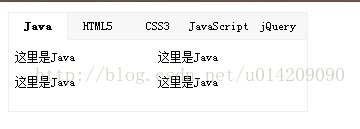
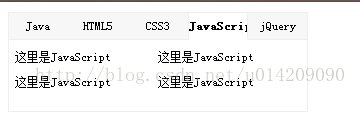
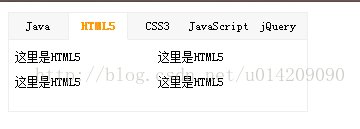
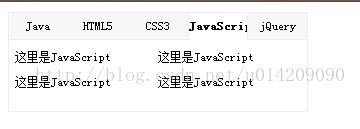
这次要做的是tab选项卡,也叫滑动门。具体是什么呢?如图
当我鼠标滑过上边标题栏的某一li时,下边显示的内容进行相应的改变。这个在门户网站经常用到。具体怎么做呢?其实很简单啦,只需要当我鼠标滑过某一标题li时,把下边的对应的div设置为block,其余的设置为display:none就可以了。下面说一下具体实现的细节.
HTML部分:
在一个tabs的div里面放一个tabs-tit的div和tabs-con的div,tabs-tit放标题列表ul,tabs-con放多个内容的div。
<div id="tabs" class="tabs">
<div id="tabs-tit" class="tabs-tit">
<ul>
<li>
<a href="#">Java</a>
</li>
<li>
<a href="#">HTML5</a>
</li>
<li>
<a href="#">CSS3</a>
</li>
<li>
<a href="#">JavaScript</a>
</li>
<li class="select">
<a href="#">jQuery</a>
</li>
</ul>
</div>
<div id="tabs-con" class="tabs-con">
<div class="tab" style="display:none">
<ul>
<li>
<a href="#">
这里是Java
</a>
</li>
<li>
<a href="#">
这里是Java
</a>
</li>
<li>
<a href="#">
这里是Java
</a>
</li>
<li>
<a href="#">
这里是Java
</a>
</li>
</ul>
</div>
<div class="tab" style="display:none">
<ul>
<li>
<span>
[
<a href="#">通知</a>
]
</span>
<a href="#">
这里是HTML5
</a>
</li>
<li>
<span>
[
<a href="#">通知</a>
]
</span>
<a href="#">
这里是HTML5
</a>
</li>
<li>
<span>
[
<a href="#">通知</a>
]
</span>
<a href="#">
这里是HTML5
</a>
</li>
<li>
<span>
[
<a href="#">通知</a>
]
</span>
<a href="#">
这里是HTML5
</a>
</li>
</ul>
</div>
<div class="tab" style="display:none">
<ul>
<li>
<span>
[
<a href="#">聚焦</a>
]
</span>
<a href="#">
这里是CSS3
</a>
</li>
<li>
<span>
[
<a href="#">功能</a>
]
</span>
<a href="#">
这里是CSS3
</a>
</li>
<li>
<span>
[
<a href="#">话题</a>
]
</span>
<a href="#">
这里是CSS3
</a>
</li>
<li>
<span>
[
<a href="#">工具</a>
]
</span>
<a href="#">
这里是CSS3
</a>
</li>
</ul>
</div>
<div class="tab" style="display:block">
<ul>
<li>
<a href="#">
这里是JavaScript
</a>
</li>
<li>
<a href="#">
这里是JavaScript
</a>
</li>
<li>
<a href="#">
这里是JavaScript
</a>
</li>
<li>
<a href="#">
这里是JavaScript
</a>
</li>
</ul>
</div>
<div class="tab" style="display:none">
<ul>
<li>
<a href="#">
这里是jQuery
</a>
</li>
<li>
<a href="#">
这里是jQuery
</a>
</li>
<li>
<a href="#">
这里是jQuery
</a>
</li>
<li>
<a href="#">
这里是jQuery
</a>
</li>
</ul>
</div>
</div>
</div>CSS部分:
那种很简单的比如什么li要float:left之类的就不记录了。说几个比较重要的。
.tabs{width:298px;
height:98px;
margin:10px;
border:1px solid #eee;
overflow:hidden;}
/*可以看见tabs为298px,加上border的2px也就是300px*/
.tabs-tit ul{position:absolute;
width:301px;
left:-1px;}为什么ul要设置301呢,这是因为在实现过程中,每当ul里的li的a:hover的时候,左右是有一个边框的,那么这样li有边框,外边的tabs也有就会出现双边框,为了避免这个问题我让他绝对定位,并且左移一个像素,这样li的边框就被遮住了。
.tabs-tit li{float:left;
width:58px;
height:26px;
line-height:26px;
text-align:center;
overflow:hidden;
background:#FFF;
padding:0 1px;
background:#F7F7F7;
border-bottom:1px solid #eee;}上面代码的li的width为什么去58,因为我的tabs为301,除以5也就是60,58加上左右的一像素边框也就是60了,左右padding为1px是因为本来左右是没有那1px的边框的,那么我就需要1px的填充把整个里撑起来,hover的时候取消填充变成1px的border就达到了效果了,
.tabs-tit li.select{background:#FFF;
border-bottom-color:#FFF;
border-left:1px solid #eee;
border-right:1px solid #eee;
padding:0;
font-weight:bolder;}如果是后台获取的数据个数未知可以用js获取来计算总的tabs宽度再设置就可以了
JS部分:js就是实现切换了,直接贴代码吧。
function $(id){
return typeof id==='string'?document.getElementById(id):id;
}
window.οnlοad=function(){
// 标签的索引
var index=0;
var timer=null;
var lis=$('tabs-tit').getElementsByTagName('li'),
divs=$('tabs-con').getElementsByTagName('div');
if(lis.length!=divs.length) return;
// 遍历所有的页签
for(var i=0;i<lis.length;i++){
lis[i].id=i;
lis[i].οnmοuseοver=function(){
// 用that这个变量来引用当前滑过的li
var that=this;
for(var j=0;j<lis.length;j++){
lis[j].className='';
divs[j].style.display='none';
}
lis[that.id].className='select';
divs[that.id].style.display='block';
}
}
}以上就是实现tab选项卡啦。但是这样会不会太简单啦,反正我觉着太简单了,所以我这里得加一点东西。
①为什么是鼠标滑过呢,我非要点击才出发呢?
lis[i].click=function(){
// 用that这个变量来引用当前滑过的li
var that=this;
for(var j=0;j<lis.length;j++){
lis[j].className='';
divs[j].style.display='none';
}
lis[that.id].className='select';
divs[that.id].style.display='block';
}②我鼠标移上去马上就切换总觉得不太合适,那么就让他有0.5的延迟吧,怎么玩?
if(timer){
clearTimeout(timer);
timer=null;
}
// 延迟半秒执行
timer=window.setTimeout(function(){
for(var j=0;j<lis.length;j++){
lis[j].className='';
divs[j].style.display='none';
}
lis[that.id].className='select';
divs[that.id].style.display='block';
},500);上边的clearTimeout()是清除定时器,js中定时器有两个,setTimeout()和setInterval(),setTimeout()只执行一次,只有再你调用才会才会执行,而setInterval()则是每个一定时间(设置的值)反复执行的。这里在触发tab选项卡之前需要对定时器进行一次clearTimeout(),原因在于当我鼠标移动得很快的时候,这边的定时器还未完成,那边的定时器已经开始执行,会导致多个定时器一起执行很影响效率。
③在有些网站比如某些地方网站或者京东这样的网站他们tabs选项卡是这样的:

当你的鼠标没有hover某一个时,它是自动的跳动,当你鼠标hover某一个时,他就跳到指定的那一个,鼠标移除的时候继续播放。这个应该怎么做呢?
这个做也不难,只是我们需要给每个div和li一个索引,再使用setInterval()就可以实现了。
// 获取所有的页签和要切换的内容
var lis=$('notice-tit').getElementsByTagName('li');
var divs=$('notice-con').getElementsByTagName('div');
// 遍历每一个页签且给他们绑定事件
for(var i=0;i<lis.length;i++){
lis[i].id=i;
lis[i].οnmοuseοver=function(){
clearInterval(timer);
changeOption(this.id);
}
lis[i].οnmοuseοut=function(){
timer=setInterval(autoPlay,2000);
}
}
if(timer){
clearInterval(timer);
timer=null;
}
// 添加定时器,改变当前高亮的索引
timer=setInterval(autoPlay,2000);
function autoPlay(){
index++;
if(index>=lis.length){
index=0;
}
changeOption(index);
}
function changeOption(curIndex){
for(var j=0;j<lis.length;j++){
lis[j].className='';
divs[j].style.display='none';
}m
// 高亮显示当前页签
lis[curIndex].className='select';
divs[curIndex].style.display='block';
index=curIndex;
}④最后提交一个关于setInterval()的应用,如图
可用setInterval()做很简单。
后面贴上下载链接地址:几个例子都在里面。
http://download.csdn.net/detail/u014209090/8478921
























 836
836

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








