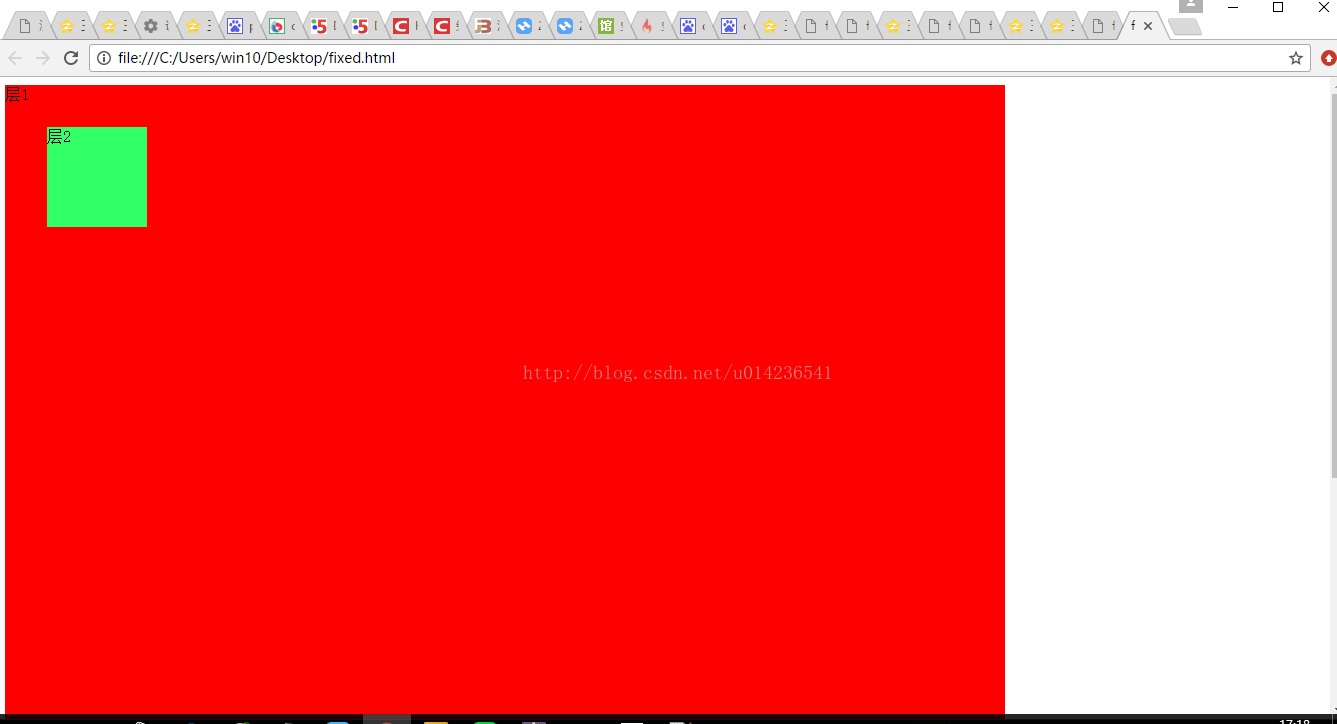
position:fixed 作用就是无论客观影响有多大,他依然不受影响;
<div class="div1">层1</div>
<div class="div2">层2</div>
.div1{
background-color:#FF0000;
width:2000px;
height:2000px;
}
.div2{
background-color:#33FF66;
width:100px;
height:100px;
position:fixed;
left:50px;
top:50px;
}























 1170
1170











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








