1.View基础知识
首先我们来了解一下什么是view,view是Android中所有控件的基类,不管button和textview这些view还是Linearlayout或者Listview等viewgroup都是继承view这个基类。
1.1 view的位置参数
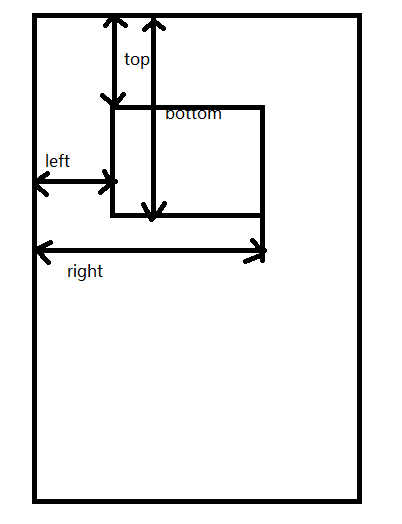
view的top、bottom、left、right参数的位置,是相对于父容器而言的
top是左上角的纵坐标 view.getTop();
bottom是左下角的宗坐标 view.getBottom();
left时左上角的横坐标 view.getLeft();
right是右上角的横坐标 view.getRight();
注意:从Android3.0开始,view添加了额外的几个参数,x,y,translationX,translationY。其中x,y时view左上角的坐标,而translationx,和translationy时左上角相对于容器的偏移量。这几个参数都是相对于父容器而言的。translation默认值为0.
x=left+translationx;
y=top+translationy;
在平移的过程中,top和left不会改变,改变的知识translation偏移量。
1.2 MotionEvent(点击事件)和TouchSlop(最小滑动偏移量)
ACTION_DOWM———手指刚接触屏幕
ACTION_UP———–手指抬起
ACTION_MOVE———手指在屏幕上移动
点击屏幕后松开,事件序列为DOWN->UP
点击屏幕滑动一会儿再松开,事件序列为DOWN-MOVE-MOVE-…-UP
MotionEvent也为我们提供了点击事件的x,y坐标
1.getX()和getY()获取相对于当前view的坐标
2.getRawX和getRawY获取相对于当前屏幕的坐标
TouchSlop是系统所识别的滑动的最小距离,如果两次滑动之间的距离小于这个常量,那么系统就不认为你是在进行滑动操作。ViewConfiguration.get(getContext()).getScaledTouchSlop()这个常量有什么意义尼?
我们在处理滑动的时候,可以利用这个常量来做一些过滤,比如当两次滑动事件的滑动距离小于这个值时,我们就可以认为他们不是滑动。
1.3 VelcityTracker
速度追踪,用来追踪手指在滑动过程中的速度,包括水平和竖直方向的速度。它的使用过程很简单,但也需要牢记,因为后面自定义View会经常用到。
@Override
public boolean onTouchEvent(MotionEvent event) {
mVelocityTracker.addMovement(event);
switch (event.getAction())
{
case MotionEvent.ACTION_DOWN:
break;
case MotionEvent.ACTION_MOVE:
break;
case MotionEvent.ACTION_UP:
mVelocityTracker.computeCurrentVelocity(1000);
float xVelocityTracker=mVelocityTracker.getXVelocity();
Log.i("xVelocityTracker",xVelocityTracker+"");
mVelocityTracker.clear();
break;
}
return true;
}实验是最好的老师,使用VelcityTracker分为下面这几步:
1.初始化
mVelocityTracker=VelocityTracker.obtain();2.将MotionEvent事件交给VelcityTracker检测,这件事千万别忘了啊。
mVelocityTracker.addMovement(event);3.给VelcityTracker设置一个监听的时间范围,比如你要想监听1s内的速度。
mVelocityTracker.computeCurrentVelocity(1000);4.获取x和y方向的速度
float xVelocityTracker=mVelocityTracker.getXVelocity();
float yVelocityTracker=mVelocityTracker.getYVelocity();
5.使用完了要记得清空一下,重置并回收内存,这是必须要养成的习惯,回收是避免OOM的很好的手段。
mVelocityTracker.clear(); //重置
mVelocityTracker.recycle(); //回收速度有了,你要做判断就可以自己设置了,比如你要是监听快速左划或者快速右划的事件,就可以大致使用下面的代码。
@Override
public boolean onTouchEvent(MotionEvent event) {
mVelocityTracker.addMovement(event);
switch (event.getAction())
{
case MotionEvent.ACTION_DOWN:
break;
case MotionEvent.ACTION_MOVE:
break;
case MotionEvent.ACTION_UP:
mVelocityTracker.computeCurrentVelocity(1000);
float xVelocityTracker=mVelocityTracker.getXVelocity();
if(Math.abs(xVelocityTracker)>50)
{
if(xVelocityTracker>0)
{
Log.i(TAG, "快速向右划");
}else
{
Log.i(TAG, "快速向左划");
}
}
mVelocityTracker.clear();
break;
}
return true;
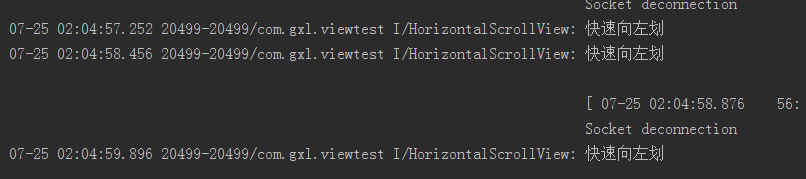
}效果:

好,这个你已经get了,我们来下一个。
1.4 GestureDetector 手势检测
这也是一个很重要的工具,用这个我们可以轻松的获取用户的单击、滑动、长按、双击等行为。要使用GestureDetector也很简单,还是先看一下代码
public void init()
{
mVelocityTracker=VelocityTracker.obtain();
mGestureDetector=new GestureDetector(new GestureDetector.OnGestureListener() {
@Override
public boolean onDown(MotionEvent e) {
Log.i(TAG, "onDown: ");
return false;
}
@Override
public void onShowPress(MotionEvent e) {
Log.i(TAG, "onShowPress: ");
}
@Override
public boolean onSingleTapUp(MotionEvent e) {
Log.i(TAG, "onSingleTapUp: ");
return false;
}
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX, float distanceY) {
Log.i(TAG, "onScroll: ");
return false;
}
@Override
public void onLongPress(MotionEvent e) {
}
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) {
return false;
}
});
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
return true;
}
@Override
public boolean onTouchEvent(MotionEvent event) {
boolean consume=mGestureDetector.onTouchEvent(event);
return consume;
}从上面我们可以清楚的看到实现步骤:
1.我们创建GestureDetector对象并实现OnGestureListener接口,根据需要我们还可以实现OnDoubleTapListener从而能够监听双击行为。
2.接管目标View的onTouchEvent方法,在待监听View的onTonchEvent方法中添加接管方法。
1.5 Scroller 弹性滑动
弹性滑动对象,用于实现View的弹性滑动,我们知道,当使用View的scrollTo/scrollBy方法来进行滑动,其实是瞬间完成的,过渡效果用户体验不好,这时候我们就要用Scroller来实现有过渡效果的滑动,代码是固定的。
private void smoothScrollTo(int destX,int destY)
{
int scrollX=getScrollX();
int delta=destX-scrollX;
//1000ms内滑向destX,效果就是慢慢滑动
mScroller.startScroll(scrollX,0,delta,0,1000);
}
@Override
public void computeScroll() {
if (mScroller.computeScrollOffset()) {
scrollTo(mScroller.getCurrX(), mScroller.getCurrY());
postInvalidate();
}
}以上差不多就就是View的基础知识,也就是我们后面自定义View的根基,一定要熟练使用上面的知识。

























 119
119











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








