代码:
float textWidth = textPaint.measureText(text);
float x = width / 2 - textWidth / 2;
Paint.FontMetrics metrics = textPaint.getFontMetrics();
//metrics.ascent为负数
float dy = -(metrics.descent + metrics.ascent) / 2;
float y = height / 2 + dy;
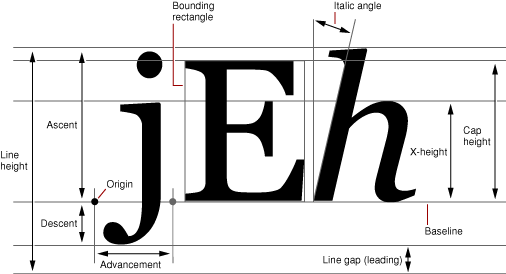
canvas.drawText(text, x, y, textPaint);图解:

方法参数
canvas.drawText(text, x, y, paint)
text:文本
x:默认是这个字符串的左边在屏幕的位置,如果设置了paint.setTextAlign(Paint.Align.CENTER);那就是字符的中心
y:是指定这个字符baseline在屏幕上的位置,大家记住了,不要混淆,y不是这个字符中心在屏幕上的位置,而是baseline在屏幕上的位置。
paint:画笔






















 496
496

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








