1.定义组件
组件是维护单一功能,可复用的单个个体。
如何定义一个组件呢?
Step1:删除Home页面的内容,添加如下代码。
<template>
<!-- 这里是编写html内容的地方 -->
<p>1ww</p>
</template>
<script>
// 编写js,组件的内容都是在js里面定义
import {defineComponent} from 'vue'
export default defineComponent({
name:'Home', // 组件名称
// 接受父组件的数据
props:{
},
// 定义子组件
components:{
},
setup(props,ctx){
return{
}
}
})
</script>
<style scoped lang='scss'>
</style>效果:

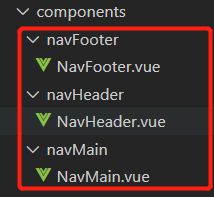
Step2: 新建3个组件,头 主 尾

并编写内部代码,参考如下:
<template>
<!-- 这里是编写html内容的地方 -->
<div>Header</div>
</template>
<script>
// 编写js,组件的内容都是在js里面定义
export default {
}
</script>
<style scoped lang='scss'>
</style>Step3: 在Home页面进行整合
<template>
<div>
<nav-header></nav-header>
<navFooter></navFooter>
<navMain></navMain>
</div>
</template>
<script>
// 编写js,组件的内容都是在js里面定义
import {defineComponent} from 'vue'
import NavHeader from '@/components/navHeader/NavHeader'
import NavFooter from '@/components/navFooter/NavFooter'
import NavMain from '@/components/navMain/NavMain'
export default defineComponent({
name:'Home', // 组件名称
components:{
NavHeader,
NavMain,
NavFooter
},
setup(){
}
})
</script>
<style scoped lang='scss'>
</style>结果:

























 7895
7895











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








