点9工具以及其生成的点9图片可以为我们提供一个极好的用户UI效果,特别对于独立开发者来说,没有美工的帮助,在能使用.9图片的控件中,可以为我们带来理想的控件显示效果,下面是点9工具的使用介绍:
点9工具在我们android SDK中即可找到,其位于tools/draw9patch,双击即可打开我们的点9工具,然后选择打开一张图片,首先我们看下这张图片的原始信息。

该greenRect.png图片的尺寸为40*40
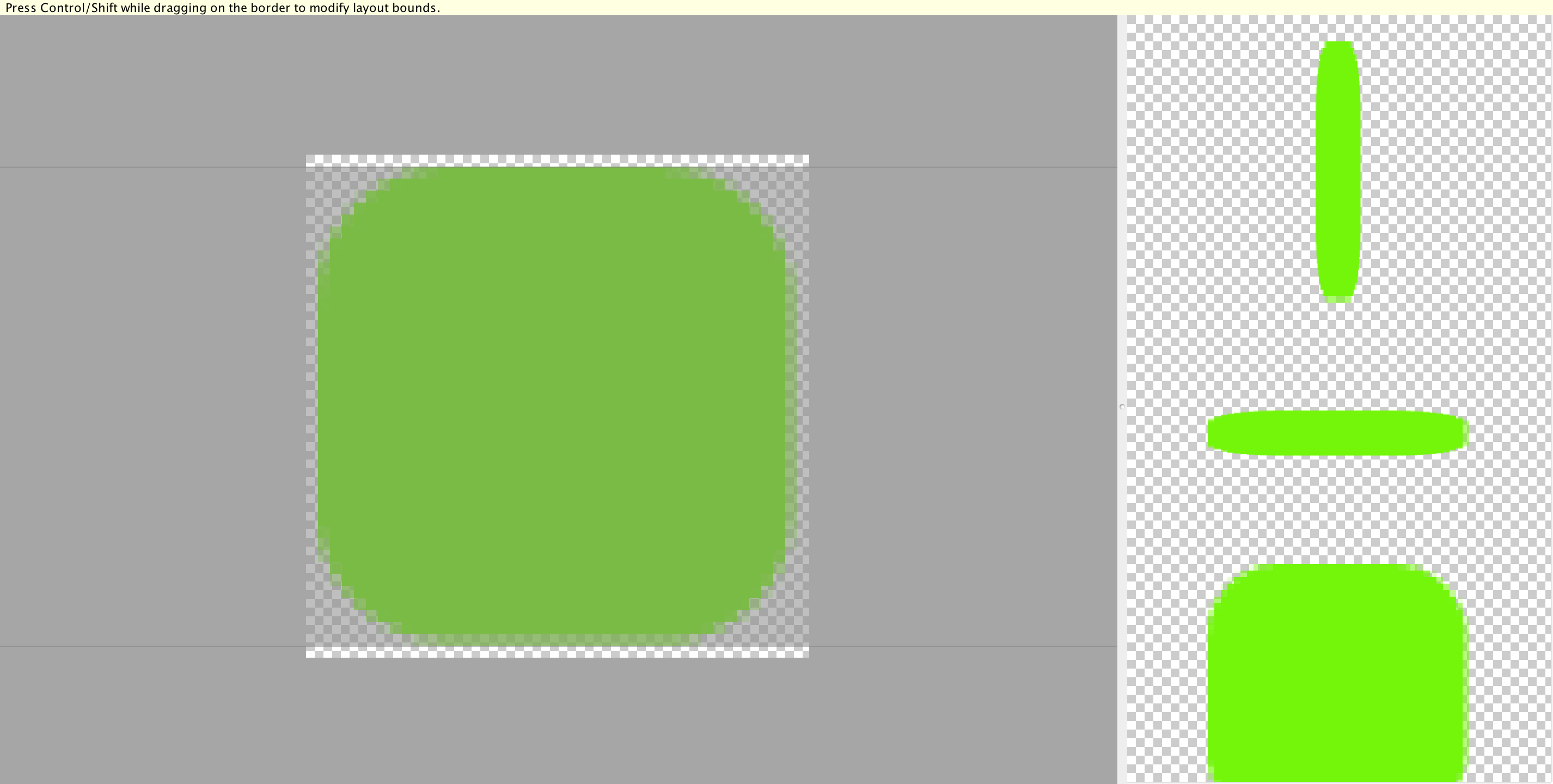
接下来我们看下其在点9工具中的显示效果:
从右侧三幅图可以观察出在不加任何处理下图片在纵向、横向以及纵横向拉伸的效果并不好
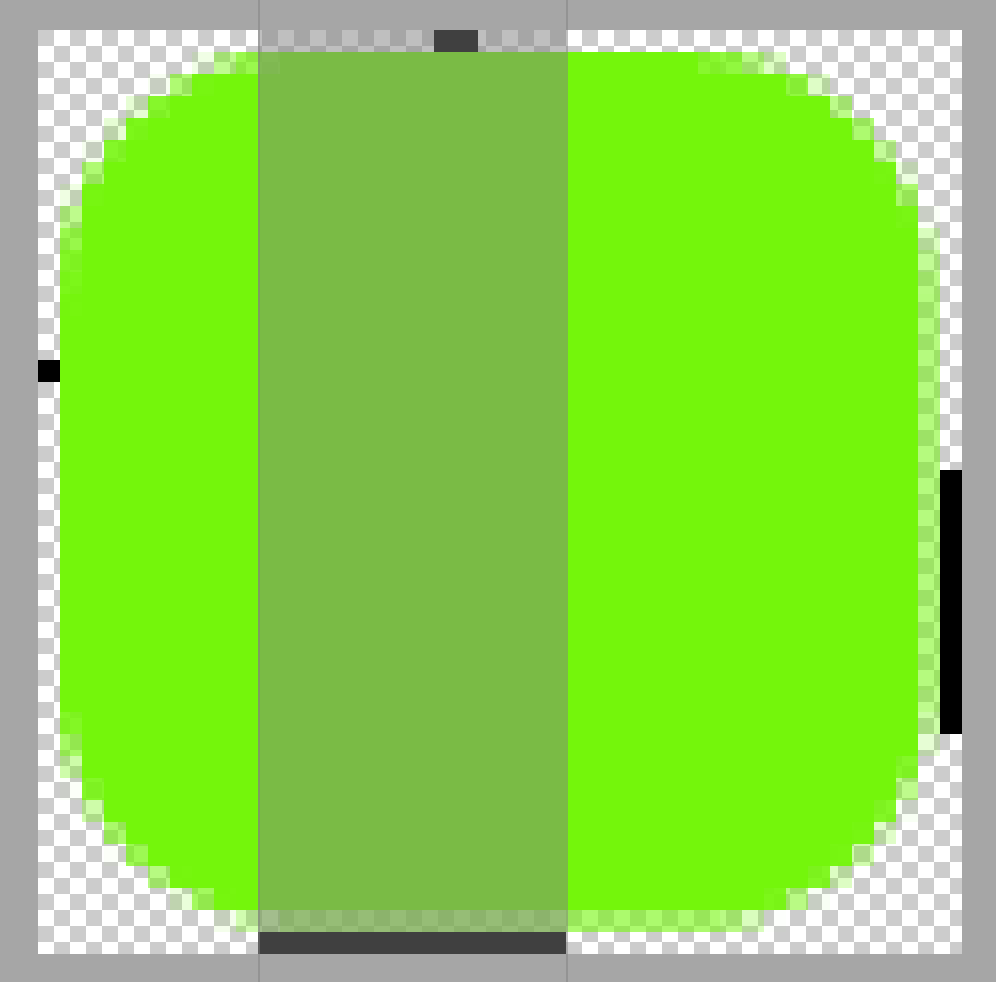
这时我们将用点9工具对上面的图片进行处理,具体看下图:
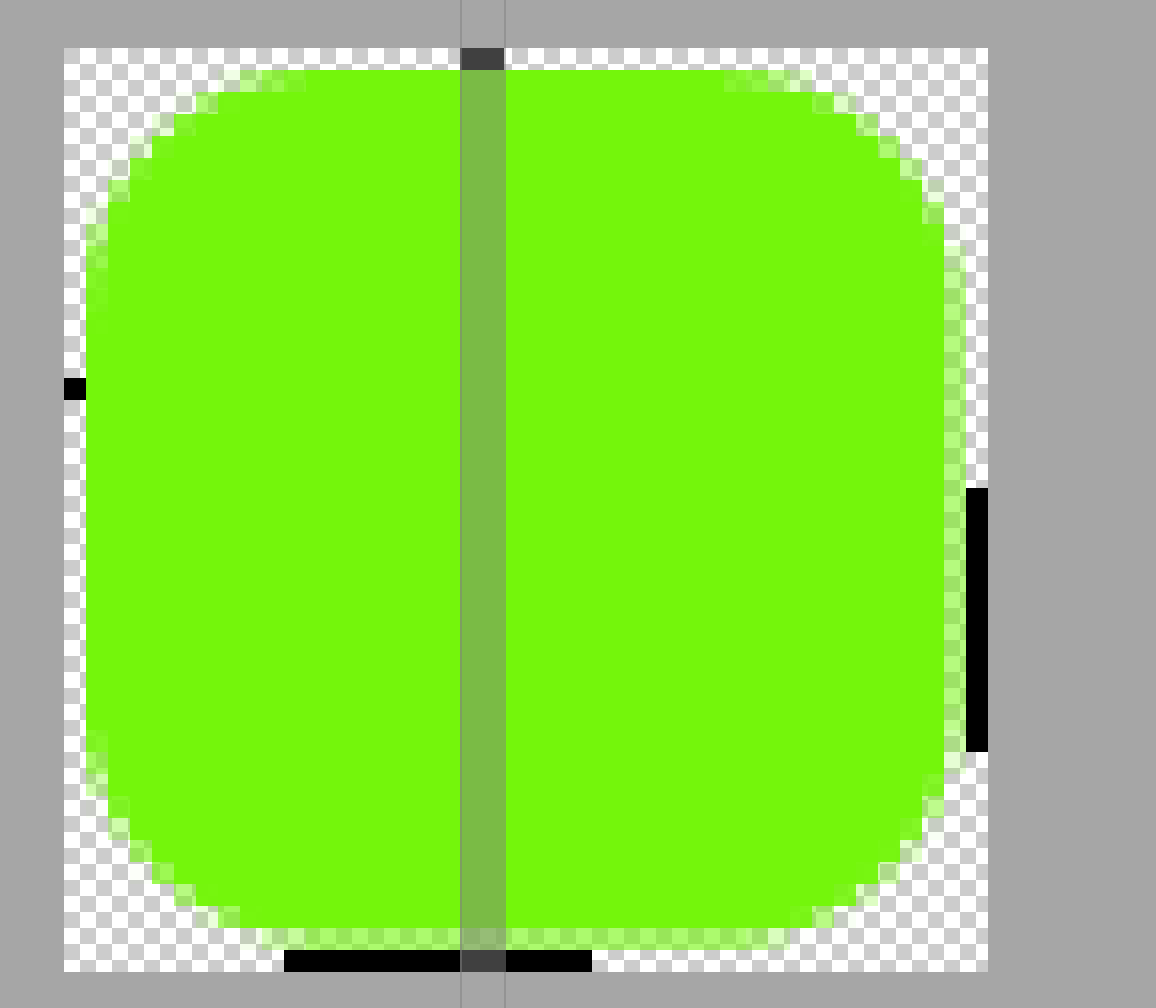
