一丶一些常用的HTML标签:
1.HTML基础
HTML标题
通过<h1>---<h6>标签进行定义的,请仅仅把标题标签用于标题文本。不要仅仅为了产生粗体文本而使用它们。请使用其它标签或 CSS 代替。
HTML段落
通过<p>标签进行定义的.
HTML链接
通过<a>标签进行定义的,如:
<a href="http://www.w3school.com.cn">This is a link</a>HTML图像
通过<img>标签进行定义的,如:
<img src="w3school.jpg" width="104" height="142" /> 注释:图像的名称和尺寸是以属性的形式提供的。2.HTML元素
HTML 元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码。

----------------------------------------------------------------------------------------------------------------------------------------------
HTML 元素语法
- HTML 元素以开始标签起始
- HTML 元素以结束标签终止
- 元素的内容是开始标签与结束标签之间的内容
- 某些 HTML 元素具有空内容(empty content)
- 空元素在开始标签中进行关闭(以开始标签的结束而结束)
- 大多数 HTML 元素可拥有属性
嵌套的 HTML 元素
大多数 HTML 元素可以嵌套(可以包含其他 HTML 元素)。
HTML 文档由嵌套的 HTML 元素构成。
如:<html>
<body>
<p>This is my first paragraph.</p>
</body>
</html>3.HTML属性
属性为HTML元素提供附加信息
----------------------------------------------------------------------------------------------------------------------------------------------
HTML 属性
HTML 标签可以拥有属性。属性提供了有关 HTML 元素的更多的信息。
属性总是以名称/值对的形式出现,比如:name="value"。
属性总是在 HTML 元素的开始标签中规定。
如:
<a href="http://www.w3school.com.cn">This is a link</a>
HTML 链接由 <a> 标签定义。链接的地址在 href 属性中指定:
<a href="http://www.w3school.com.cn">This is a link</a>
<h1 align="center"> 拥有关于对齐方式的附加信息。
<body bgcolor="yellow"> 拥有关于背景颜色的附加信息。
<table border="1"> 拥有关于表格边框的附加信息。
----------------------------------------------------------------------------------------------------------------------------------------------
HTML 提示:属性值小写,始终为属性值加引号
属性值应该始终被包括在引号内。双引号是最常用的,不过使用单引号也没有问题。
在某些个别的情况下,比如属性值本身就含有双引号,那么您必须使用单引号,例如:
name='Bill "HelloWorld" Gates'
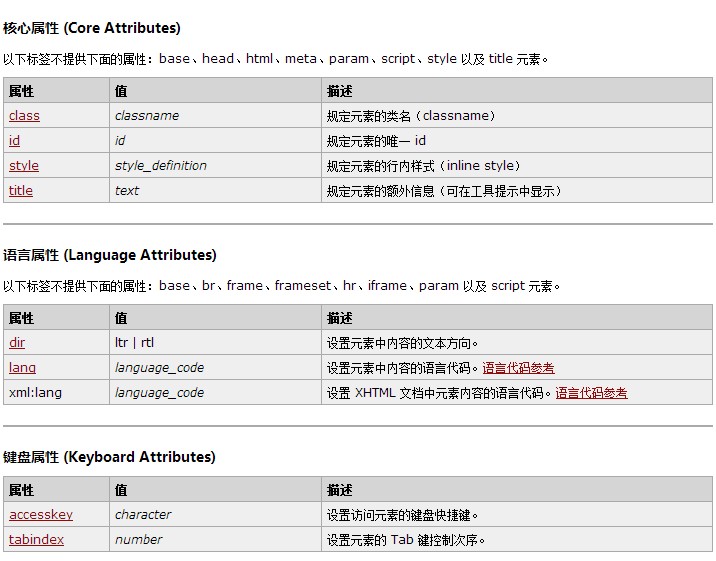
常用HTML元素属性:

4.HTML标题
html标题
标题(Heading)是通过 <h1> - <h6> 等标签进行定义的。
<h1> 定义最大的标题。<h6> 定义最小的标题。
<h1> 定义最大的标题。<h6> 定义最小的标题。
如:
<h1>This is a heading</h1>
<h2>This is a heading</h2>
<h3>This is a heading</h3>
请确保将 HTML heading 标签只用于标题。不要仅仅是为了产生粗体或大号的文本而使用标题。
搜索引擎使用标题为您的网页的结构和内容编制索引。
因为用户可以通过标题来快速浏览您的网页,所以用标题来呈现文档结构是很重要的。
应该将 h1 用作主标题(最重要的),其后是 h2(次重要的),再其次是 h3,以此类推。
搜索引擎使用标题为您的网页的结构和内容编制索引。
因为用户可以通过标题来快速浏览您的网页,所以用标题来呈现文档结构是很重要的。
应该将 h1 用作主标题(最重要的),其后是 h2(次重要的),再其次是 h3,以此类推。
一些常用标签:

5.HTML段落
段落是通过 <p> 标签定义的。如:
<p>This is a paragraph</p>
<p>This is another paragraph</p>注释:浏览器会自动地在段落的前后添加空行。(<p> 是块级元素)
提示:使用空的段落标记 <p></p> 去插入一个空行是个坏习惯。用 <br /> 标签代替它!
HTML 折行:如果您希望在不产生一个新段落的情况下进行换行(新行),请使用 <br /> 标签:

6.HTML文本格式化


7.HTML/CSS
通过使用 HTML4.0,所有的格式化代码均可移出 HTML 文档,然后移入一个独立的样式表。
-----------------------------------------------------------------------------------------------------------------------
三种方法插入样式表























 471
471











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








