Echart 数据分析
基础:
需要了解Html+CSS+JS
了解Echarts 技术 官网
开发思路,需要将数据从数据库查出来之后通过Echart的数据格式进行反馈
开发步骤:
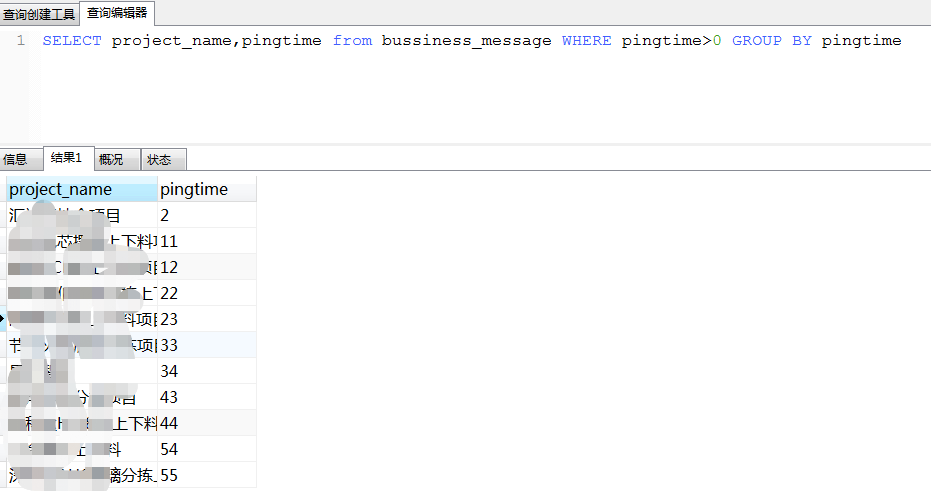
1、新建数据库,选择需要查询的数据
新建一张数据表,通过查询语句获取需要查询的数据,如下:
SELECT project_name,pingtime from bussiness_message WHERE pingtime>0 GROUP BY pingtime

2、编写两个VO 类,用于存储从数据库取出的数据,并重新排列
package com.southwind.layui.vo;
import lombok.Data;
@Data
public class BusVO {
private String projectName;
private Double pingtime;
}
package com.southwind.layui.vo;
import lombok.Data;
import java.util.List;
@Data
public class BusTVO {
private List<String> names;
private List<Double> values;
}
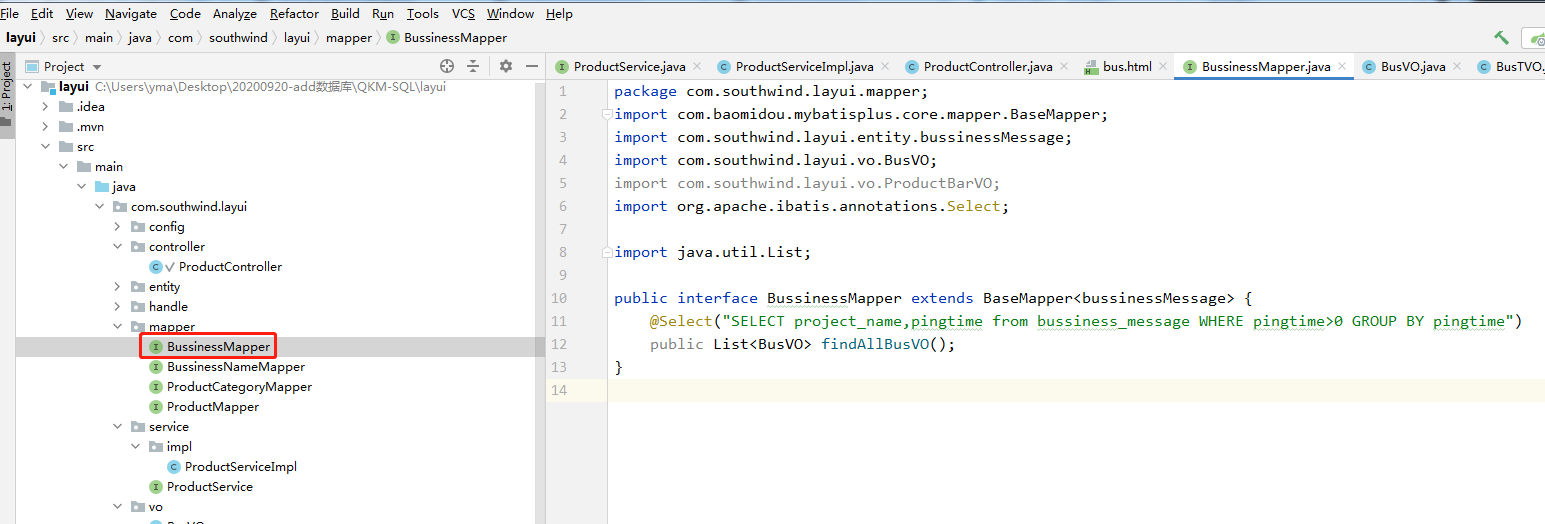
3、编写Mapper查询语句
public interface BussinessMapper extends BaseMapper<bussinessMessage> {
@Select("SELECT project_name,pingtime from bussiness_message WHERE pingtime>0 GROUP BY pingtime")
public List<BusVO> findAllBusVO();
}