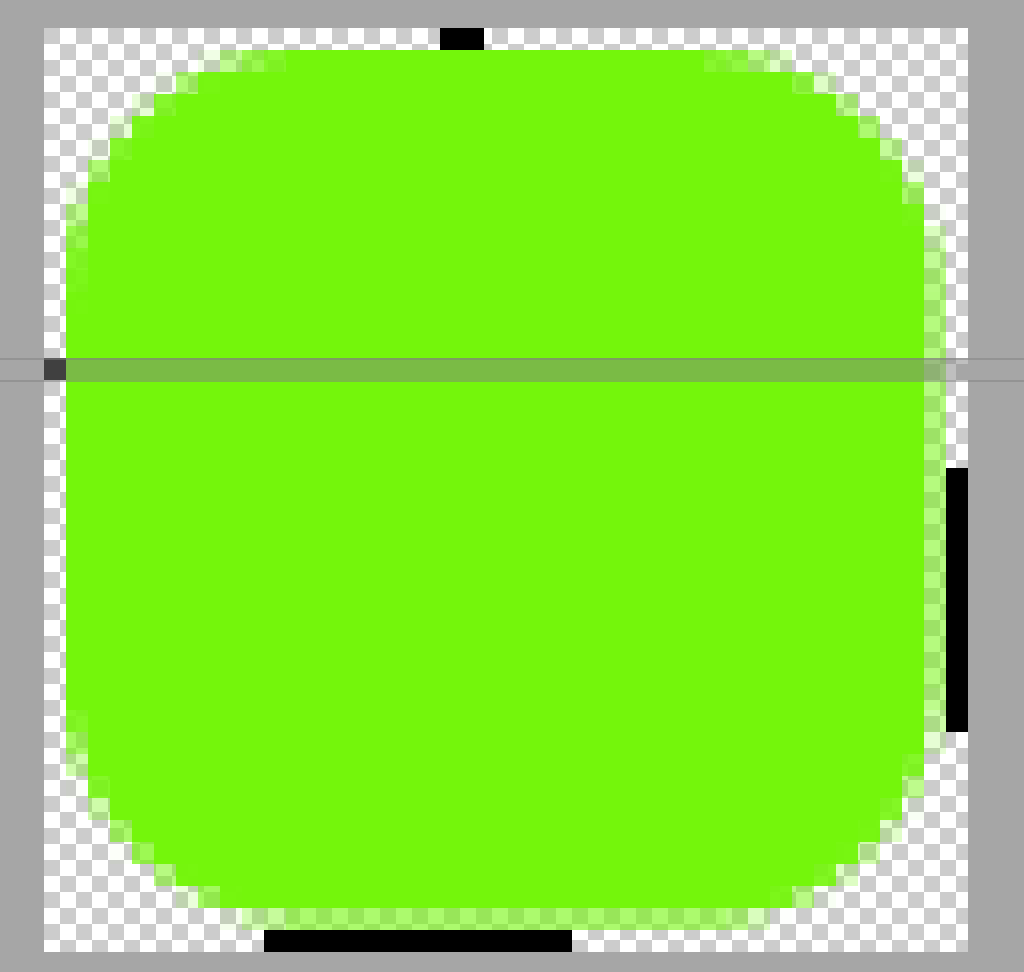
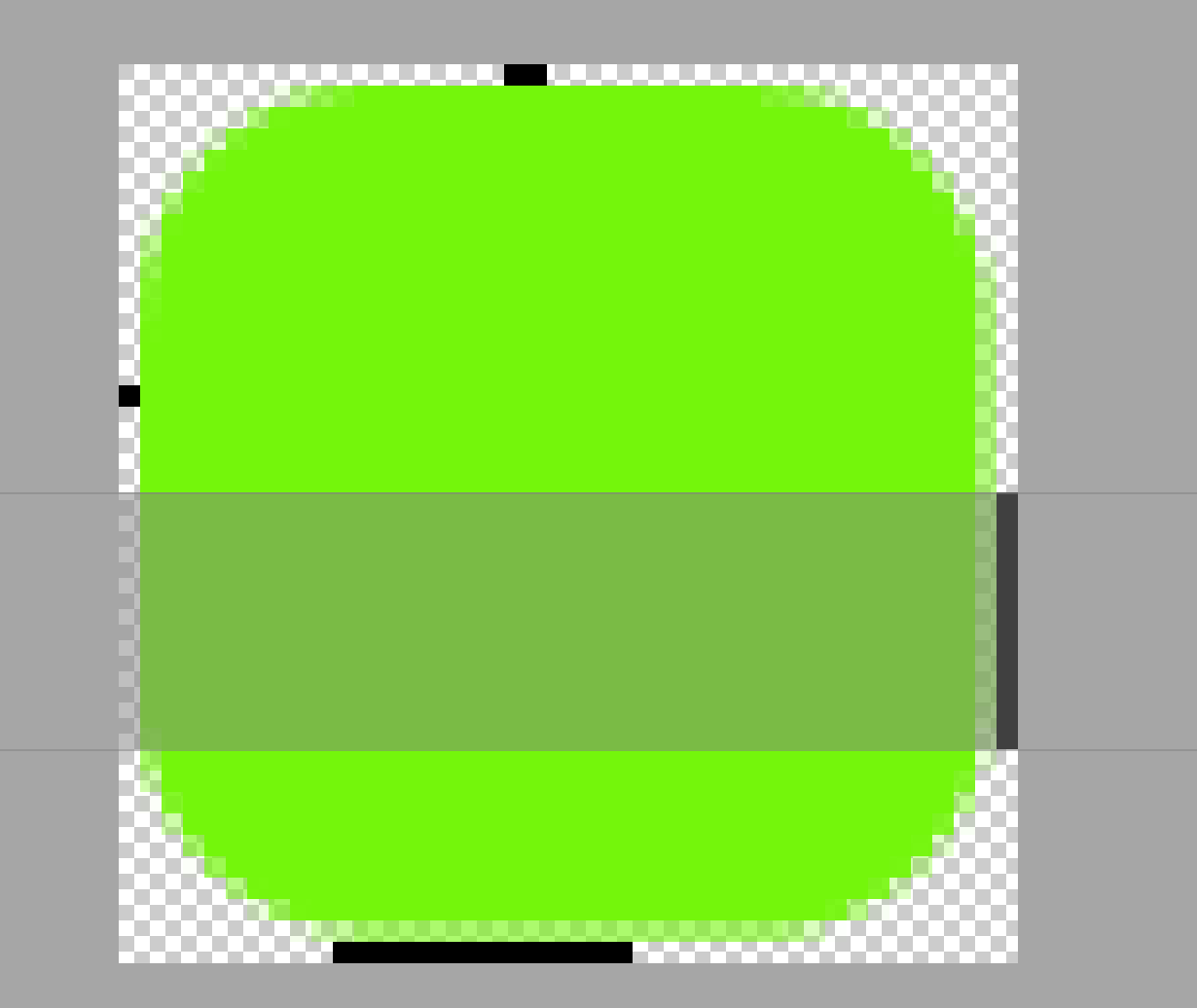
首先我们按住ctrl按键,然后利用鼠标左键在图像上方选择两个像素的黑边,该黑边的作用在于当图片被横向拉伸时,仅黑色边纵向的区域被拉伸,其它区域不被拉伸
