l 什么是信息架构
我们知道,设计一个Web网站或应用系统的信息架构时,最主要是设计好以下四个部分:
1、 组织系统(OrganizationSystems)
2、 导航系统(NavigationSystems)
3、 搜索系统(Search Systems)
4、 标签系统(Labeling Systems)
这四个系统分别代表了,如何组织信息,如何浏览信息,如果搜索信息和如何标识信息。
Ø 组织系统
有些人认为组织系统就是对信息的分类,其实这种说法是不准确的。以前我们用E-R关系图来表达数据之间的关系模型,并以此设计数据库表结构。然而在UI展现上却显得非常的随意,因为我们往往只是考虑清楚了网站系统应该有哪些内容,这些内容大致的做出分类后,然后把这些内容塞到用户界面中,至于每个内容之间的逻辑和浏览者的感受就显得不那么重要了。
而正真的组织系统包括了组织体系和组织结构。
组织体系又可以分为精确性组织体系和模糊性组织体系。精确型组织体系包括按照字母顺序,按年表,按地理位置来组织;模糊性组织体系包括按主题、按任务、按用户、按隐喻、混用方式,其中混用方式是使用的最为频繁的一种方式。
组织结构又分为等级式(至上而下)、数据库模式(之下而上)、超文本(非线性),大众分类(Tagging)。
Ø 标签系统
大家常见的标签包括文字标签和图标标签,其中以文字标签最为普遍,文字标签又经常表现为以下几种形式:情境式链接;标题;导航系统选项;索引术语;图标。
设计标签系统的一些原则:
² 尽量聚焦网站目标:明确谁是目标用户,网站提供什么,怎么用,何时用等问题,简化标签设计,更体现更好的效率。
² 设计统一的标签系统:在思考如何设计时,要明确设计统一的标签系统,而不是分开设计散落在每个页面上的标签。统一的概念包括:风格一致,版面样式一致,语法一致,粒度一致,理解性一致,用户类别区分等。
Ø 导航系统
从最早的面包屑,罗盘,地图,到现在的路标,GPS等,人类一直在创新并致力于解决导航的问题。
一般网站的导航系统分为:全站导航、区域导航、情景式导航。
² 全局导航:网站每页都会展现的全域导航系统。无论用户在网站的那个层级,都可以直接进入到重要的区域和功能页面。在设计上以密集和频繁的访问用户为设计中心。
² 区域导航:作为全局导航的辅助,通常被用在子网站构造中,以满足各个区域导航间的无关联性。当下也有很多网站将区域导航整合到全局导航中,比如amazon的Switch Center。
² 情景式导航:一般是属于联想式学习范畴。又分为内联式(inline)情景导航和外部情景导航。
三者必须有效的协作起来,相互补充才能发挥最大的功效。
还有一些辅助性导航系统,比如搜索,网站地图,网站索引,指南(Guide),向导和配置器。
在上述的基础上,还可以通过提供个性化和定制化的能力展现高级导航能力。比如,可视化搜索,用户行为数据的挖掘分析,社会化导航,标签云等。
Ø 搜索系统
通常的搜索系统构造如下:
| 1-用户搜索需求--------2-搜索界面(搜索语言、检索式构造器)----------3-搜索引擎--------4-内容(元数据、受控词表)------5-结果(排序和聚类算法、界面设计) |
搜索算法有很多,但是核心目标都是一样的:平衡查全率(Recall)和查准率(Precision)。
在查询时也有很多常用工具以提升用户体验,比如:
² 拼写检查工具(Spell-checkers)
² 防止输入错误工具(Poka-yoke)
² 语音工具(Phonetic tools)
² 词干搜索工具(Stemming tools)
² 自然语言处理工具(Naturelanguage processing tools)
² 受控词表和叙词表(Controlledvocabularies and thesauri)
搜索结果按照排序(Sorting)和排名(Ranking)来展示。 比如,按照字母排序(Sorting by Alphabet),按年表排序(Sorting byChronology),按相关性(Ranking by Revelance),根据受欢迎程度(Ranking by Popularity),根据用户和专家的评价(Ranking byusers’ or experts’ratings),付费排名(Ranking by Pay-for-Placement)。搜索结果也可以按照搜索结果进行分组显示,也可以提供高级搜索来收缩(Narrow the Retrieval)结果范围。
l 如何进行信息架构
信息架构工作不是单纯的HTML+数据库表设计,也有一套正规的流程来保障信息架构设计的进行。如下所示:
| 研究 --- 策略 ---- 设计 ---- 实施 ----- 管理 |
Ø 研究
基于情景、内容和用户三要素建立的研究框架。一般会用到以下的工具和方法:

² 背景研究
从查阅背景材料开始,充分的去挖掘以往的有用信息。特别是要注意目标愿景和真实情况之间的差距。往往,愿景是远大的,现实的情况却是错综复杂,残缺不全的。
² 初步演示报告
演示内容包括:什么是信息架构,为什么很重要,信息架构和网站其他组件有什么关联关系,和组织本身又有什么关联;主要的里程碑和要做哪些事情等。通过演示报告,找出潜在的风险,和团队在思想上达成一致。
² 研究会议
策略小组会议:设定高层次目标,定义任务、愿景、观众、内容和功能。
内容管理会议:了解内容的本质和内容管理流程。包括得到一些问题的答案:未来要规划哪些内容和服务,采用什么技术,什么格式,怎样输入系统,内容如何更新,如何淘汰,涉及法律的,版权的问题等等。
信息技术会议讨:论信息架构和技术基础架构之间的关系,建立信赖和相互尊重。比如下面的问题,如何利用内容管理系统,是否能支持元数据注册机制实现分布式标签,CMS能否支持文件的自动分类,搜索引擎的灵活能力,个性化,自动化的可浏览式索引,搜索引擎和叙词表如何整合等。
² 投资人面谈
和有主见的领导及投资人面谈是商业情景研究中最有价值的部分。目的是让投资人告诉你他们心中在想什么。比如下面的问题,现在企业面临了哪些与信息相关的问题,准备如何利用网络建立企业的优势,建设成功的因素有哪些,对现有信息系统的使用状况,如何考虑投资回报率等。
² 技术评估
通过和技术人员的沟通,通过差距分析(gap analysis)找出商业目标,用户需求和现存技术基础架构之间的实际缺口,并分析是否能通过现存的商业工具来帮助消除差距,并充分论证这些外部技术和工具是否可以整合到现有的框架中来。
² 启发式评估
采用专家评估方法来对现有的系统进行检查,提出关键问题和解决方案。以从现有的系统中获得可用的部分,而不是全部抛弃,推倒重头开始。比如,专家对现有的网站系统提出:应该采用索引和网站地图弥补分类的不足;导航系统应该让用户了解情景所在等。
² 内容分析
自下而上的仔细分析信息架构中现存的文件和对象。收集内容:找到具有代表性的内容样本,比如采用Noah’s Ark-诺亚方舟法,分别找出可用的对象,可借鉴的纬度是格式、文件类型、来源、主题、现存架构、用户、语言、动态性等。分析内容:包括记录结构化元数据、描述性元数据、管理性元数据;并找到这些内容对象之间的模式和关系。
² 内容映射
开发内容映射图(content map),其是对信息环境的可视化表达方法。比如下图所示,

