生命周期,贯穿整个开发过程非常重要。
搭建开发环境
照着网站搭建就可以了,不单独开一章了。
react-native 中文官网
生命周期
react-native 是一种状态机的模式,和安卓一样也是存在生命周期的。
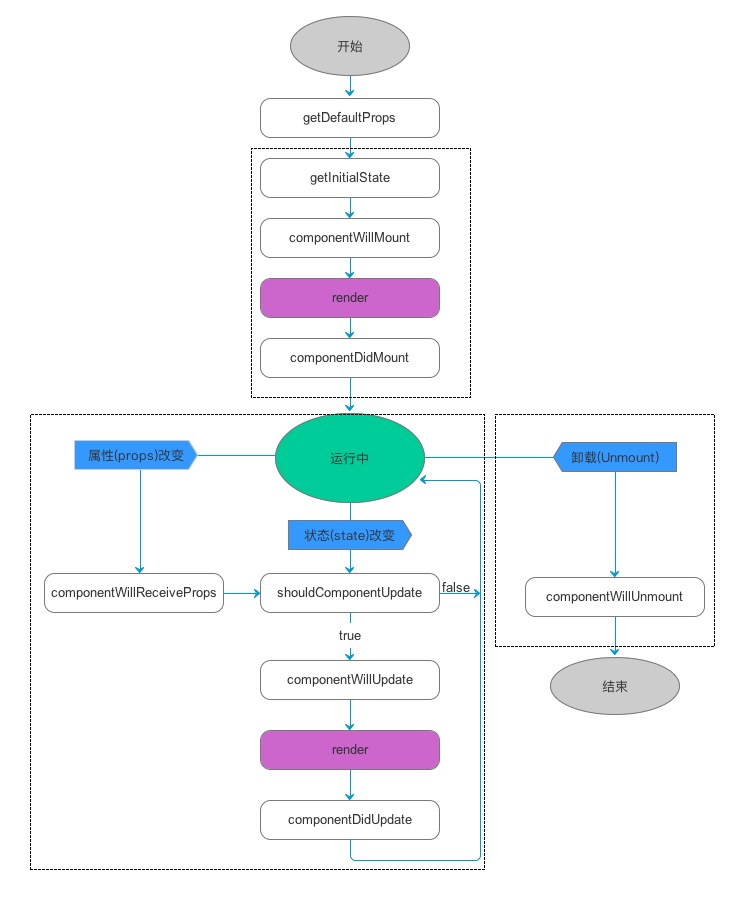
先上张经典图片
如图,可以把组件生命周期大致分为三个阶段:
这里 我们和android的生命周期做一下对比。
第一阶段:是组件第一次绘制阶段,如图中的上面虚线框内,在这里完成了组件的加载和初始化;(onCreate onStart onResume)
第二阶段:是组件在运行和交互阶段,如图中左下角虚线框,这个阶段组件可以处理用户交互,或者接收事件更新界面(onRestart );
第三阶段:是组件卸载消亡的阶段,如图中右下角的虚线框中,这里做一些组件的清理工作。(onPause onStop onDestory)
前期为了方便理解,可以这么按照android的状态来理解react-native的状态过程。
在rn中页面的刷新是通过 props(属性) state(状态&#








 本文介绍了React-Native的组件生命周期,包括初始化、运行和卸载三个阶段,并与Android生命周期进行了对比。详细讨论了各个生命周期回调函数的作用,如getDefaultProps、componentWillMount、componentDidMount等,帮助开发者理解何时进行业务初始化、状态更新和资源释放。同时概述了React-Native的渲染过程,从Native初始化到页面构建的完整流程。
本文介绍了React-Native的组件生命周期,包括初始化、运行和卸载三个阶段,并与Android生命周期进行了对比。详细讨论了各个生命周期回调函数的作用,如getDefaultProps、componentWillMount、componentDidMount等,帮助开发者理解何时进行业务初始化、状态更新和资源释放。同时概述了React-Native的渲染过程,从Native初始化到页面构建的完整流程。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 465
465

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








