1.标识符:大小写敏感.
2. 严格模式(use strict)
变量的严格声明(var )
禁止动态绑定:不得使用with,eval作用域
不能删除变量
不得重名:属性名/参数名
禁止使用八进制表示数字
保留字不得用做标识符
3.注释方式
// /* */ /** */
4.关键字与保留字
5.数据类型
1.变量:
>弱类型
>性质:保存值的占位符
>定义:使用var来定义变量,省略则被定义为全局变量(不推荐)
e.g: var strUN
var strUN = 'UN'
var strUN,numAge
2.数据类型的分类
简单数据类型:undefined/NULL/String/Number/Boolean
复杂数据类型:Object
不能创建自定义的数据类型
->undefined类型:
值定义后没有初始化
使用undefined来初始化
函数没有返回值时则返回undefined
-->Boolean
Boolean()可以将变量转化为布尔值.其中:""/0/null/undefined/NaN会被转为false,其他为true
-->Number类型
整数和浮点数
三种进制
E表示法 1e5表示:100000 1e-2表示0.01
常量:MAX_VALUE/MIN_VALUE/Infinity/-Infinity/isFinite()
NaN/isNaN():"不是一个数字" 的意思
e.g: isNaN('12')=>false(是一个数字) isNaN('ss')==>true(不是一个数字)
Number()/parseInt()/parseFloat()==>将其他类型转化为数值
-->String类型:单引号或者双引号包围
单引号与双引号区别
.toString()/String()转化为字符串
-->Object类型
成员:值或函数方法
无序
初始化:
var obj = new Object;
var obj = new Object();
var obj = {};
typeof:是一个操作符,返回undefined/boolean/string/number/object/function
6.操作符
一元操作符:
位操作符
布尔操作符(! / && / ||)
关系操作符
===:表示全等
7.语句:
1.条件语句:
if if-else
2.循环语句:
while(布尔表达式){
//循环代码块
}
for(var i=0;i<= numMax;i++){
//循环代码块
}
//增强for
for (var key in o){
console.log('key: ',key, ' value: ',o[key]);
}
3.选择语句:
var a = 2;
switch (a) {
case 1 :
console.log('a = 1');
break;
case 2 :
console.log('a = 2');
break;
default :
console.log('default');
}
4.label/with:
outter: for (var i = 0; i < 3; i++) {
inner: for (var j = 0; j < 4; j++) {
console.log('i=', i, ' j=', j);
if(i === 1){
break outter;
}
}
}
-->:outter/inner:就是label
-->:with,可以将一个很多级的对象引用简化,但是不推荐使用
8.函数:
1.函数的定义:
// 编译时已经初始化
function sum(a,b){
return a + b;
}
// 编译时并没有初始化
var sum2 = new Funtion(a,b){
return a + b;
};
2.函数的参数:
参数不限定类型和参数的个数,通过arguments进行读取
匿名函数十分的普遍
回调函数:将函数作为一个参数传给某个方法
函数也有自己的属性和方法:
length:确定函数参数的个数
3.变量:
(1)基本类型的值
var a = 1;
(2)引用类型的值
->编译器在执行的时候会将所有的变量定义提到最前,然后在初始化语句的时候进行初始化
->全局变量:定义在function外部,或者直接在方法体内部省略var关键字(不推荐)
->const:定义一个常量
4.引用类型:
(1)Object类型
功能相对单一
传输数据,例如,作为参数
保存数据和方法,方便组织和管理
访问成员:obj.name 或者 obj['name']
(2)基本包装类型
Boolean:
Number:
toFix(n):保留n为小数,四舍五入的规则
toExponential():科学计数法表示一个数
toPrecision():自动选择数值的表达方式,可以指定保留的位置
String:
length:字符串长度
slice(1,3):字符串切割
substr()/subString:
indexOf()/lastIndexOf():返回某个字符的位置
trim():去前后空格
toLowerCase()/toUpperCase():
replace():字符串的替换,可以支持正则表达式和函数进行处理
fromCharCode()/charCodeAt()
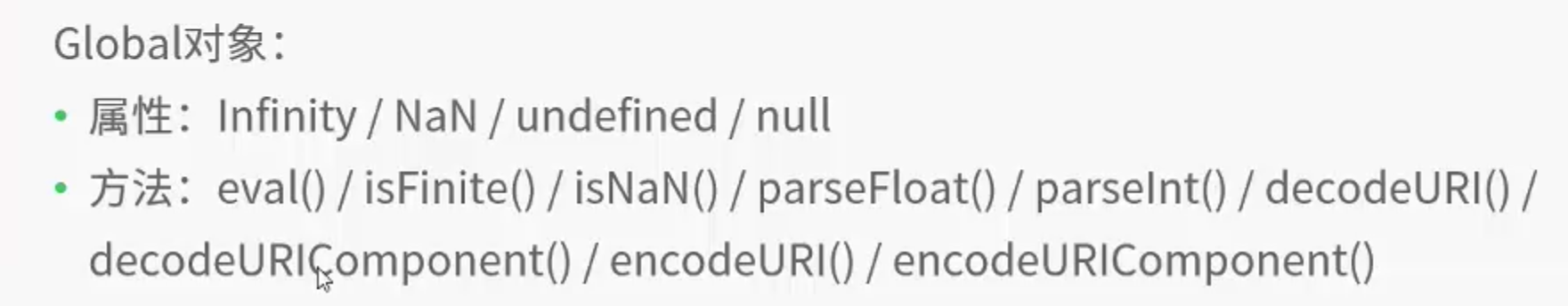
(3)global类型