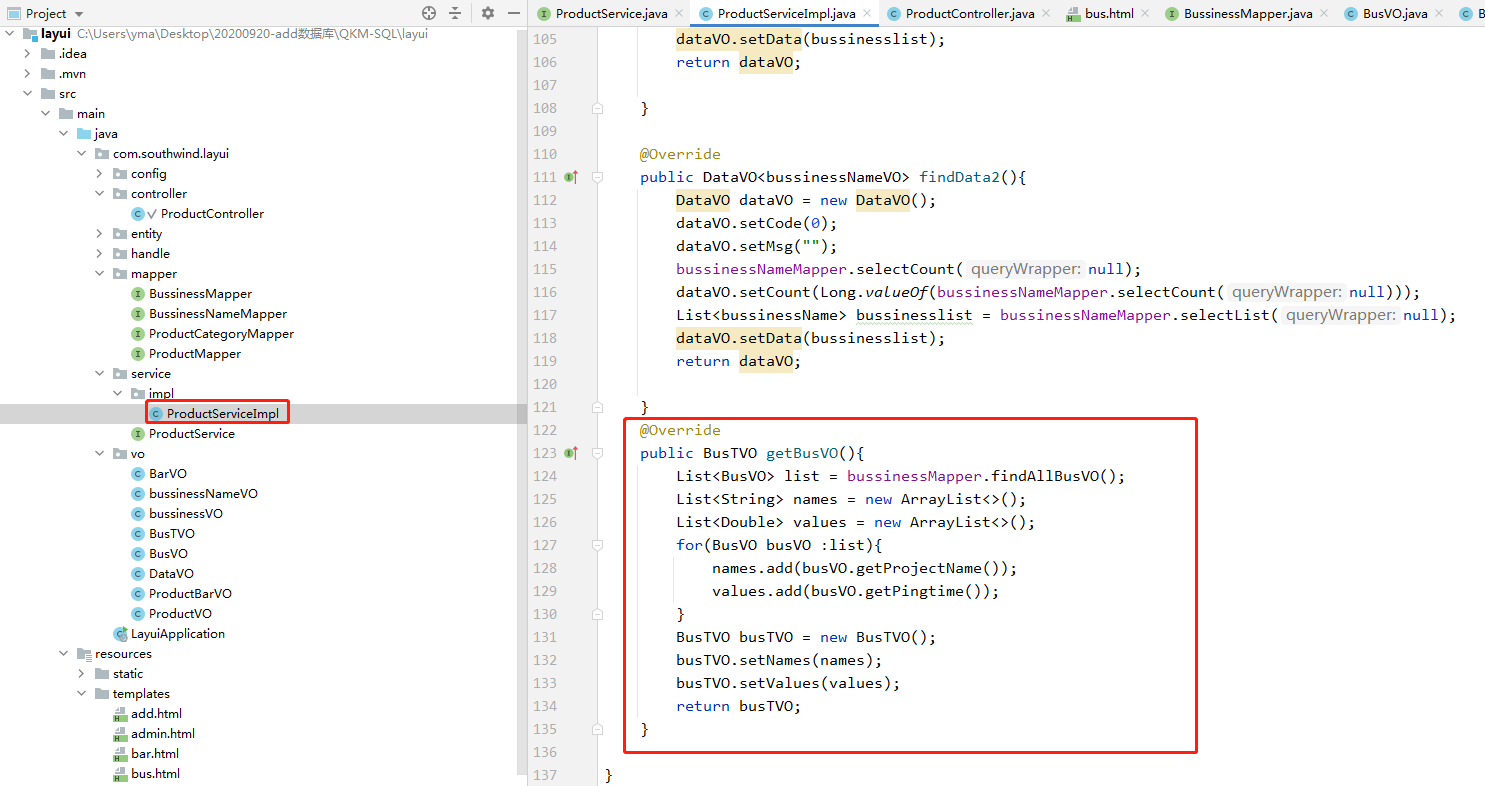
4、编写Service

编写getBusVO( )
@Override
public BusTVO getBusVO(){
List<BusVO> list = bussinessMapper.findAllBusVO();
List<String> names = new ArrayList<>();
List<Double> values = new ArrayList<>();
for(BusVO busVO :list){
names.add(busVO.getProjectName());