² 标杆法
包括,竞争式标杆法:从竞争方借鉴有用的信息架构。前后式标杆法:在同一网站,观察分析前后的改进,来回答投资回报率的问题。
² 使用量分析及搜索日志分析
使用Google的Analytics,查阅你每个页面的点击率,访客信息等使用量分析。
通过去追踪和分析搜索引擎所获取的搜索内容,研究用户在搜索什么,并帮助构建受控词表,以提升搜索体验。
也需要从售后,服务支撑部门获得客户的反馈和建议内容,并定期去倾听服务人员的建议。
² 用户研究
要确定网站用户的定义和优先级,这是用户研究的重中之重。
方法包括:调研问卷(Surveys)、情景式调查(Contextual Inquiry)、焦点小组(Focus Groups)等。
² 用户会议
包括与用户进行面谈,通过提出问题,直接获得用户的解答;也可以采用卡片分类方式,在一堆卡片上事先写好一些关键的内容索引,由用户看着卡片说出与卡片上的关键词相关的内容,最后记录下来所有的内容即可。
² 用户测试
让用户坐在电脑前,打开系统,完成你安排的任务,每种任务在几分钟的时间要求内,看用户是否可以达到终点。在其过程中,要记录用户看见的,点击的,犹豫的,和疑问。
Ø 策略
信息架构策略是一种高层的概念框架,让你构建和组织网站或企业内部网络。信息架构策略的内容包括:信息架构管理、技术整合、强调自上而下还是自下而上,组织系统和标签系统(自上而下),文件类型识别(自下而上),元数据字段定义,导航系统设计等。
好的设计师会在研究前就开始构造网站的信息架构和组织网站的可行策略。在研究阶段中,通过用户免谈,内容分析和标杆分析,利用数据来调整策略。
² 开发策略
采用TACT方法:思考(think),表述(articulate),沟通(communicate),测试(test)。
思考:把研究资料转变为创造性的观念;
表述:图标、蓝图、场景、隐喻、情节、框架图;
沟通:演示、互动、头脑风暴;
测试:封闭式卡片分类、原型。
² 工作成果
包括隐喻探索、场景、案例研究、概念图、蓝图和框架图等。
策略报告:包括执行摘要、网站用户&使命/愿景、从用户面谈和内容分析所得(组织和内容、导航、标签、特色等)、架构策略&方法(内容模型、定制化/个性化策略、导航元素)、内容管理等章节内容。
项目计划:信息架构设计的产生计划。
² 演示
将你的策略报告和计划做成一份高效清晰的演示文档,与相关的干系人进行一次面对面的讨论,为下一步的工作打好基础。
Ø 设计
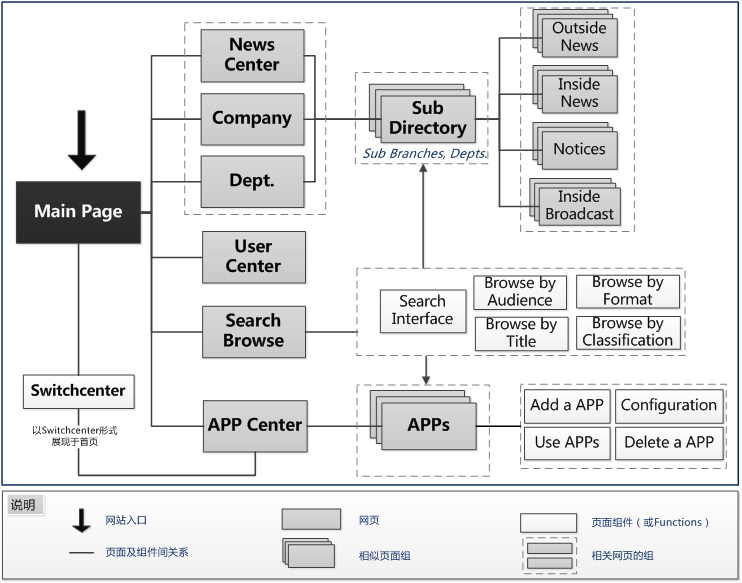
² 架构蓝图
高级架构蓝图的目的是解构组织体系,一般是从主页开始,包括页面内的组件,网页编组,网页间的关系等。
下图即是一个高级架构蓝图的例子:

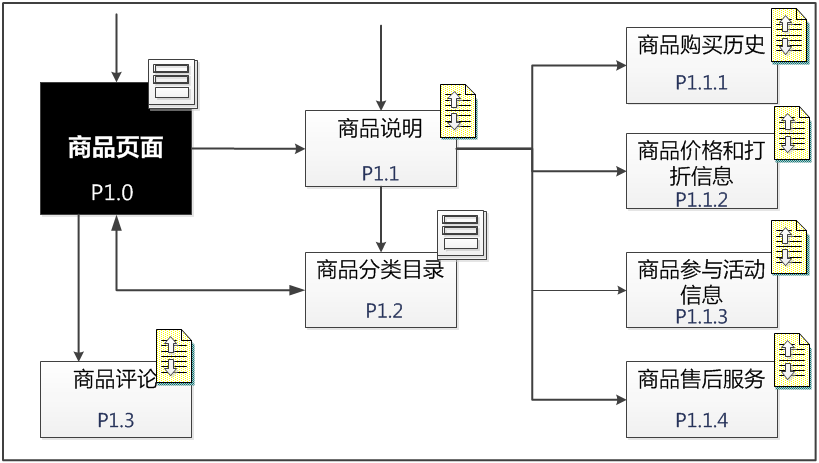
在细化蓝图时,一般复杂的信息架构蓝图都无法在一页图中表现出来,因此会由多张信息图构成,这样最好引入唯一编号,为多个图之间的页面和组件标记关系。如下所示:

² 线框图
线框图包括:高保真线框,和低保真线框。
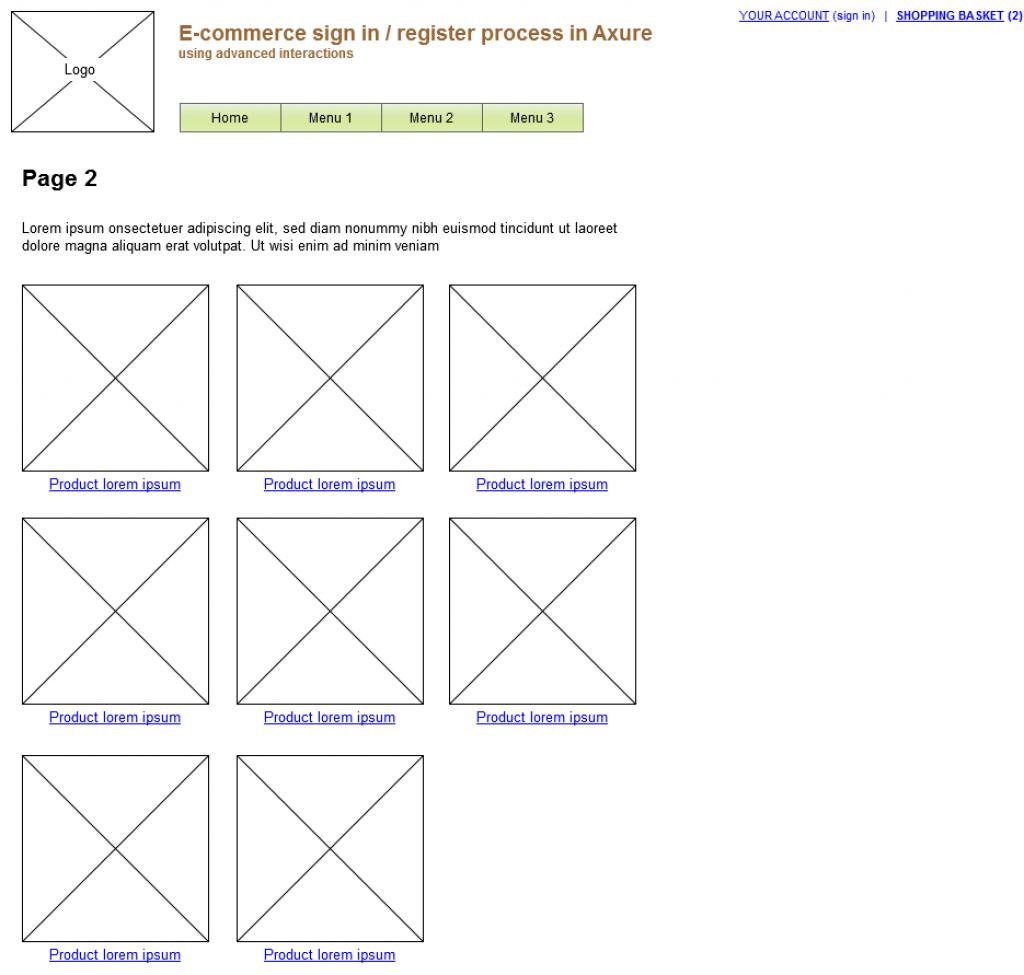
低保真线框主要以页面的导航、布局、区域等设计为主。低保真线框并没有太多的细节,无法从线框中看到任何信息内容的元素,比如下图所示:


