项目中有一处banner循环滚动,近期发现在某机型上快速滑动会有一点点问题(还是配置很高级的机型)。于是换了一种实现方式。
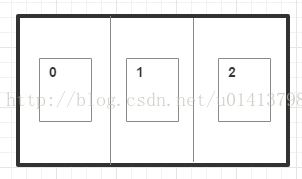
以ViewPager中有3个Item为例。它的排列如下:
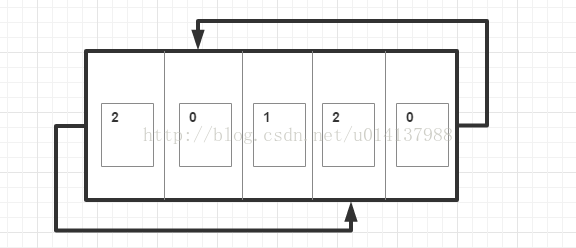
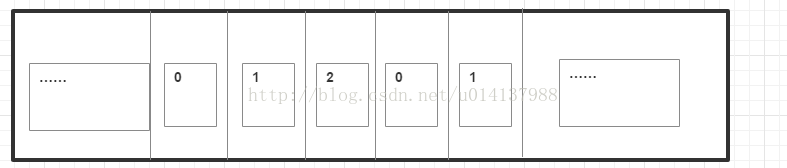
先第一种方式的思路,是在首尾各加一张图片。使其排列如下:
然后滑到首尾2张图片(外层的2和0)时给它悄悄回到对应的位置(内层的0和2)
处理如下:
mViewPager.setAdapter(viewPagerAdapter);
mViewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
if(viewPagerAdapter.getCount() <= 1)
return;
if(position == viewPagerAdapter.getCount()-1){
mViewPager.setCurrentItem(1, false);
}else if(position == 0){
mViewPager.setCurrentItem(viewPagerAdapter.getCount()-2, false);
}
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
只需要修改PagerAdapter的getCount方法
@Override
public int getCount() {
if(pageItems.size()==1){
return 1;
}
return Integer.MAX_VALUE;
}
if (mFirstLayout) {
// We don't have any idea how big we are yet and shouldn't have any pages either.
// Just set things up and let the pending layout handle things.
mCurItem = item;
if (dispatchSelected) {
dispatchOnPageSelected(item);
}
requestLayout();
} else {
populate(item);
scrollToItem(item, smoothScroll, velocity, dispatchSelected);
}因此还需要重写ViewPager的setCurrentItem方法。
@Override
public void setCurrentItem(int item) {
if (Math.abs(item-getCurrentItem()) > 3){
setFirstLayout();
}
super.setCurrentItem(item);
}
@Override
public void setCurrentItem(int item, boolean smoothScroll) {
if (Math.abs(item-getCurrentItem()) > 3){
setFirstLayout();
}
super.setCurrentItem(item, smoothScroll);
}
private void setFirstLayout(){
try {
Field mFirstLayout = ViewPager.class.getDeclaredField("mFirstLayout");
mFirstLayout.setAccessible(true);
mFirstLayout.set(this, true);
}catch(Exception e) {
e.printStackTrace();
}
}
























 2893
2893











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








