<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title> Canvas 绘图</title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="cloud">
<meta name="Keywords" content="H5 Canvas 绘图">
<meta name="Description" content="使用Html5 Canvas 绘制图形 八卦图">
</head>
<style type="text/css">
#canvas{
display:block;
margin: 125px auto;
animation: rotate 3s linear 0s infinite normal;
-webkit-animation: rotate 3s linear 0s infinite normal;
-moz-animation: rotate 3s linear 0s infinite normal;
-ms-animation: rotate 3s linear 0s infinite normal;
-o-animation: rotate 3s linear 0s infinite normal;
}
@-webkit-keyframes rotate{
from{-webkit-transform:rotate(0deg)}
to{-webkit-transform:rotate(360deg)}
}
@-moz-keyframes rotate{
from{-webkit-transform:rotate(0deg)}
to{-webkit-transform:rotate(360deg)}
}
@-ms-keyframes rotate{
from{-webkit-transform:rotate(0deg)}
to{-webkit-transform:rotate(360deg)}
}
@-o-keyframes rotate{
from{-webkit-transform:rotate(0deg)}
to{-webkit-transform:rotate(360deg)}
}
</style>
<body>
<canvas id="canvas">
您的浏览器不支持Canvas
</canvas>
</body>
<script type="text/javascript" src="http://www.w3school.com.cn/jquery/jquery.js"></script>
<script type="text/javascript">
// 初始化Canvas
function init_canvas(canvas_id){
var canvas = document.getElementById("canvas");
canvas.width = 500;
canvas.height = 500;
return canvas.getContext("2d");
}
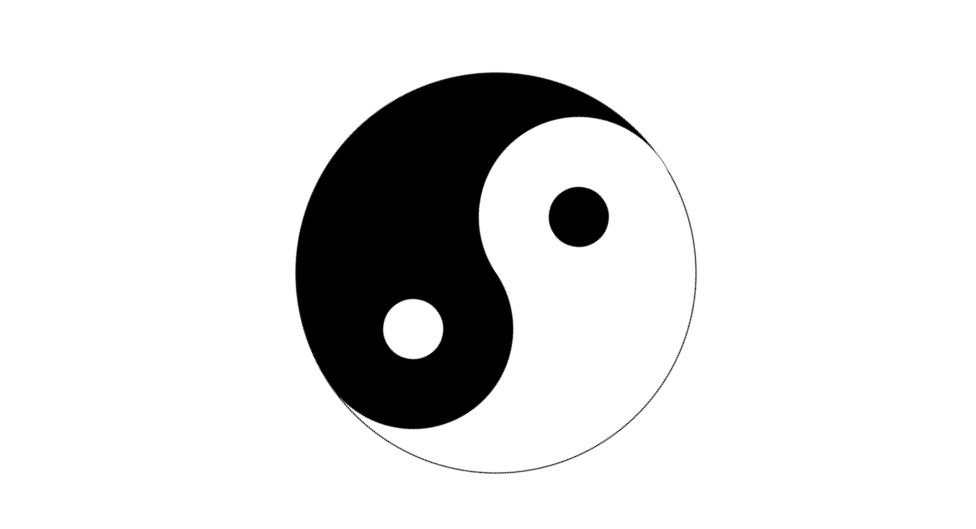
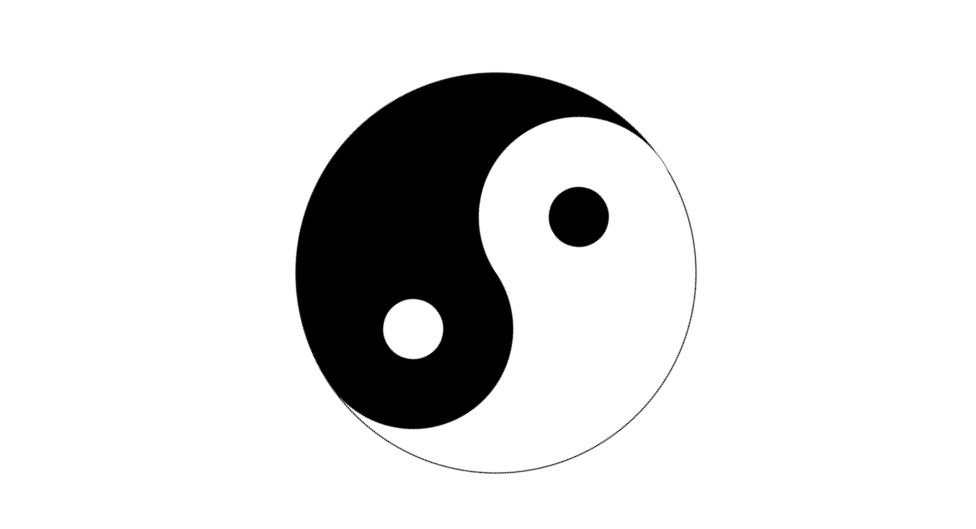
// 八卦图
function ph1(context){
//初始化参数
var c_white = "white";
var c_black = "black";
//绘制座标数组
var x_y_arr = [ [250, 350], [30, 0], [250, 150], [100, 0], [250, 250] ];
var r = Math.PI * 2;
//1.先绘制一个完整的空心圆
context.beginPath();
context.arc(x_y_arr[4][0], x_y_arr[4][1], 200, 0, r);
context.stroke();
//2.绘制半黑半白 默认为黑色
context.beginPath();
context.arc(x_y_arr[4][0], x_y_arr[4][1], 200, Math.PI*3/2, Math.PI/2, true);
context.fill();
//3.绘制一黑一白两个半圆
context.fillStyle = c_white;
context.beginPath();
context.arc(x_y_arr[2][0], x_y_arr[2][1], x_y_arr[3][0], x_y_arr[3][1], r);
context.fill();
context.fillStyle = c_black;
context.beginPath();
context.arc(x_y_arr[0][0], x_y_arr[0][1], x_y_arr[3][0], x_y_arr[3][1], r);
context.fill();
//4.绘制两个小圆
context.fillStyle = c_black;
context.beginPath();
context.arc(x_y_arr[2][0], x_y_arr[2][1], x_y_arr[1][0], x_y_arr[1][1], r);
context.fill();
context.fillStyle = c_white;
context.beginPath();
context.arc(x_y_arr[0][0], x_y_arr[0][1], x_y_arr[1][0], x_y_arr[1][1], r);
context.fill();
}
$(function(){
var context = init_canvas("canvas");
ph1(context);
});
</script>
</html>



























 725
725

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