(4)Math类型
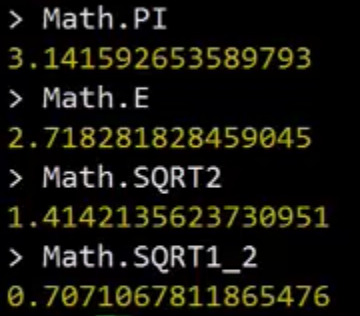
常用的常量:

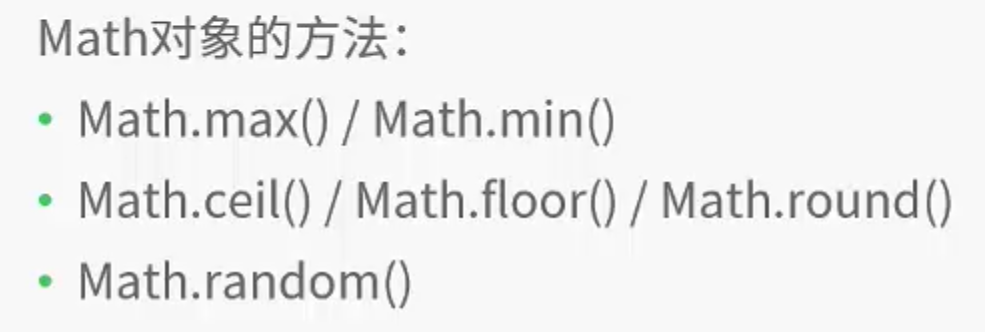
常用的方法:
9.数组:
1.初始化:
(1).var arr = new Array();
(2).var arr2 = [1,'2',true]
->:对一个不存在的索引进行赋值时就会自动创建该位置的值
2.检查
(1).instanceof: arr instanceof Array
(2).Array.isArray(arr2)
3.转换
(1).转化为数组:
Object.keys(obj),将对象的所有索引转为一个数组
split('-'),将一个字符串按照'-'分割转化为一个数组
(2).转化为字符串:
toString():
join('-'):将一个数组按照'-'连接成为一个字符串
4.排序
(1).sort():可以传递一个比较函数到该方法,如
var arr = [11,2,3,23,55,513];
function compareAB(a,b) {
if(a>b){
return 1;
}else if (a == b){
return 0;
}else {
return -1;
}
}
function compareAB2(a,b) {
return a < b;
}
arr.sort(compareAB2);
console.log(arr); (2).reverse():
5.堆栈操作: pop/push
6.队列操作:push/shift/unshift
7.其他操作:
concat:返回一个新的拼接后的数组,并不会改变原来的数组
slice():分割数组,可以支持负数,取前不取后,不影响数组本身
splice():删除和插入操作,并返回被删除的数组,会影响到数组本身
删除:arr.splice(1,2):表示删除[1]后面的两个元素
插入:arr.splice(1,0,false,'str'):将false和'str'插入到[1]后面
indexOf()/lastIndexOf():返回某个元素所在的位置
every()/some()/forEach()/filter()/map():遍历
/**
*数组遍历的代码
*/
var arr = [11,2,3,23,55,513];
var e = arr.every(function (m) {
return m > 10;
})
console.log('every:',e);
var s = arr.some(function (m) {
return m > 10;
})
console.log('some:',s);
//返回每个值大于10的新的数组
var f = arr.filter(function (m) {
return m > 10;
})
console.log('filter:',f);
//返回每个值+10的新的数组
var m = arr.map(function (m) {
return m + 10;
})
console.log('map:',m);
//遍历每个元素
var fe = arr.forEach(function (m) {
console.log('fe' ,m);
})
// 遍历
var r = arr.reduce(function (prev,cur,index,arr) {
return prev + cur;
});
console.log('reduce:',r);
------------------
console result:
every: false
some: true
filter: [ 11, 23, 55, 513 ]
map: [ 21, 12, 13, 33, 65, 523 ]
fe 11
fe 2
fe 3
fe 23
fe 55
fe 513
reduce: 607







 这篇博客详细介绍了Node.js的基础语法,包括大小写敏感的标识符、严格模式、注释方式、关键字与保留字、数据类型、操作符、条件语句、循环语句、选择语句、函数定义及参数、变量、引用类型以及Math类型和数组的使用。
这篇博客详细介绍了Node.js的基础语法,包括大小写敏感的标识符、严格模式、注释方式、关键字与保留字、数据类型、操作符、条件语句、循环语句、选择语句、函数定义及参数、变量、引用类型以及Math类型和数组的使用。
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








