简单的看了下Vuejs又去看了看Reactjs。
官网地址:https://facebook.github.io/react/
背后有Facebook撑腰。
也需要现引入react.js 以及 react-dom.js。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script src="react/build/react.js"></script>
<script src="react/build/react-dom.js"></script>
<script src="https://npmcdn.com/babel-core@5.8.38/browser.min.js"></script>
</head>
<body>
<div id="example">
</div>
<script type="text/babel">
ReactDOM.render(
<h1>Hello, world!</h1>,
document.getElementById('example')
);
</script>
</body>
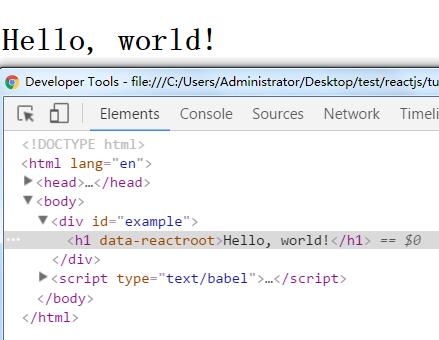
</html>效果:
我的第一感觉就不如vuejs和Angular简洁了,吃瓜群众求清喷。不光在js的引入数量上占据劣势,而且貌似还引入一个不明所以的browser.min.js文件,显得比较臃肿。数据绑定上可以直接绑定HTML元素方式很独特。但是接下来的原生js代码document.getElementById('example') 看上去就”low”了很多。。
顺便说一句,script的类型type="text/babel" 不能少。
此文档的作者:justforuse
Github Pages:justforuse























 1975
1975

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








