比如我们在一个表单元素中使用了dropdown组件,有时候我们在某个输入框中按回车来进行某些操作时表单中的dropdown元素会被打开。
示例代码:
<form>
<div class="dropdown">
<button class="dropdown-toggle" data-toggle="dropdown">展开</button>
<input type="" name="">
<ul class="dropdown-menu">
<li>111</li>
<li>222</li>
</ul>
</div>
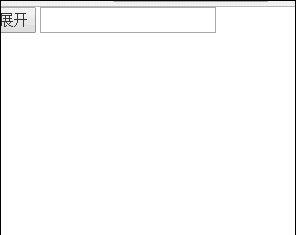
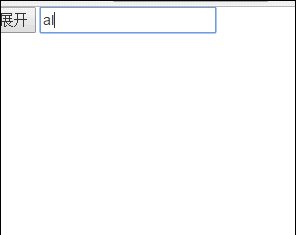
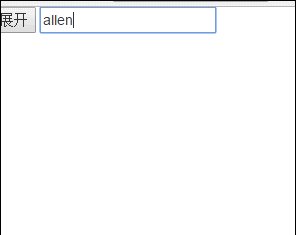
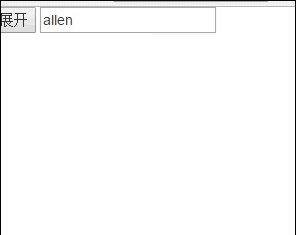
</form>效果:
解决方法:在button元素添加type="button"
<button type="button" class="dropdown-toggle" data-toggle="dropdown">展开</button>如此便不会出现弹出框了























 759
759

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








