1、上次的实现顶部图片加载后出现了一个BUG,即滑动图片时,变成了对上面的title的滑动
2、解决这个BUG:实现touch拦截。不让title滑动啦。
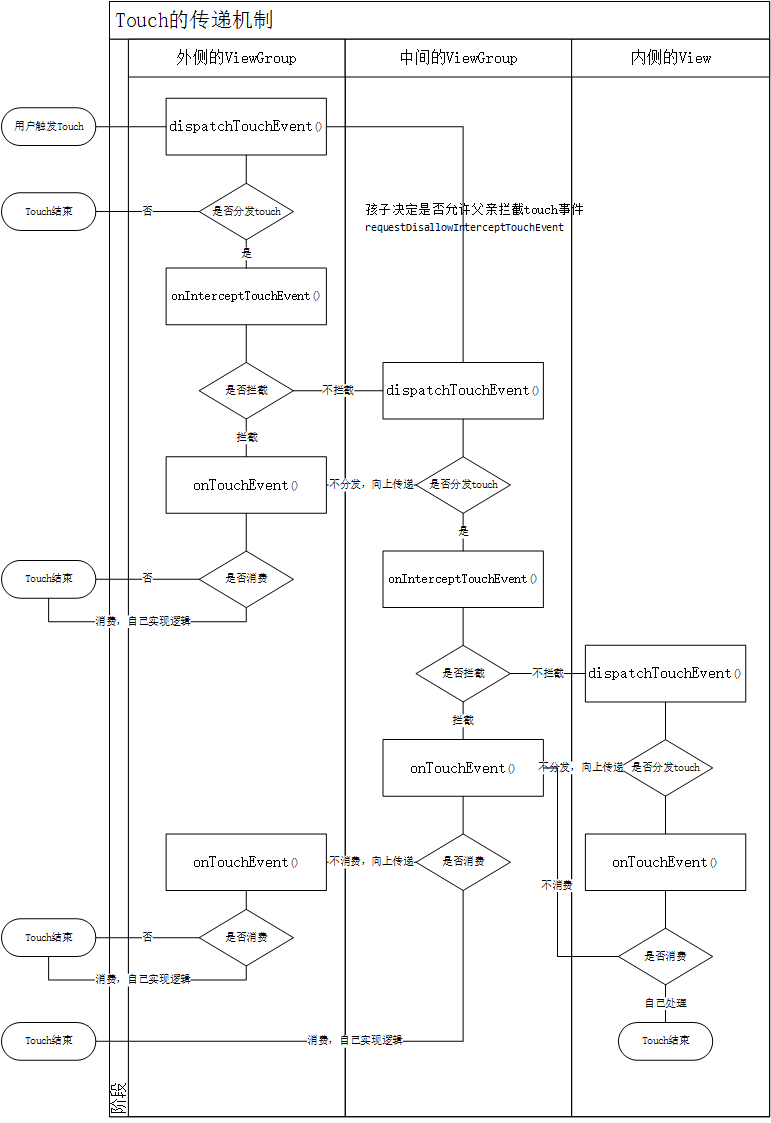
touch机制:
PicViewPager.java
package huaxa.it.zhihuidemo.widget;
import android.content.Context;
import android.support.v4.view.ViewPager;
import android.util.AttributeSet;
import android.view.KeyEvent;
import android.view.MotionEvent;
/**
* @项目名: ZhiHuiDemo
* @包名: huaxa.it.zhihuidemo.widget
* @类名: PicViewPager
* @创建者: 黄夏莲
* @创建时间: 2016年11月25日 ,下午11:10:19
*
* @描述:请求父容器不拦截Touch的ViewPager
*/
public class PicViewPager extends ViewPager
{
private int mSX;
private int mEX;
private int mMX;
public PicViewPager(Context context)
{
super(context);
// TODO Auto-generated constructor stub
}
public PicViewPager(Context context, AttributeSet attrs)
{
super(context, attrs);
// TODO Auto-generated constructor stub
}
@Override
public boolean dispatchTouchEvent(MotionEvent ev)
{
int action = ev.getAction();
switch (action)
{
case MotionEvent.ACTION_DOWN:
// 父亲不阻止孩子的touch事件,即孩子自己响应touch事件
requestDisallowInterceptTouchEvent(true);
mSX = (int) (ev.getX() + 0.5f);
break;
case MotionEvent.ACTION_MOVE:
mEX = (int) (ev.getX() + 0.5f);
mMX = mEX - mSX;
int position = getCurrentItem();
// 在第一张图片时:
// mMX>0从左向右,mMX<0从右往左,阻止孩子的touch事件,让父亲自己响应touch事件
if (position == 0)
{
//mMX>0看到左边,mMX<0看到右边
if (mMX > 0)
{
// 父亲阻止孩子的touch事件,父亲响应touch事件
requestDisallowInterceptTouchEvent(false);
} else
// 父亲不阻止孩子的touch事件,即孩子自己响应touch事件
requestDisallowInterceptTouchEvent(true);
} else if (position > 0
&& position < getAdapter().getCount() - 1)
{
// 父亲不阻止孩子的touch事件,即孩子自己响应touch事件
requestDisallowInterceptTouchEvent(true);
} else
{
if (mMX > 0)
{
// 父亲不阻止孩子的touch事件,即孩子自己响应touch事件
requestDisallowInterceptTouchEvent(true);
} else
// 父亲阻止孩子的touch事件,父亲响应touch事件
requestDisallowInterceptTouchEvent(false);
}
break;
case MotionEvent.ACTION_UP:
break;
default:
break;
}
return super.dispatchTouchEvent(ev);
}
}
news_list_pager.xml
将原先的ViewPager改成huaxa.it.zhihuidemo.widget.PicViewPager

























 475
475

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








