sytle是android中的一个可以让我们统一我们UI控件的利器,利用好style,可以有效的规范我们的布局,同时可以减少我们代码的编写量,提高我们的开发效率。以下面为例:
首先,我们先用style为我们的button控件设定一些统一的样式:
<style name = "myBtn">
<item name = "android:layout_width">match_parent</item>
<item name = "android:layout_height">wrap_content</item>
<item name = "android:background">@colors/blue</item>
<item name = "android:textSize">20sp</item>
<item name = "android:textColor">@color/white</item>
<item name = "android:layout_margin">5dp</item>
</sytle> 以上我们设置了一个名称为myBtn的样式,在我们使用button控件时,具有相同属性的样式,我们就可以直接引用对用的样式即可,如下:
<Button
android:id="@+id/mybtn1"
style="@style/myBtn"
android:text="first"
/>
<Button
android:id="@+id/mybtn2"
style="@style/myBtn"
android:text="second"
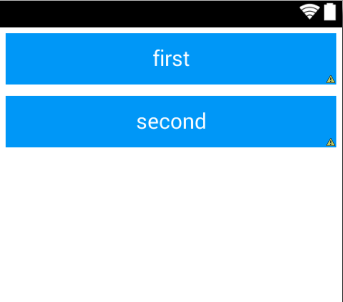
/>效果如下图























 6378
6378

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








