1,配置好开发环境,react-native init “项目名称”,创建完一个React-native项目
2,进入到项目名称下,执行将android项目安装到真机上*
–如果是第一个次,需要的时间可能比较长,可以使用android studio 将这个android项目打开,将gradle的版本改为已有的版本,这样就不会再去下载一个新的gradle版本,同理 buildToolsVersion版本也是同一个道理
3,安装成功之后出现这个现象:

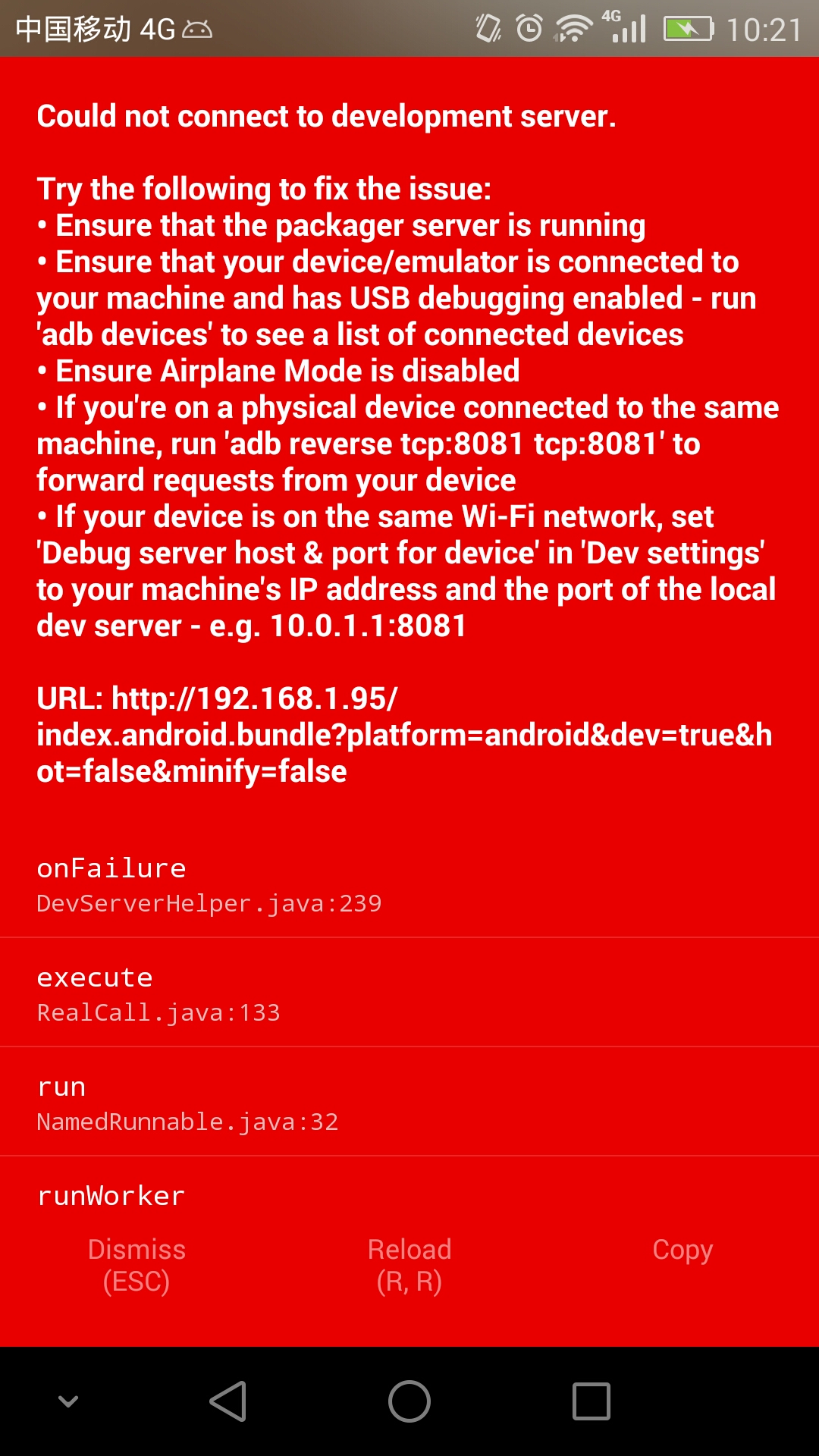
但是,这个并不是我们想要的结果,这个时候需要就摇动手机,再出现的窗口选择Dev Settings–>Debug server host & port for device,填写当前pc端的ip地址,回到主页面,在摇晃手机,出现之前的窗口,选择Reload ,我就出现如下的现象:

