有的网站会为按钮添加点击波纹效果提升网站效果,我们可以简单实现一下:
主要借助::after伪类及CSS3中的transform和transition属性:
html:
<div class="container text-center">
<button class="btn btn-default ripple btn-lg">Button</button>
<button class="btn btn-default ripple btn-lg">Button with very long content</button>
</div>
.ripple {
position: relative;
//隐藏溢出的径向渐变背景
overflow: hidden;
}
.ripple:after {
content: "";
display: block;
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
pointer-events: none;
//设置径向渐变
background-image: radial-gradient(circle, #666 10%, transparent 10.01%);
background-repeat: no-repeat;
background-position: 50%;
transform: scale(10, 10);
opacity: 0;
transition: transform .3s, opacity .5s;
}
.ripple:active:after {
transform: scale(0, 0);
opacity: .3;
//设置初始状态
transition: 0s;
}
参考链接:https://mladenplavsic.github.io/css-ripple-effect/#
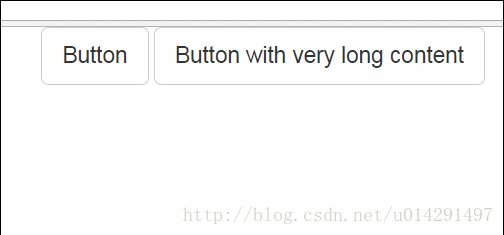
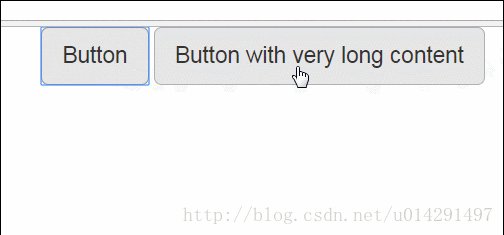
效果:
阿里的Ant Design按钮风格也可以以这个为模板来实现:
.ripple {
position: relative;
//此处不需要设置overflow:hidden,因为after元素需要溢出显示
}
.ripple:focus{
outline: none;
}
.ripple:after {
content: "";
display: block;
position: absolute;
//扩大伪类元素4个方向各10px
top: -10px;
left: -10px;
right: -10px;
bottom: -10px;
pointer-events: none;
background-color: #333;
background-repeat: no-repeat;
background-position: 50%;
opacity: 0;
transition: all .3s;
}
.ripple:active:after {
opacity: .3;
//设置初始状态
top: 0;
left: 0;
right: 0;
bottom: 0;
transition: 0s;
}
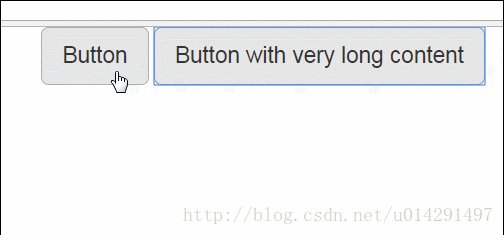
效果:
代码地址:https://github.com/justforuse/interesting-effect-collection/tree/master/ripple-effect
如果想在鼠标保持点击的时候显示波纹,只需要把样式对换就可以了。
示例地址: https://jsfiddle.net/justforuse/senfr16z/
Google的Material Design风格的按钮除了有波纹效果,还会根据点击位置设置波纹中心,这就需要JS来介入了,可以参考这个demo:https://codepen.io/jh3y/pen/EKGXEY
























 2076
2076

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








