自动化的流式构建工具,比基于文件IO的 Grunt 要快
下面用gulp对代码进行压缩合并。
cnpm install gulp -g // 全局安装
cnpm init // 初始化项目
cnpm install gulp-uglify --save // 压缩
cnpm install gulp-concat --save // 合并项目代码:
// index.html
// 引入了打包后的js文件
<script type="text/javascript" src="build/all.min.js"></script>
// src/common.js
console.log('common');
// src/main.js
var main = main || {};
main.sayHello = function(argument){
console.log('hello');
}
main.sayHello();// gulpfile.js 配置文件
var gulp = require('gulp');
var uglify = require('gulp-uglify');
var concat = require('gulp-concat');
gulp.task('default', function(){
gulp.src('js/*.js')
.pipe(uglify())
.pipe(concat('all.min.js'))
.pipe(gulp.dest('build'));
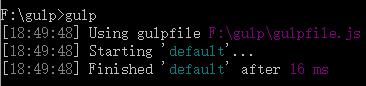
});打包结果
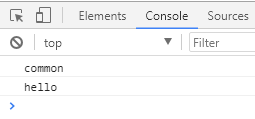
gulpindex.html 运行结果:
























 235
235











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