values.add(busVO.getPingtime());
}
BusTVO busTVO = new BusTVO();
busTVO.setNames(names);
busTVO.setValues(values);
return busTVO;
}

5、编写Controller接口
@RequestMapping("/BusVO")
@ResponseBody
public BusTVO getBusVO(){ return productService.getBusVO();}
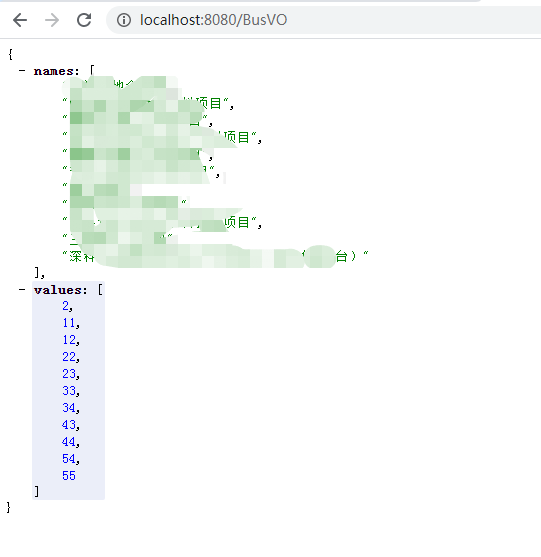
这个时候就可以去网页进行测试,结果如下:

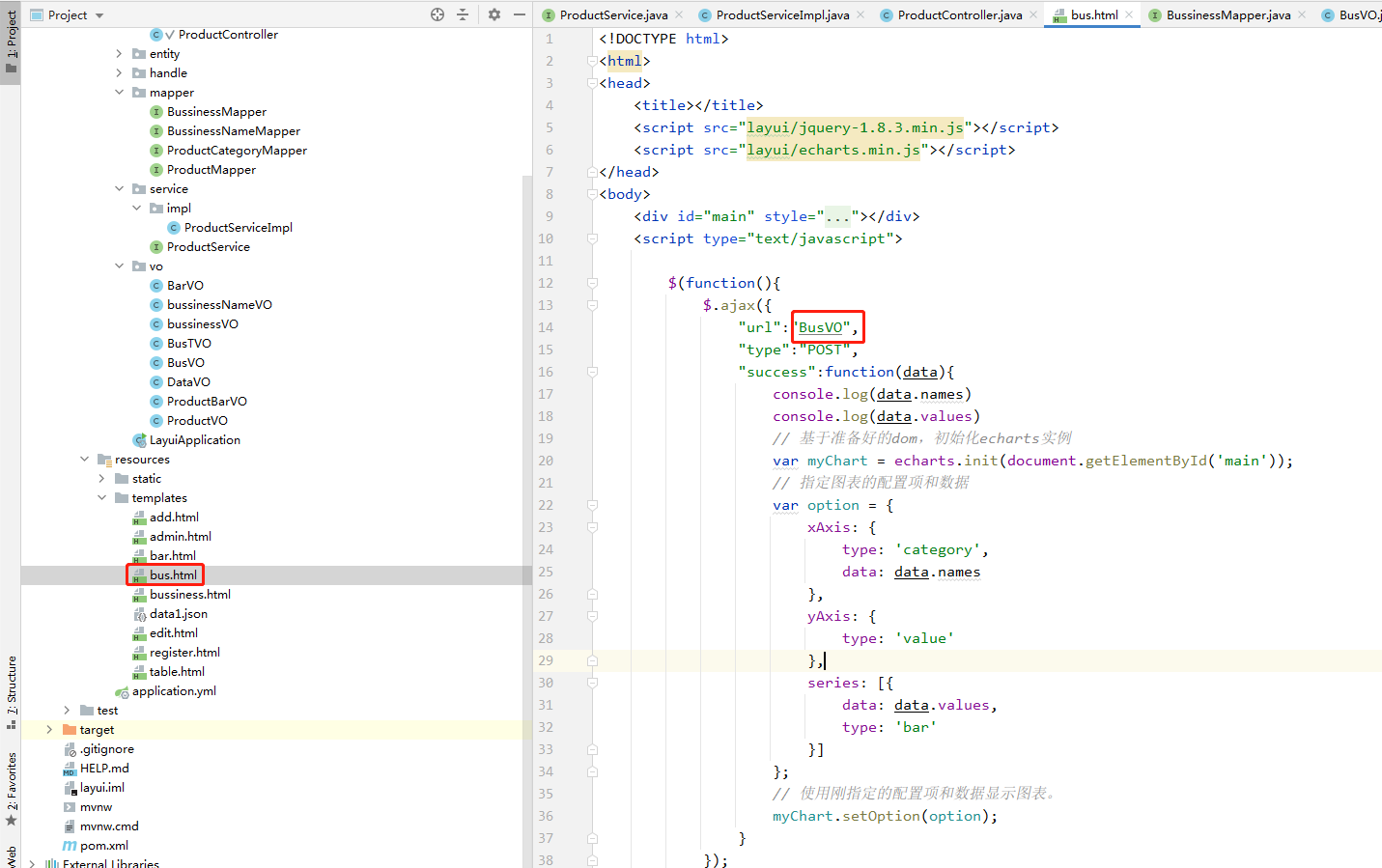
6、编写前端页面(本次是前后不分离)

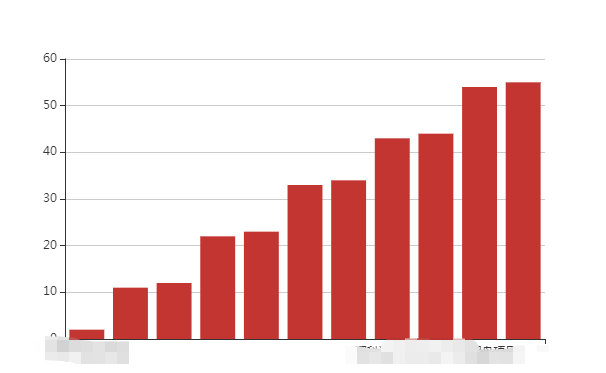
7、查看结果























 1171
1171











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








