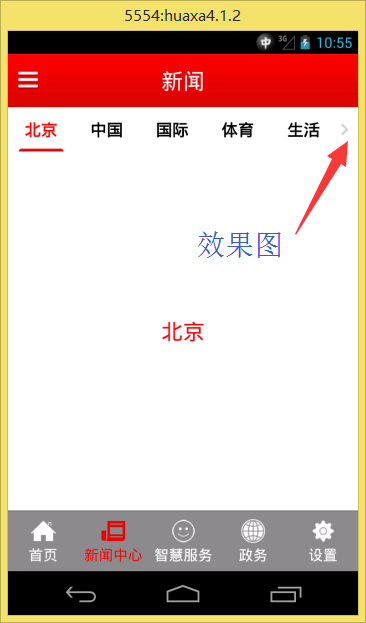
实现箭头:点击之后ViewPager向右边移动的效果

1、修改布局文件
按比例显示LinearLayout内各个子控件,需设置android:layout_width=”0dp”,如果为竖直方向的设置android:layout_height=”0dp”。在这种情况下某子个控件占用LinearLayout的比例为:本控件weight值 / LinearLayout内所有控件的weight值的和。
newscotroller_news.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<com.viewpagerindicator.TabPageIndicator
android:id="@+id/newscenter_indicator"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content" />
<ImageView
android:id="@+id/newcenter_cate_arr"
android:layout_width="30dp"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:src="@drawable/news_cate_arr" />
</LinearLayout>
<android.support.v4.view.ViewPager
android:id="@+id/newscenter_new"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>2、实现点击效果
@OnClick(R.id.newcenter_cate_arr)
public void clickRow(View view){
//点击箭头
//选中indicator的下一个
int currentItem = mPager.getCurrentItem();
mPager.setCurrentItem(++currentItem);
}

























 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