同样的,我们在图片的左方选择一个像素的黑边,该黑边的作用是当图片被纵向拉伸时,该黑边横向区域被拉伸,其它区域不被拉伸
同样的,我们在图片的右方画一条较长的黑边,该黑边作用是比如我们设置其为button的背景,那么button的文字只能显示在其所覆盖的横向区域
同样的,我们在图片的下方画一条较长的黑边,该黑边作用是比如我们设置其为button的背景,那么button的文字只能显示在其所覆盖的纵向区域
此时我们再来通过点9工具看下加了黑边的图片的拉伸效果:
与之前没加黑边的对比,可以看出,特别从矩形的四个角,明显没出现失帧的效果了
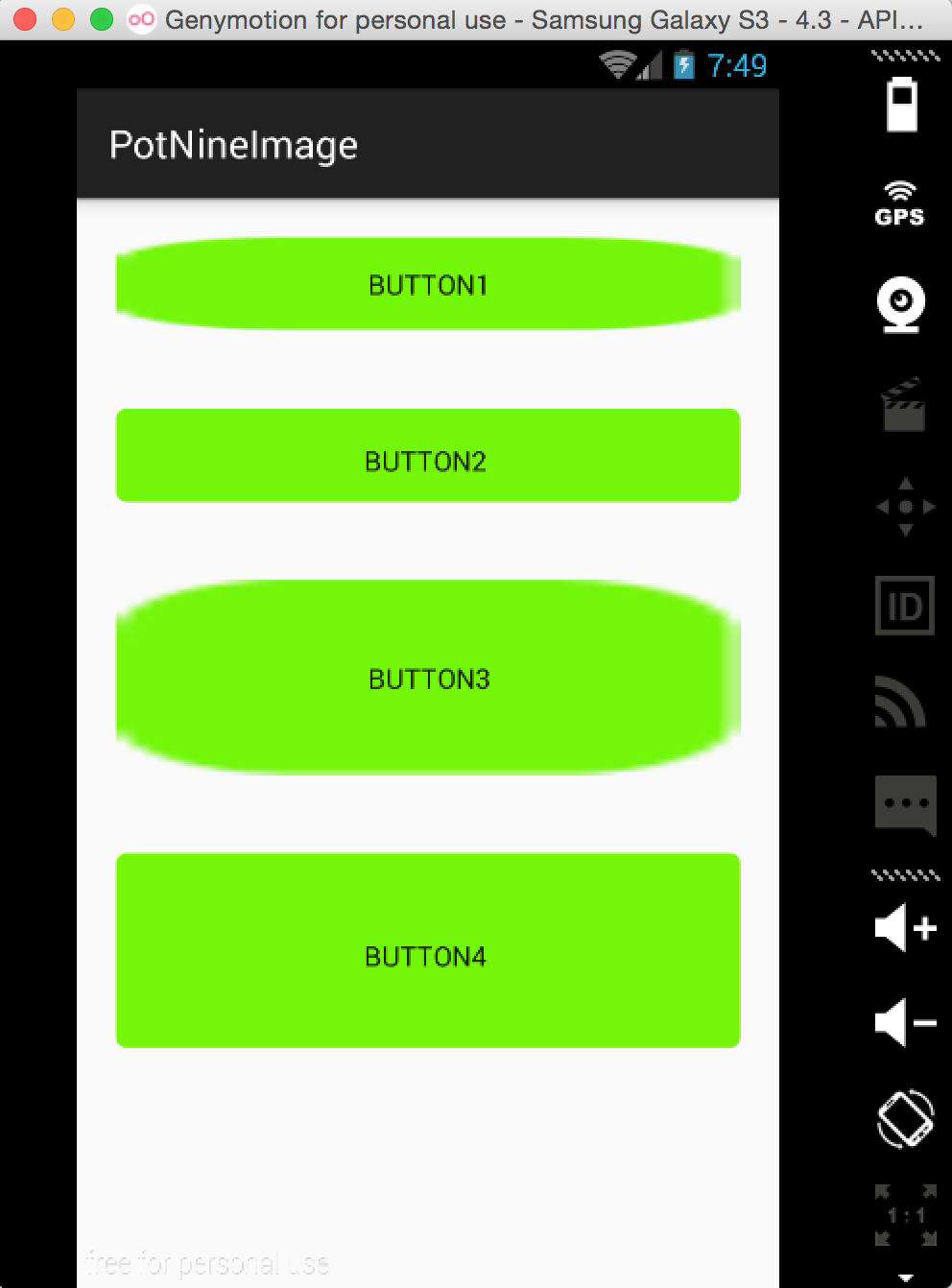
那么下面我们看下在程序中该空间作为背景的一个效果,我们直接在xml中添加4个button看下效果:
其中button1跟button3用的时原始图片,很明显出现了失真情况,再看下我们的button2以及button4,可以看出没有失真的情况出现。而且大家仔细看,button1与button2显示的文字位置也有所偏差
截止到这里,大家应该看得出.9图片的神奇了,所以在你的应用中合理的使用.9图片,可以为我们带来良好的用户体验。































 2645
2645











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








