一道盒子模型的题:
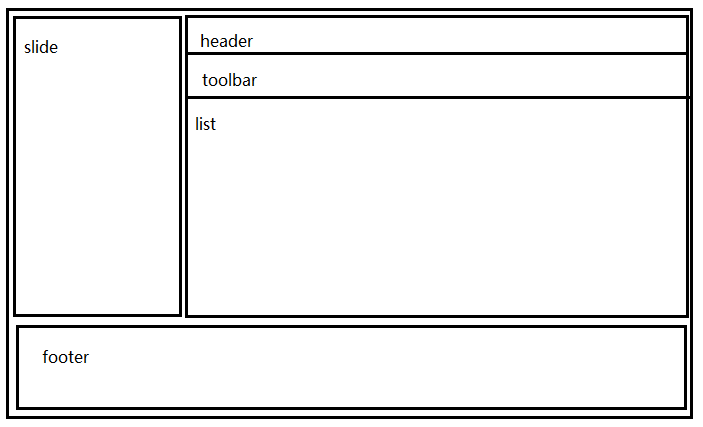
示意图如下:

要求(大致记得,细节有点忘记):
1:slide长 宽 固定在页面左上方;
2:右边整体区域填满 高度与slide平齐;
3:右边可以滚动,并且向上滚动时header消失、toolbar到达顶部时便停在上方,不再移动,
4:footer:在页面下方,要求填满?(记不得了,)
把JQuery也用上了。。不过感觉题目给的区域没有那么大
html文件:
<head>
<link href="baidu.css" rel="stylesheet" type="text/css"/>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
function test(){
var scr=document.getElementById("container").scrollTop;
var h_height=document.getElementById("header").offsetHeight;
if(scr>h_height){
//$("#toolbar").removeClass('toolbar').addClass('toolbar2');
//$("#list").css("top","250px");
//alert(width);
$("#toolbar_2").css("display","inherit");
}else if(scr<h_height){
//$("#toolbar").removeClass('toolbar2').addClass('toolbar');
//$("#list").css("top","0px");
$("#toolbar_2").css("display","none");
}
}
</script>
</head>
<body >
<div id="whole">
<div id="slide">
1
</div>
<div id="container" onscroll="test()">
<div id="header">2</div>
<div id="toolbar" class="toolbar">4</div>
<div id="toolbar_2" class="toolbar2" >4</div>
<div id="list" >
<p>sfsafsfafsafsa</p>
<p>sfsafsfafsafsa</p>
<p>sfsafsfafsafsa</p>
<p>sfsafsfafsafsa</p>
<p>sfsafsfafsafsa</p>
<p>sfsafsfafsafsa</p>
</div>
</div>
<div id="footer">
3
</div>
</div>
</body>CSS:
html,body{
margin:0;
height:100%;
overflow:hidden;
}
#slide{
width:300px;
height:500px;
border:1px solid black;
float:left;
}
#container{
overflow-y:scroll;
overflow-x:hidden;
margin-left:300px;
width:auto;
height:500px;
border:1px solid red;
}
#footer{
//margin-top:500px;
-moz-box-align:start;
width:100%;
border:1px solid blue;
}
#header{
border:1px solid green;
width:100%;
height:100px;
}
.toolbar{
border:1px solid black;
width:100%;
height:50px;
position:static;
}
.toolbar2{
border:1px solid black;
width:76%;
height:50px;
top:0px;
position:fixed;
z-index:3;
background-color:white;
display:none;
}
#list{
border:1px solid yellow;
width:100%;
height:600px;
}说点瑕疵:对于toolbar我是采用的display 方法,造成了变为fixed模式的时候边框溢出,不知道怎么解决,还是换个思路?
如果有哪位朋友有更好的实现方法,欢迎指教!
footer部分不知道怎么正好填满页面下方,哪位朋友知道的可以在评论区交流交流,共同进步!






















 518
518











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