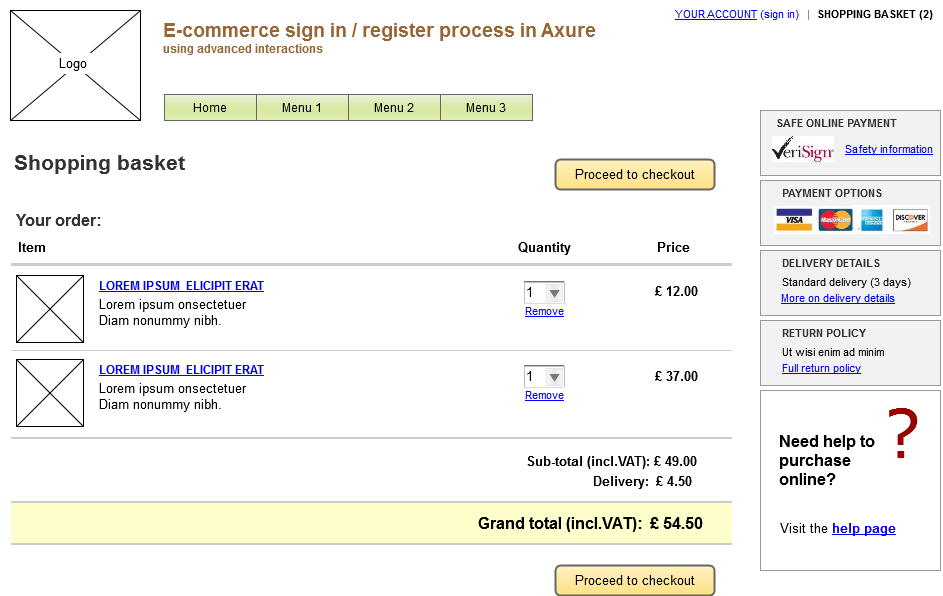
高保真的线框的优点更为明显:1、内容和颜色的充实,让网页更有生命力;2、模拟了实际的页面大小,更靠近最终的展现样式,容易获得更直接的反馈意见。
在做线框时可以参考一些准则:
1、一致性。体现线框的专业度;2、组件化,将重复出现在多个页面的内容组件化;3、留白,在线框的四周和顶端留下空白处;4、线框图的可用性,能引导开发;5、多人共享开发时,确保文件能整合起来。
² 内容映射
把内容拆开或结合成内容块,一个内容块一般是页面上处理的最小内容部分。建立内容映射表后,把每一块内容和在网站上的页面区域做逐一映射。
下图是某网站内容映射表的示例:

² 内容模型
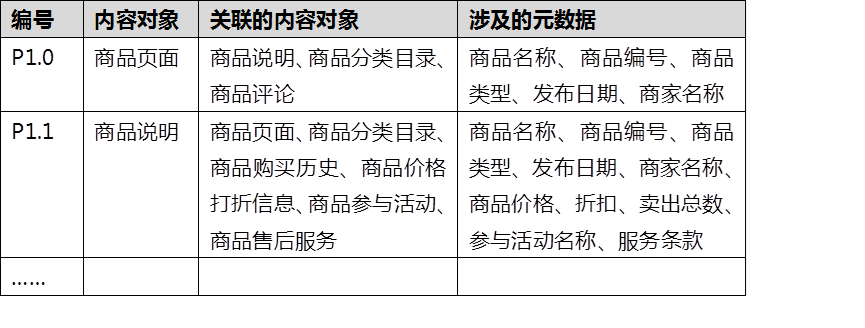
在建立了内容清单的基础上,可以着手建立内容模型。良好的内容模型,能够展现内容之间的关系、以及导航关系。

在内容模型建立好后,可以采用下面的表格来描述内容间的关系,以及涉及到元数据内容:

Ø 实践
² 工具
和信息架构相关的工具有:
ü 自动分类软件,自动为文件配置元数据,根据分类规则,自动将文件分到某些类别下。比如,Interwoven’s Metatagger, Autonomy IDOL Server, Vivisimo’s Clustering Engine。
ü 搜索引擎,提供全文索引和搜索能力的软件。例如,Sorl,Lucene, Google,Endeca,Autonomy。
ü 词表管理工具,受控词表和序词表的开发和管理工具。例如,MultiTes,Thesaurus Master, Term Tree。
ü 门户或企业知识平台,企业门户整合的方案。例如,MS的Sharepoint,IBM的WebshperePortal,Oracle的Portal等。
ü 内容管理软件,管理从内容协作、编辑、发布的工作流程。例如,MS的CMS,Drupal,WordPress等。
ü 网站分析和跟踪软件,分析网站的使用量,统计性能,为用户行为分析和特性提供数据信息。例如,Google Analytics,WebTrends
ü 绘图软件,用来绘制图标,框图及蓝图的工具。例如,Visio,Mockups,OmniGraffle(限于Apple平台)等。
ü 原型工具,开发原型的工具,可以用来建立交互式框架和可进行点击的原型。例如,Dreamweaver,Axure等。
ü 用户研究,支持用户研究的软件。例如,MindCanvas,Marae,Mcromedia Captivate,Ethnio,xSort。
² 计算投资回报率(ROI)
1、估算当前缺陷导致的损失时间,比如因为员工每次因为找寻文档而多花费10秒;
2、计算一年内每位员工损失的时间,比如,200工作日*3次/日*10秒/次=6000秒/年;
3、计算总耗费成本,比如,1000员工(用类似情况的员工)*80(员工每小时成本,包括福利)RMB/小时*1.67小时/年=133,600RMB/年。
4、计算ROI,比如,为此一项改进投资50,000RMB,则有173%的投资回报率,这已经相当高了。
最好的例子是,IBM曾经花了几百万美元,用了10个星期100名员工以上改善IBM.COM的信息架构,结果在销售上增加了400%。
² 信息架构检查清单(Checklist)
在你准备信息架构说明时,通过结合对下面要点的检查,可以保证不会遗漏重点。
ü 减少寻找信息的成本(Reduces thecost of finding information)
ü 减少找到错误信息的成本(Reducesthe cost of finding wrong information)
ü 减少找不到信息的成本(Reduces thecost of not finding information at all)
ü 提供竞争的优势(Provides acompetitive advantage)
ü 提升产品的曝光度(Increasesproduct awareness)
ü 提升销量(Increases sales)
ü 确认有更好的用户体验(Makes usinga site a more enjoyable experience)
ü 提升品牌忠诚度(Improves brandloyalty)
ü 减少对说明文档的依赖(Reducesreliance upon documentation)
ü 减少维护成本(Reducesmaintenance costs)
ü 减少培训成本(Reducestraining costs)
ü 减少员工的流动(Reduces staffturnover)
ü 减少组织的变革(Reducesorganizational upheaval)
ü 减少组织的政治活动(Reducesorganizational politicking)
ü 提升知识共享(Improvesknowledge sharing)
ü 减少重复劳动(Reducesduplication of effort)
ü 加强商业策略(Solidifiesbusiness strategy)
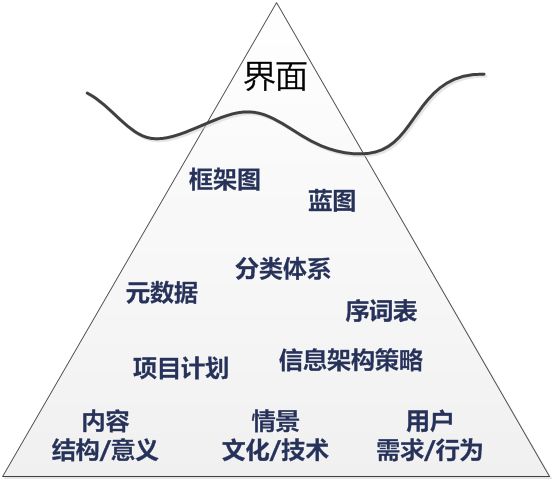
信息架构是个复杂、庞大的领域,在进行信息架构的设计时,从事信息架构的人员应该明白信息架构不光是界面上的能看到的内容,还有很多内容隐藏在冰面之下,如同下图。

本文参考了:
《Information Architecturefor The World Wide Web》
By Peter Morville, LouisRosenfeld






















 1105
1105

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








