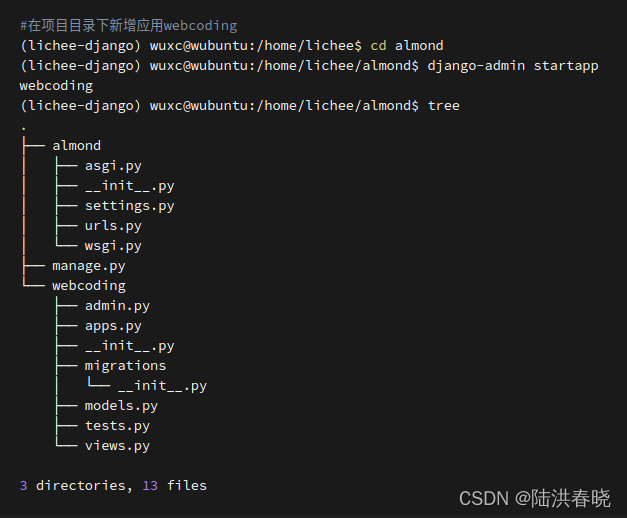
6、在项目/home/lichee/almond/下新增应用 django-admin startapp webcoding
7、用tree终端命令查看目录结构和文件列表
过程如下,有省略:
 开发环境配置
开发环境配置
 开发环境配置续
开发环境配置续
项目文件夹almond下有一个同名子文件夹,我们称为主应用,内有全局参数设置文件settings.py,全局路由文件urls.py,还有网关接口文件可以选择其一asgi.py或wsgi.py; 项目目录下的manage.py文件是整个项目的入口,在配置文件中有一行:WSGI_APPLICATION = 'almond.wsgi.application'指定了使用wsgi。
打算在主应用中加views.py和models.py,把网站的首页、登录功能放入views中,把网站的所有数据库模型放在models中,供其它应用调用。
应用(app)是django管理代码的一种方式,它对应一个文件夹,用以管理整个项目的功能分类和MTV模式实现。使用 django-admin startapp 命令,创建应用(app)webcoding,在应用webcoding中实现在线的代码编辑器功能,代码执行由后端的JudgeServer来编译执行,结果返回到前端。这个网站是提供统一的python编程环境和高中信息技术学业水平考试复习之用的。主应用almond和应用webcoding的目录结构如下:
 网站目录结构
网站目录结构
lichee[ˌlaɪˈtʃiː]荔枝、almond [ˈɑːmənd] 杏仁,这里选用的水果名作为目录名称,是因为短简易记。almond 因首字母是a,在vscode中主应用almond显示在最前面,便于使用。
二、实现Hello World:
vscode 打开 项目文件夹/home/lichee/almond,以下叙述都以项目文件夹为当前目录,
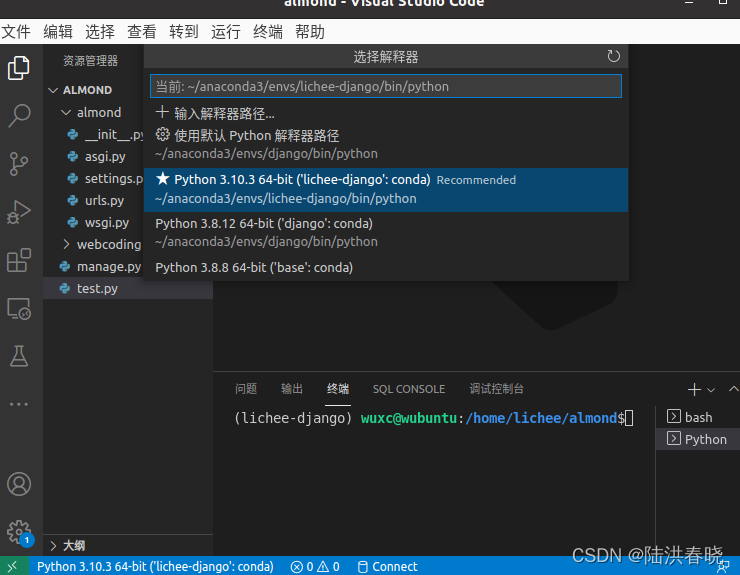
点击左下角更换 python解释器,选择 虚拟环境lichee-django,重启vscode生效:
 vsCode开发网站
vsCode开发网站
在模块almond文件中新建views.py文件,在其中写一个视图函数defalut,并在urls.py文件中导入这个视图,添加两行路由地址:
# almond/views.py
from django.shortcuts import render, HttpResponse
def default(request):
return HttpResponse("Hello world!!!") #把字符串作为回应返回到浏览器
# almond/urls.py
from django.urls import path, re_path
# 导入视图模块
import almond.views as tv
urlpatterns = [
path('admin/', admin.site.urls), # 系统自动产生,后台管理的,请要是库的CRUD
# 添加两行路由地址
re_path(r'^$', tv.default, name='top'), # http://127.0.0.1:8000 访问
path('index/', tv.default, name='index'), # http://127.0.0.1:8000/index 访问
]
在vscode的终端启动服务(系统终端中也可以):
conda activate lichee-django
cd /home/lichee/almond
python manage.py runserver
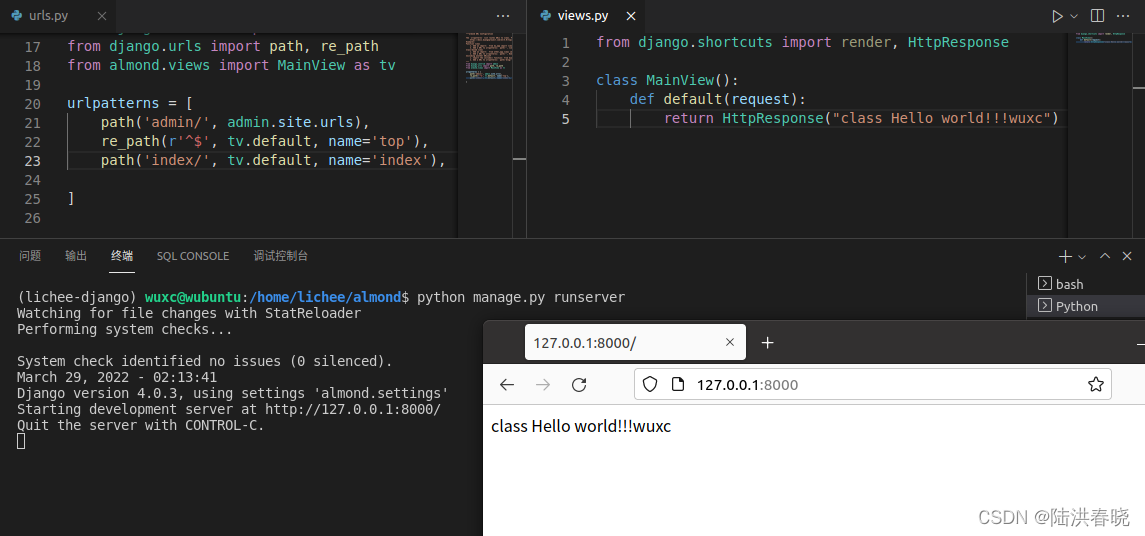
