d3是一款功能强大的数据可视化库,为我们提供了多种样式的数据显示格式,具体请参考官网:https://d3js.org/
饼状图是很常见的数据表格,可以清晰的展示各个部分占总体的多少。
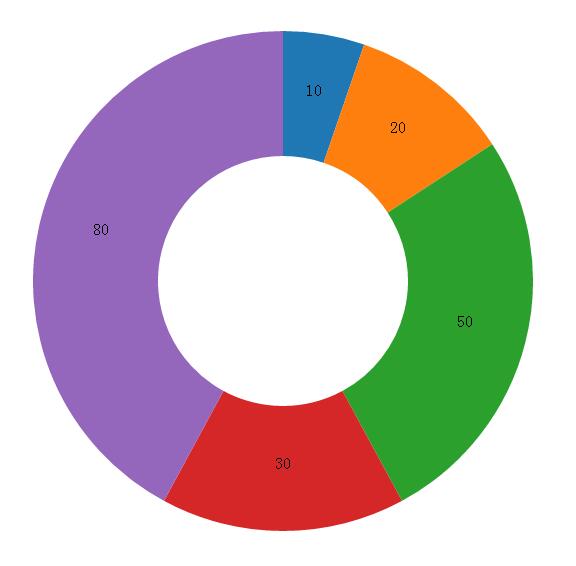
效果图: 在线演示:http://www.justforuse.cn/d3/d3.pie/
源代码右键查看即可。

首先需要引入d3.v3.js,我用的是v3版本,最新的是v4版本,有些函数用法有差异需要注意。
下面代码需要读者了解d3基础的语法,这里只简单的说下用法,另外一些需要自行查看API。
代码:
<body>
<script>
var width = 500,
height = 500;
var data = [10, 20, 50, 30, 80];
// sort函数自动隐式执行降序排列,而且数据从顶部开始顺时针展示,传入null可以阻止排序
var pie = d3.layout.pie().sort(null);
//定义了10中颜色主题
var color = d3.scale.category10();
var svg = d3.select("body").append("svg").attr("width", width + 100).attr("height", height + 100);
//定义外半径
var outerRadius = width / 2;
//定义内半径
var inner







 本文介绍了如何使用d3.js库创建饼图。d3.js是一个强大的数据可视化工具,通过SVG绘制图表。示例代码展示了从引入d3.v3.js到设置数据、创建SVG元素、应用饼图结构、绑定数据、绘制区域和文本,以及添加交互效果的过程。通过这个教程,读者可以了解d3.js饼图的基本实现方法。
本文介绍了如何使用d3.js库创建饼图。d3.js是一个强大的数据可视化工具,通过SVG绘制图表。示例代码展示了从引入d3.v3.js到设置数据、创建SVG元素、应用饼图结构、绑定数据、绘制区域和文本,以及添加交互效果的过程。通过这个教程,读者可以了解d3.js饼图的基本实现方法。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 9366
9366

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