提示我的是没法链接到服务上去,所以这个就是ip地址的问题,需要加上端口号。
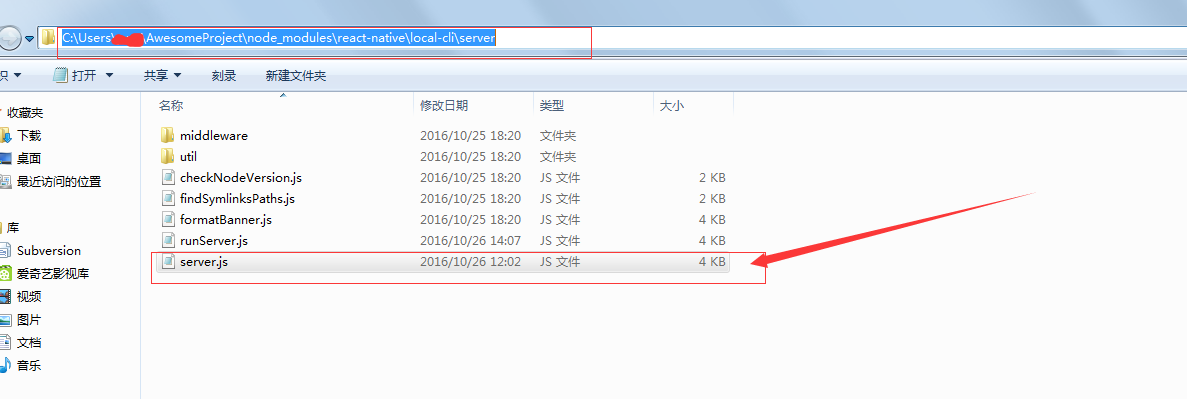
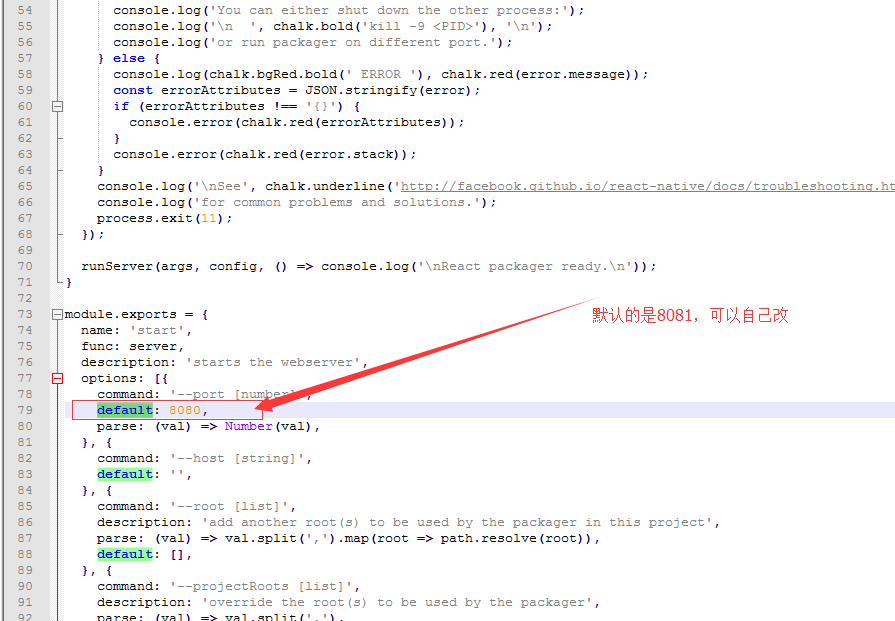
我们需要加上的端口号在这里:

里面是这个样子的:
4将ip地址和端口号填写好了,重新Reload就可以了























 497
497

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








