高德地图 ———定位,Marker
本期给大家高德地图的展示,和定位,并显示popwindow(当前位置信息),滑动地图实时更新位置信息;
- 界面预览
- 具体实现
- 新司机爬坑
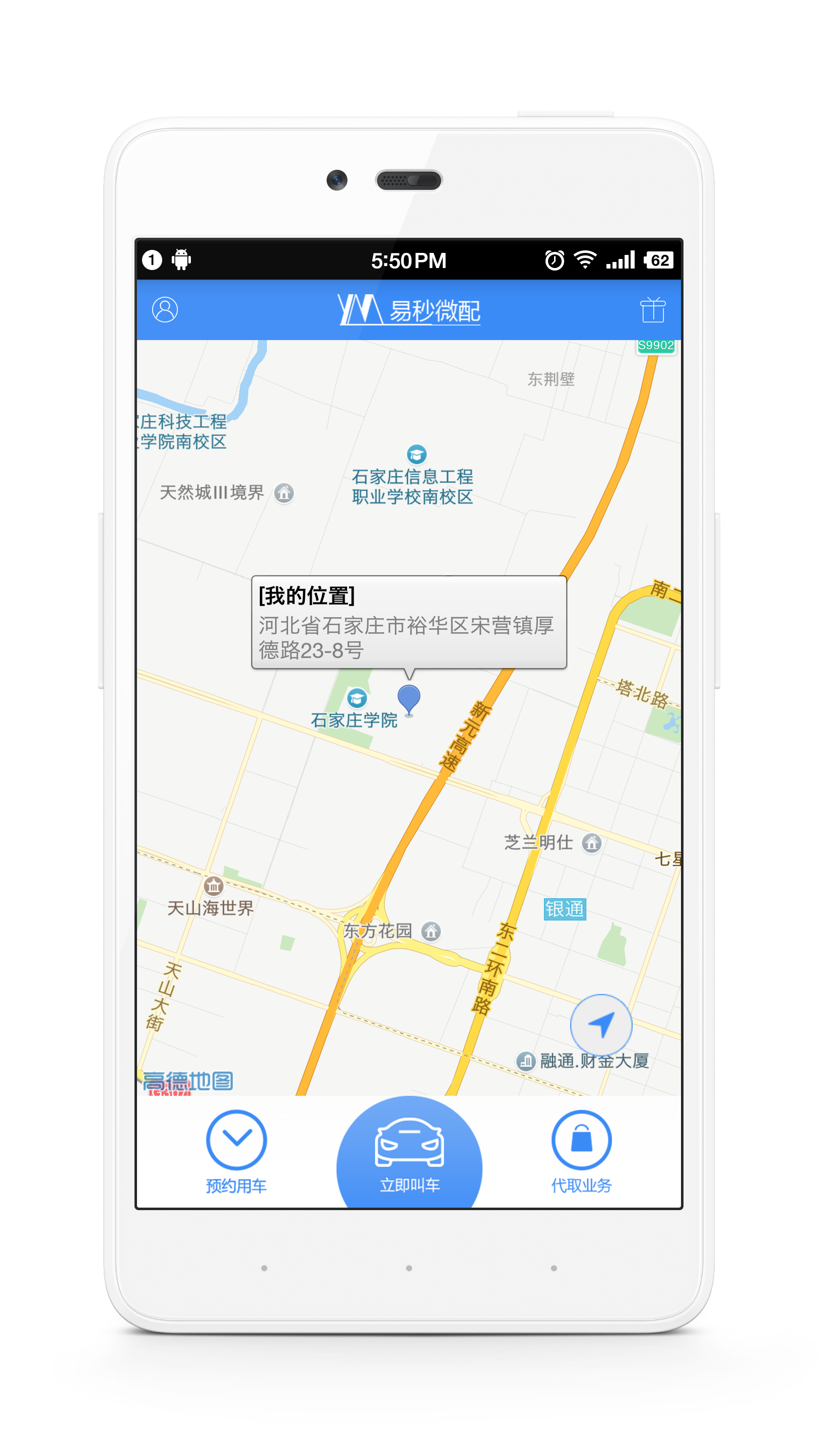
界面预览
具体实现
//地图控件和定位必须的
private AMap aMap;
private MapView mapView;
LocationManagerProxy mLocationManagerProxy;
private OnLocationChangedListener mListener;
private LocationManagerProxy mAMapLocationManager;
private ImageView location;
private Marker locationMarker;
private LatLng locationLatLng;
private Handler handler = new Handler();
Double geoLat, geoLng;
//经纬度,城市
String latitude, longitude, city;
//显示在marker上的地址信息
String desc = "";@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mapView = (MapView) findViewById(R.id.map);
// 此处必须加上
mapView.onCreate(savedInstanceState);
if (aMap == null) {
aMap = mapView.getMap();
if (AMapUtil.checkReady(this, aMap)) {
//这个方法是定位并且显示当前位置。一会单独说
setUpMap();
}
}
//这货就是取消地图缩放按钮的
aMap.getUiSettings().setZoomControlsEnabled(false);
//
mLocationManagerProxy = LocationManagerProxy.getInstance(this);
mLocationManagerProxy.requestLocationData(
LocationProviderProxy.AMapNetwork, 60 * 1000, -1, this);
mLocationManagerProxy.setGpsEnable(false);
//定位按钮
location = (ImageView) findViewById(R.id.iv_location);
location.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
setUpMap();
}
});
}**AMapLocation,AMapLocationListener,LocationManagerProxy,LocationProviderProxy
与 android自带的Location服务一样,AM








 本文介绍了如何使用高德地图API进行定位和显示Marker,展示了界面预览并详细讲解了setUpMap方法以及OnCameraChangeListener的使用。同时提到了在处理位置信息时需要注意的线程问题,以及通过AMapLocationListener监听定位变化。此外,分享了一个小技巧:如何禁用地图的缩放按钮。最后预告将探讨高德地图的逆地理编码和其他功能。
本文介绍了如何使用高德地图API进行定位和显示Marker,展示了界面预览并详细讲解了setUpMap方法以及OnCameraChangeListener的使用。同时提到了在处理位置信息时需要注意的线程问题,以及通过AMapLocationListener监听定位变化。此外,分享了一个小技巧:如何禁用地图的缩放按钮。最后预告将探讨高德地图的逆地理编码和其他功能。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3217
3217

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








