目的:自动补全功能,例如输入“html",自动出现”<html> </html>“等
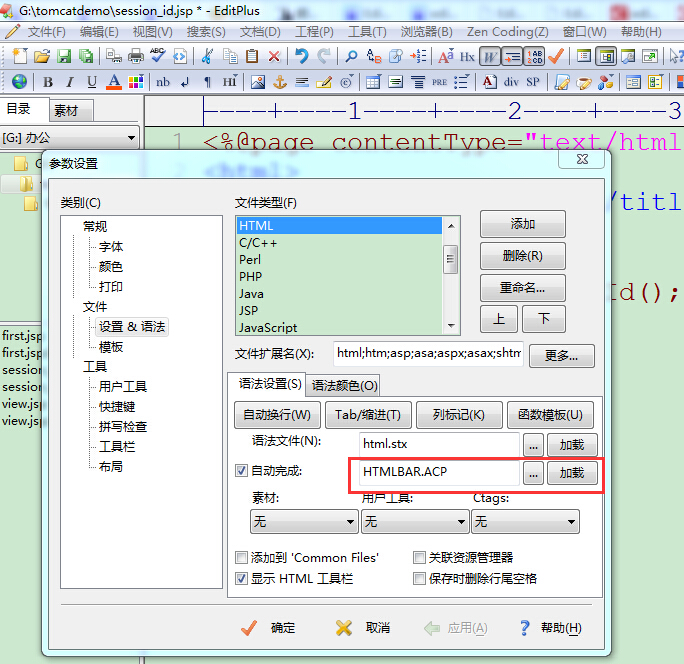
步骤一:点击文档-》固定设置值-》设置语法-》HTML
步骤二:点击框框处的”...",在该目录下找到HTMLBAR.ACP,点击应用,点击确定,重启EditPlus,在文档中输入“h1",如果出现”<h1></h1>“,说明设置成功,否则重新查看前面的步骤。
步骤三:自定义快捷补全功能。点击点击文档-》固定设置值-》设置语法-》HTML,点击框框中的加载,会出现新的代码,如图2,在代码最末端可以自定义补全方式,如图三。其中图三的红字为你在写代码时的输入,然后按空格键,就会出现下面的输出,而” ^! "表示光标停留的位置。输入完成后保存,重启EditPlus。测试:如果输入“html",自动出现”<html> </html>“,表示自定义快捷补全功能成功。
























 866
866

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








