
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='utf-8'>
<title>盒子模型</title>
<style type="text/css">
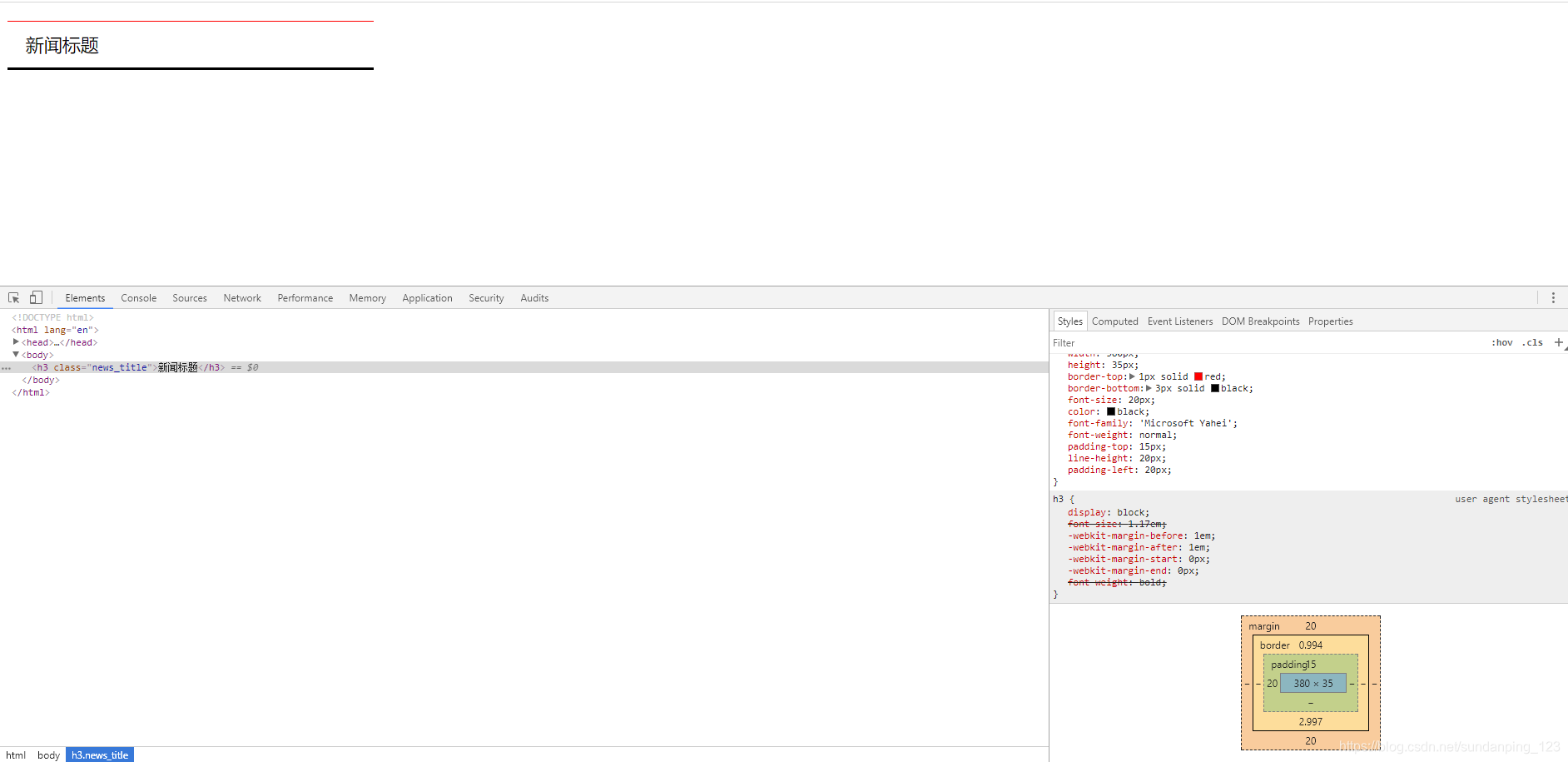
.news_title{
width: 380px;
height: 35px;
border-top:1px solid red;
border-bottom: 3px solid black;
font-size: 20px;
color: black;
font-family: 'Microsoft Yahei';
font-weight: normal;
padding-top: 15px;
line-height: 20px;
padding-left: 20px;
}
</style>
</head>
<body>
<h3 class='news_title'>新闻标题</h3>
</body>
</html>```























 2301
2301

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








