用两种不同的方法来实现一个两列布局,其中左侧部分宽度固定、右侧部分宽度随浏览器宽度的变化而自适应变化
首先html里要有两个div,而且这两个div顺序左边先加载,右边后加载。
<body>
<div class="left">left</div>
<div class="right">right</div>
</body>
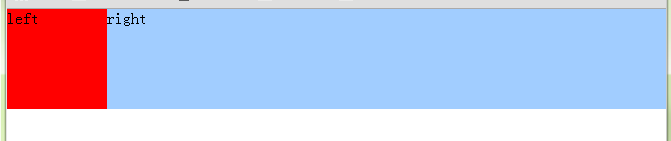
css中,设置左边的div宽度为100px,两个div都没有内容,为了撑开他们给他们暂时设置同样的高度100px。
这两个div要紧密水平靠在一起,想到浮动的方法,因为浮动有办法让后面div紧挨这个浮动元素。那么给左边的元素加上左浮动
<style>
body{
margin: 0;
}
.left,.right{
height:100px;
}
.left{
float: left;
width: 100px;
background-color: red;
}
.right{
background-color: #a1cdff;
}
</style>
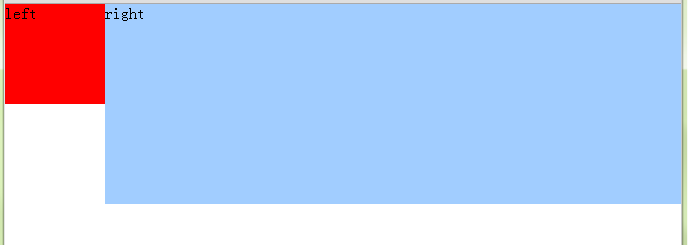
浮动了left,它脱离了文档流,right还在文档流中。但是浮动后还是会占据文档流的空间,所以left把right字样挤到左起100px的地方去了。下面来证明一下:
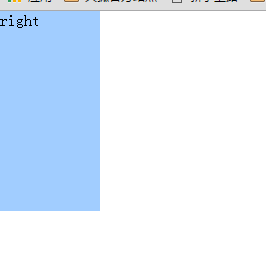
为了明显一点,先是一个宽200px,高100px的div在浏览器的样子
css:
.right{
height:200px;
width:100px;
background-color: #a1cdff;
}
html:<div class="right">right</div>再放一个浮动的宽100px高100px的div。
css:
.left{
float: left;
height: 100px;
width: 100px;
background-color: red;
}
.right{
height:200px;
width:100px;
background-color: #a1cdff;
}
html:
<div class="left">left</div>
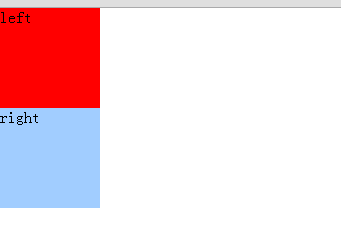
<div class="right">right</div>没设置宽度和这个一样,就是被挡住了,然后浮动的空间还在把内容挤开了看起来就像div两列,其实是叠在一起了。
而且浮动是让两个同样都浮动着的元素会紧挨,如果宽度不够会把后面的那个div挤下一行
那如果把两个div都浮动,右边无法自适应宽度。
然后我发现之前我对浮动的理解不对,关于浮动,这篇讲解得很不错
http://www.cnblogs.com/zhongxinWang/archive/2013/03/27/2984764.html
高度一致看起来似乎并没有什么问题。但是如果left和right高度不相同,右边div高度改为200px,就会看出右边比左边多出的100像素的高度部分是浏览器最左边开始的。这并不算两列……了吧
避免重叠才是这个题目的用意所在吧….