在浏览器中可以打开helloworld网页了。视图可以一个函数,也可以是一个类的方法,效果如下:
 网站启动命令
网站启动命令
三、初步理解MTV模式
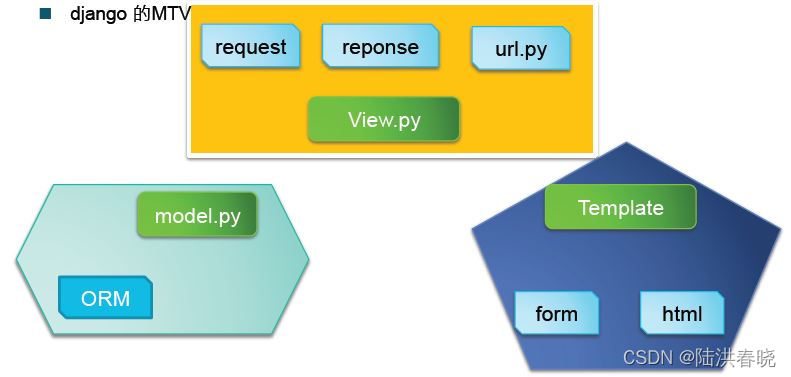
django 作为python网站开发的框架,使用了MTV模式,如下图(来自互联网)
 MTV模式
MTV模式
刚才是通过 HttpResponse(‘string’)返回前端的,现在改进一下,创建一个模板文件index.html,在视图中rend()函数渲染好返回前端,这是体现MTV模式前后端代码分离的基本行为。
在项目目录中创建模板文件夹templates,在其中新建文件index.html。
在主应用中修改settings.py几个地方:
#almond/settings.py
INSTALLED_APPS = [ #注册应用,实际是让项目能找到 对应的文件夹
......
'almond',#注册主应用,因为在其他应用中 调用 主应用中 视图和模型
#其他书籍和教程都没这么用,我尝试了是可以的
'webcoding', #注册 在线编程应用,后续还要添加更多的应用
]
#模板文件夹
TEMPLATES = [{
......
#模板文件夹 almond/templates
'DIRS': [ BASE_DIR/'templates' ], #BASE_DIR是项目文件夹的绝对路径。
......
} ]
ALLOWED_HOSTS = [ '*' ] #指定IP地址,可以从其他机器访问,'*'是任意的意思,您的计算机可能在不同场合的ip不一样,'*'就可以了。
#语言和时区
LANGUAGE_CODE = 'zh-hans'
TIME_ZONE = 'Asia/Shanghai'
#创建并配置 静态文件夹almond/statics,存放 css js img media等资源文件。
STATIC_URL = '/static/' #这个在html 或 浏览器中使用,名称可自定义
STATICFILES_DIRS = [ BASE_DIR/'statics' ] #这个是实际位置
接下来,修改almond/views.py, templages/index.html 两个文件:
# almond/views.py
from django.shortcuts import render, HttpResponse
class MainView():
def default(request):
myname = "wuxiaochun 吴晓春"
return render(request, 'index.html', {'name':myname})
<!-- templates/index.html -->
<html>
<head>
<title> 这是首页demo </title>
</head>
<body>
<p> <h1> Hello world !!!</h1>
<font color='blue' size='6'> I am {{name}} </font>
</p>
</body>
</html>
指定端口运行,效果如下:
 网站运行效果
网站运行效果
在视图文件almond/views.py中把变量以字典的形式通过render()函数渲染给了模板文件templates/index.html,在index.html通过模板语法{{变量名}}的形式来显示。
render函数中第三个参数也可以用 locals() 来代替。
在上面MTV模式图中还有一个Model称为模型,它是连接读写数据库的中介,后续介绍。第一讲就到这里,不足之处请指正。






















 7772
7772











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








