搭建开发环境
1、使用express命令进行搭建
在命令输入行中输入:express projectName,即可创建一个Node.js工程,但是这个工程视图的默认以jade为样板的,由于不太了解jade的语法,因此,在创建工程的时候可以指定工程的模板,譬如说以ejs为模板创建工程,命令如下:express -e projectName.本文使用ejs创建一个工程node_study。
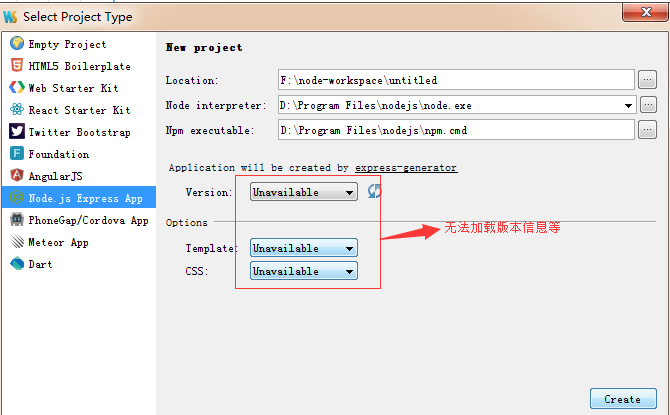
2、使用开发工具WebStorm创建。使用此工具首先需要安装插件:npm install express-generator -g,然后打开WebStorm,选择”File”–>”New Project”,在弹出的对话框中,选择”Node.js Express App”,然后在右边区域内输入相应的项目的一些信息后点击”Create”即可,很不幸,我的WebStorm版本之前还可以创建Node.js项目,但是突然就不能创建了,截图如下:
3、命令行和IDE相结合
首先使用命令行创建项目:express -e node_study。截图如下:

然后,进行项目模块的安装,切换到node_study下并执行命令npm install。命令如下:cd node_study && npm install 。
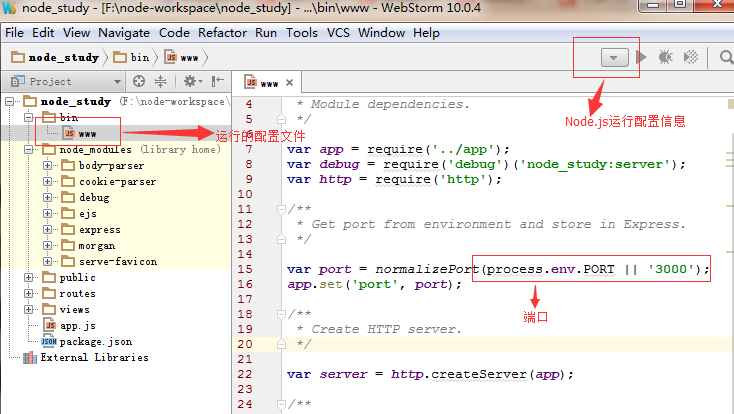
最后,将所建的项目导入到WebStorm中,打开WebStorm,选择”File”—>”Open”,在弹出的对话中选择node_study所在位置即可。

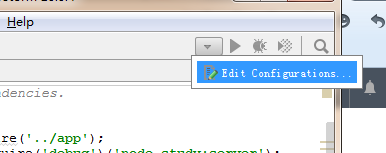
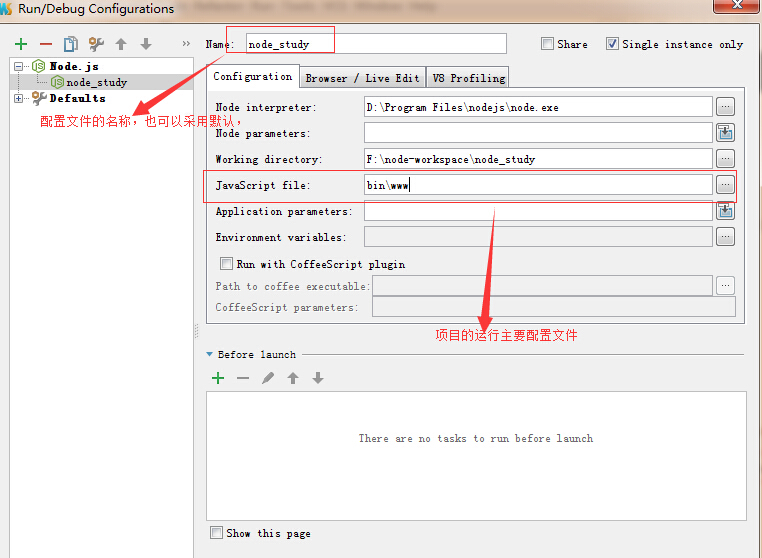
我们会发现在项目导入之后,无法进行启动,如上图所示,我们需要配置Node.js的入口信息,点击上图中”Node.js运行配置信息”的倒三角,点击下拉的选项”Edit Configurations …”,

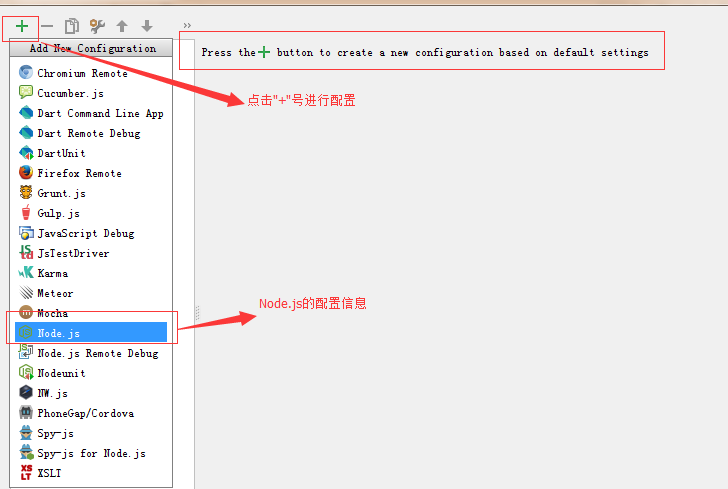
接下来的操作如下图所示:

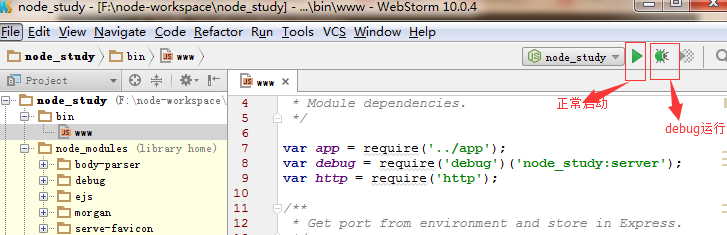
上面配置完毕后,运行和debug的按钮见下图:
4、上述一切配置完毕后,可以运行项目了,对于命令窗口的启动命令为node bin/www。在IDE中,直接点击启动按钮进行启动即可。
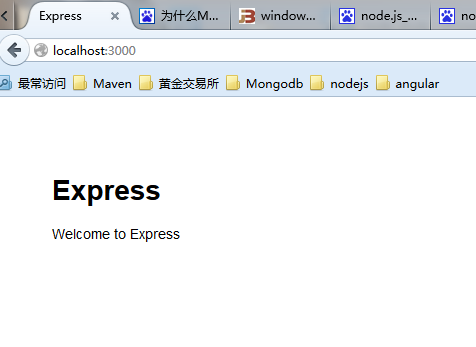
访问路径为:http://localhost:3000。页面截图如下:


























 1319
1319

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