1)margin-left,负边距
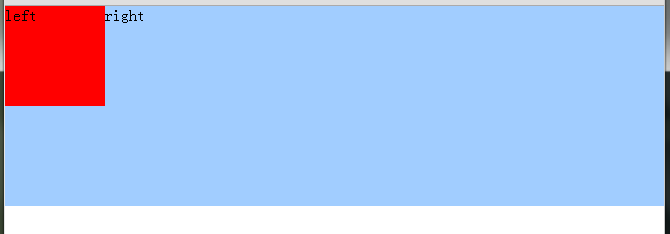
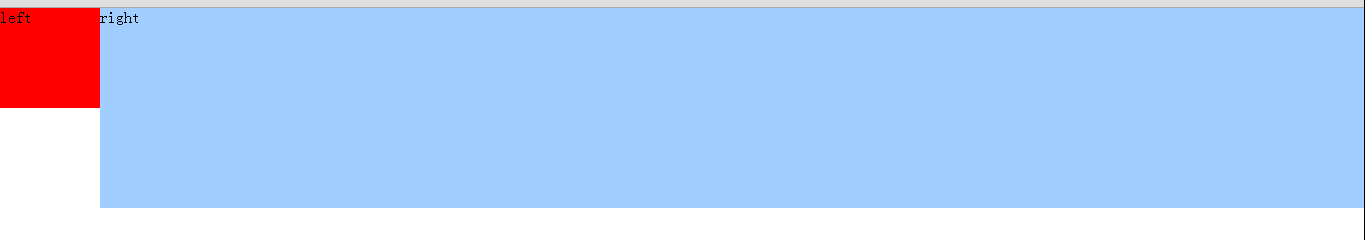
所以让右边div右移,加上margin-left,让右边蓝色的div在left右边放置。给右边部分加上margin-left,这个值就是左边的块的值,我这里设置的100px
.right{
height: 200px;
margin-left: 100px;
background-color: #a1cdff;
}2)BFC
BFC是Block Formatting Context的缩写…..翻译成块级格式化上下文。
首先关于这个概念,看了许多人的文章,查了查资料…..我想这个是不是就是一系列的属性能够达到一个共同的效果,有一些共同的规律规则所以取了个名字就叫bfc….
这个BFC区域,用名字直译过来的一个定义描述就是:
只有Block-level box可以参与创建BFC, 它规定了内部的Block-level Box如何布局,这个独立盒子里的布局不受外部影响,也不会影响到外面的元素。
这一系列属性有下列,也就是bfc的条件:
根元素
float属性不为none
position为absolute或fixed
display为inline-block, table-cell, table-caption, flex, inline-flex
overflow不为visible
那他们共同的规则就是:
BFC布局规则:
内部的Box会在垂直方向,一个接一个地放置。
Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠
每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
BFC的区域不会与float box重叠。
BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
计算BFC的高度时,浮动元素也参与计算
以上关于BFC的引用基本来自于
http://www.cnblogs.com/lhb25/p/inside-block-formatting-ontext.html
回到两列布局中,我们现在的目的是让右边那个蓝色的right块在left的左边放置,解决重叠问题。
左边已经增加了浮动,那么就是说它已经触发了bfc,它现在和右边块互相不影响。
规则中一条是这样:BFC的区域不会与float box重叠。那就让right块也加入BFC…..但是要注意的是右边的宽度是要自适应,像display:inline-block,float:left,虽然不重叠了,但是宽度适应内容了,position:absolute和fixed,宽度适应内容不说,位置还是跑浏览器左上角了。像overflow: auto,hidden..都可以
.left{
float: left;
height: 100px;
width: 100px;
background-color: red;
}
.right{
height:200px;
/*overflow: auto;*/
overflow: hidden;
background-color: #a1cdff;
}
这样就实现了和加margin一样的效果
那…..知道了bfc,而且加浮动最开始的目的也是因为错误的理解了浮动。现在回头看一下,加浮动就是把left触发BFC,那只要是给左边类似浮动能脱离文档流(这样保证和右边在同一行,因为BFC内部的Box会在垂直方向,一个接一个地放置。)的属性,右边再消除重叠的都能实现这样的效果。那就是说给左边div用position:absolute;替代浮动,然后右边用margin-left,也可以。甚至把左边改成固定定位…..当然具体情况要用哪个到时候 再说….
.left{
/*float: left;*/
/*position:fixed;*/
position:absolute;
height: 100px;
width: 100px;
background-color: red;
}
.right{
height:200px;
margin-left: 100px;
background-color: #a1cdff;
}总的来说…这就是一个反复利用BFC的原理的方法,给左边一个能脱离文档流(这样保证和右边在同一行,因为BFC内部的Box会在垂直方向,一个接一个地放置。)的属性,右边再通过margin消除重叠,或者在左边用浮动的情况下,右边也根据具体情况触发BFC(BFC的区域不会与float box重叠。)
以上是参考了很多前辈的好文章后自己的总结笔记,如果有问题请回复我指出来好不好嘛…..谢谢




























 9494
9494

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








