JS 数组相同key 求和
1、演示数据
demo: [
{ key: '1', amount: '1' },
{ key: '1', amount: '2' },
{ key: '2', amount: '3' },
{ key: '2', amount: '4' },
],
2、公共方法
// Array 要计算的数组
// Sumfield 要计算的字段
// Field key值
baseArraySum(Array, Sumfield, Field) {
// reduce() 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。
const objValue = Array.reduce((obj, item) => {
if (!obj[item[Field]]) {
obj[item[Field]] = 0
}
obj[item[Field]] += Number(item[Sumfield])
return obj
}, {})
const newArray = Object.keys(objValue).map((key) => ({
[Field]: key,
[Sumfield]: objValue[key],
}))
return newArray
}
3、用法
this.baseArraySum(this.demo, 'amount', 'key')
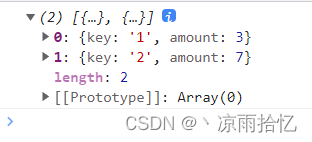
4、结果





















 1506
1506











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








