
基于webpack4V 遇到的问题:
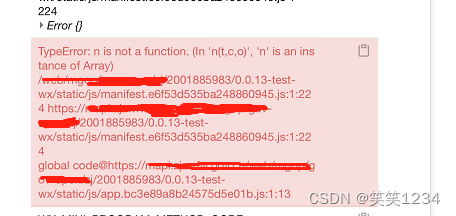
自己的应用打包之后 生产环境可以运行; 但是嵌入到别人的微信小程序 中就会报上述错误, 某些方法没找到;
后面·经过查找发现是再嵌入小程序的时候 , 它会自动加载一些js 文件到我们项目的index.html中, 并且该js 文件 也是经过webpack 打包,也存在全局的window.webpackJsonp 这个全部变量 和 我们的应用打包之后的全局变量名称重复定义了; 导致了我们自己项目中的方法加载不到;
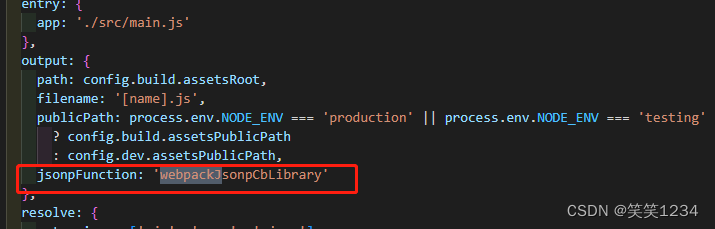
针对这个问题: webpack4 在输出的可以可以自定义全局变量名称:

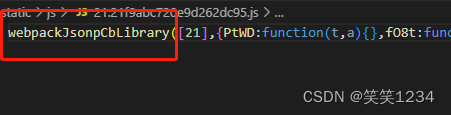
打包之后就会变成自定义的变量名:

https://v4.webpack.js.org/configuration/output/#outputjsonpfunction
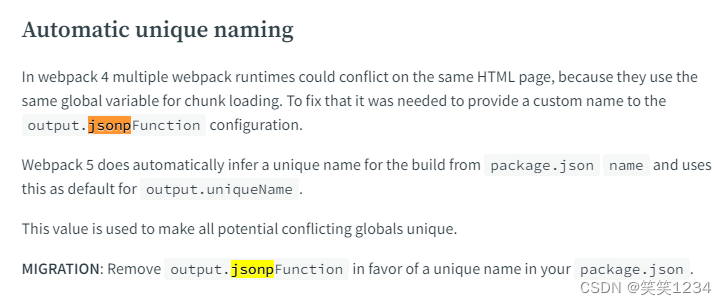
另外webpack5v 移出掉了jsonpFunction这个属性:

Automatic unique naming
在 webpack 4 中,多个 webpack 运行时可能在同一 HTML 页面上发生冲突,
因为它们使用相同的全局变量进行块加载。为了解决这个问题,
需要为 output.jsonpFunction 配置提供自定义名称。
Webpack 5 会自动从 package.json name 推断出构建的唯一名称,
并将其用作 output.uniqueName 的默认名称。
此值用于让所有潜在冲突的全局变量唯一。
迁移:删除 output.jsonpFunction,
以便在 package.json 中使用唯一名称。




















 614
614











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








